Comment modifier une page d’accueil WordPress (de manière simple et efficace)
Vous souhaitez créer une page d’accueil personnalisée pour votre site WordPress ?
Par défaut, WordPress affiche vos articles de blog sur la page d’accueil. Mais vous pourriez vouloir que la page d’accueil de votre site Web affiche quelque chose d’un peu différent, comme une page de destination qui met en valeur vos produits, services, etc.
Dans cet article, nous vous montrerons comment modifier et personnaliser facilement votre page d’accueil WordPress.

Qu’est-ce que la page d’accueil de WordPress ?
Votre page d’accueil WordPress est la » première page » de votre site Web. C’est la première page qui s’affiche lorsque l’utilisateur visite votre nom de domaine. Par exemple, si vous tapez www.wpbeginner.com dans votre navigateur, la page sur laquelle vous atterrissez est la page d’accueil de notre site web :

Pourquoi modifier la page d’accueil de WordPress ?
Si vous avez décidé de créer un blog, alors il est parfaitement logique de simplement afficher vos articles de blog sur la page d’accueil.
Mais qu’en est-il si vous utilisez WordPress pour créer un site web de petite entreprise ou même pour gérer une boutique en ligne ? Alors, il est probable que vous ayez des produits ou des promotions que vous souhaitez mettre en avant sur votre page d’accueil.
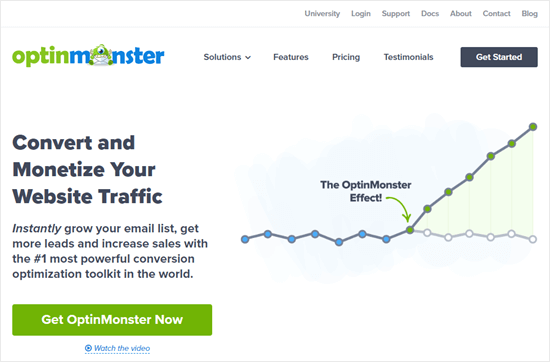
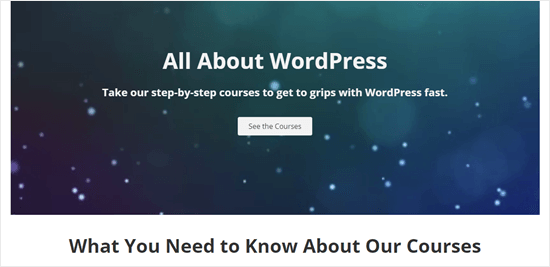
Voici un exemple de page d’accueil de site web d’entreprise, provenant d’OptinMonster. C’est le meilleur plugin de popup WordPress qui existe. Leur site a un grand blog, mais ce n’est pas le point central de leur page d’accueil. Au lieu de cela, ils ont un appel à l’action vraiment clair.

Vous aimeriez créer une page d’accueil comme celle-ci ? Peut-être avez-vous déjà essayé de définir une page personnalisée comme page d’accueil dans WordPress, mais vous avez du mal à lui donner un aspect correct.
Si c’est le cas, alors vous êtes au bon endroit.
Nous allons vous accompagner pas à pas dans la mise en place d’une page d’accueil et sa personnalisation en fonction de vos besoins. De cette façon, vous pouvez faire une excellente première impression et encourager vos visiteurs à prendre les actions les plus importantes pour la mission de votre site.
Cela peut signifier acheter un produit numérique chez vous, s’inscrire pour rejoindre votre site d’adhésion ou faire un don à votre campagne de collecte de fonds.
Nous allons couvrir quelques méthodes différentes que vous pouvez utiliser pour créer votre page d’accueil WordPress personnalisée.
Vous pouvez utiliser ces liens rapides pour passer directement aux différentes parties du tutoriel :
- Régler votre page d’accueil dans WordPress
- Utiliser les options intégrées de votre thème.In pour modifier votre page d’accueil
- Utilisation de l’éditeur de blocs pour modifier votre page d’accueil WordPress
- Utilisation de Beaver Builder pour modifier votre page d’accueil WordPress
- Utilisation de Divi pour modifier votre page d’accueil WordPress
Régler votre page d’accueil dans WordPress
Par défaut, WordPress affiche vos articles de blog sur la page d’accueil. Cependant, la plupart des sites web d’entreprise et même la plupart des blogs utilisent une page d’accueil personnalisée et créent une page de blog séparée pour afficher leurs articles de blog.
Voyons comment définir une page d’accueil et une page de blog séparées dans WordPress.
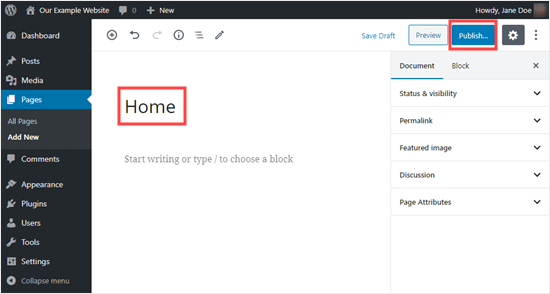
D’abord, vous devez créer votre page en allant dans Pages » Ajouter nouveau. Intitulez-la Accueil, ou quel que soit le nom que vous voulez lui donner, puis publiez la page.

Conseil de pro : Vous avez déjà des visiteurs sur votre site ? Alors vous pouvez mettre votre site en mode maintenance pendant que vous configurez votre page d’accueil. Alternativement, vous pourriez mettre en place un site de staging où vous pouvez créer votre page d’accueil.
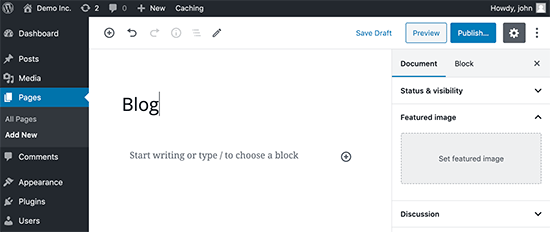
Maintenant, répétons le processus pour créer une page où vous afficheriez vos articles de blog. Il suffit d’aller dans Pages » Ajouter nouveau et de nommer votre nouvelle page Blog. Après cela, vous pouvez aller de l’avant et publier la page vierge.

Une fois que vos pages sont prêtes, indiquons à WordPress de commencer à utiliser ces pages.
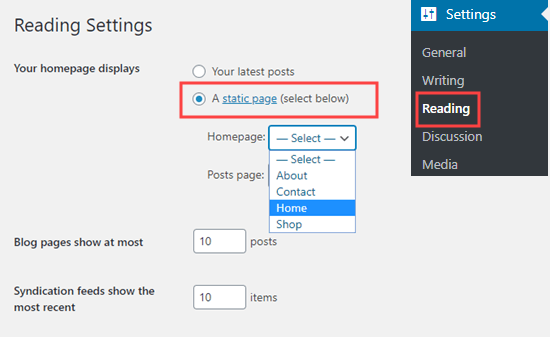
Vous pouvez le faire en allant dans Réglages » Page de lecture dans la zone d’administration de WordPress. Ensuite, vous devez sélectionner l’option » Une page statique » dans la section » Votre page d’accueil s’affiche « . Après cela, allez-y et sélectionnez vos pages d’accueil et de blog.

N’oubliez pas de cliquer sur le bouton » Enregistrer les modifications » pour mémoriser vos paramètres.
Introduction : le lien de votre page d’accueil est simplement votre nom de domaine, sauf si vous avez installé WordPress dans un sous-répertoire.
Cependant, votre page d’accueil est toujours vide. Voyons donc quelques-unes des façons de modifier facilement votre page d’accueil dans WordPress.
Utilisation des options intégrées de votre thème pour modifier votre page d’accueil
Certains des meilleurs thèmes WordPress créeront un design de page d’accueil pour vous, afin que vous puissiez facilement le modifier.
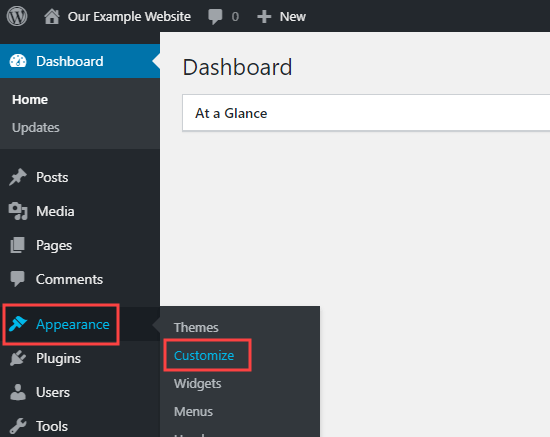
Vous pouvez trouver ces options en visitant la page Apparence » Personnaliser dans votre tableau de bord WordPress. Cela lancera le personnalisateur de thème WordPress avec un aperçu en direct de votre thème.

Le personnalisateur de thème a différentes options pour différents thèmes. Votre aperçu et les options disponibles peuvent sembler différents selon le thème que vous utilisez.

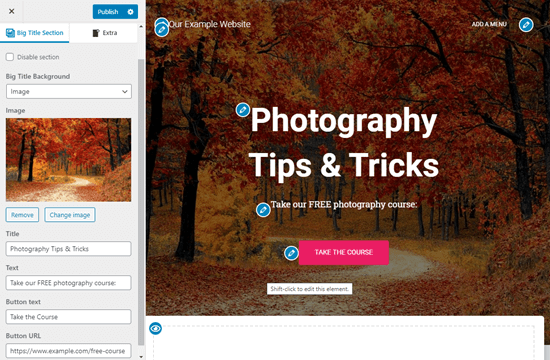
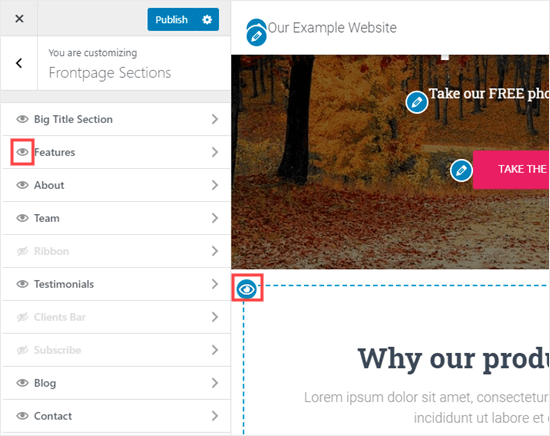
Pour modifier n’importe quelle partie de la page d’accueil, il suffit de cliquer sur l’icône de crayon bleu à côté. Ici, nous modifions l’image, le texte et le bouton en haut de la page d’accueil.

Note : dès que vous effectuez des modifications, elles s’affichent dans l’aperçu de votre site. Ces modifications ne seront pas en direct sur votre site tant que vous ne les aurez pas publiées.
Si vous voulez supprimer une section de la page d’accueil, il vous suffit de cliquer sur l’icône de l’œil bleu dans le coin supérieur gauche de cette section.
Vous pouvez également supprimer des sections et les rajouter en utilisant l’onglet ‘Sections de la page d’accueil’ du personnalisateur.

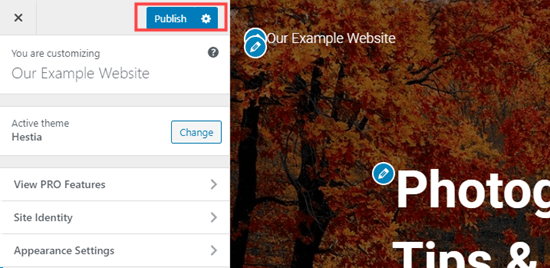
Une fois que vous êtes satisfait de votre page d’accueil, cliquez sur le bouton Publier pour la rendre vivante.

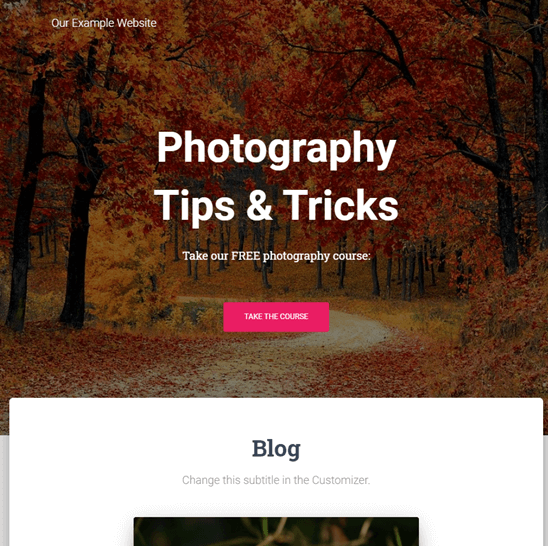
Voici à quoi ressemble notre page d’accueil, en direct sur le site Web :

L’utilisation des options intégrées de votre thème est le moyen le plus rapide de configurer votre page d’accueil. Cependant, certains thèmes peuvent ne pas avoir beaucoup d’options, ou vous pouvez ne pas être satisfait de l’apparence de votre page d’accueil.
Ne vous inquiétez pas, il existe de nombreuses autres façons de modifier votre page d’accueil et de lui donner l’aspect que vous souhaitez.
Utilisation de l’éditeur de blocs pour modifier votre page d’accueil WordPress
Et si vous deviez créer votre page d’accueil à partir de zéro ? L’éditeur de blocs WordPress est un moyen simple de le faire.
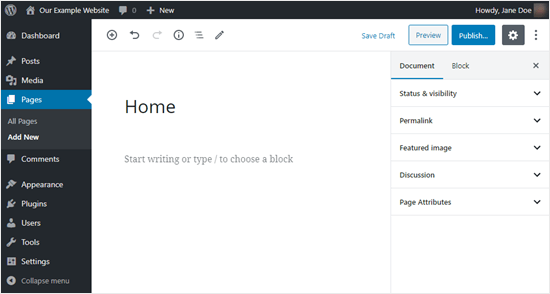
Pour utiliser l’éditeur de blocs, il suffit d’aller dans l’écran Pages et de modifier la page d’accueil que vous avez créée plus tôt.

Maintenant, vous pouvez commencer à créer le contenu de votre page.
Conseil de pro : si vous n’avez pas beaucoup utilisé l’éditeur de blocs, lisez nos conseils d’experts pour maîtriser l’éditeur de contenu de WordPress. Nous expliquons tout clairement en utilisant de nombreuses captures d’écran pour vous montrer comment il fonctionne.
Dans cette partie du tutoriel, nous allons utiliser quelques blocs simples pour créer une page d’accueil de base.
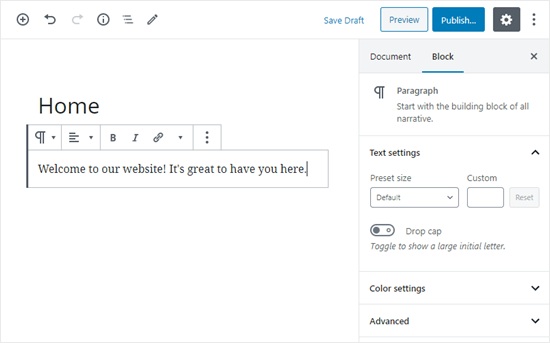
D’abord, nous allons ajouter un message de bienvenue à la page. Vous pouvez le faire en cliquant simplement sur la page pour commencer à taper. WordPress créera automatiquement un bloc de paragraphe pour vous.

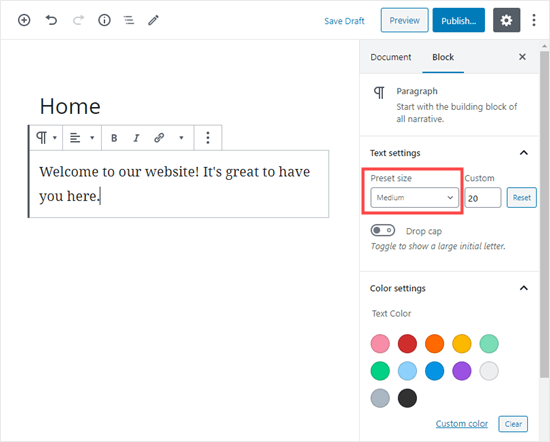
Si vous voulez rendre le texte plus grand, il est facile de le faire dans les paramètres du bloc sur le côté droit. Il suffit d’utiliser la liste déroulante » Taille prédéfinie » sous » Paramètres du texte « .
Vous pouvez également modifier la couleur de votre texte en dessous, dans la section ‘Paramètres de couleur’.

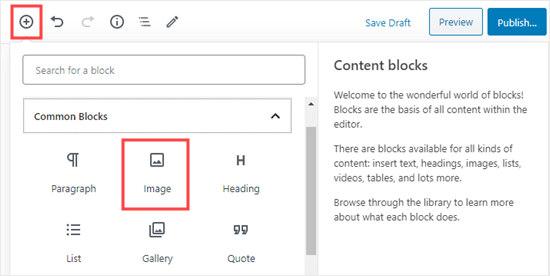
Après, nous allons ajouter une image à la page. Vous pouvez le faire en cliquant sur le symbole (+) puis en sélectionnant le bloc Image. Vous le trouverez dans la section Blocs communs, ou vous pouvez le rechercher à l’aide de la barre de recherche.

Vous pouvez choisir une image dans votre médiathèque ou en télécharger une nouvelle.
Important : N’utilisez que des images qui sont dans le domaine public ou sous licence CC0, ou celles que vous avez créées vous-même. Vous devez également optimiser vos images pour le web.
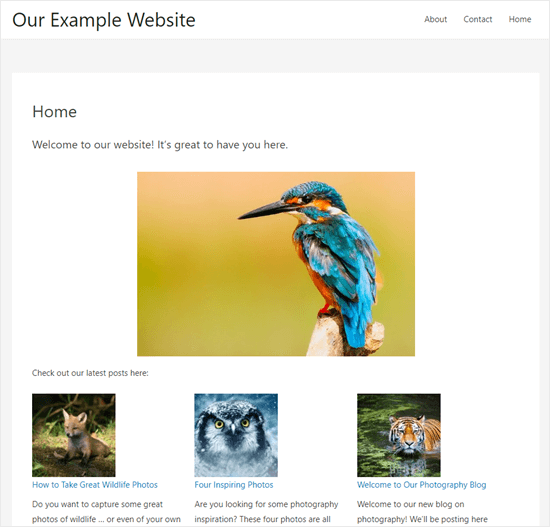
Puis, nous avons ajouté un autre bloc de paragraphes, avec le texte Consultez nos derniers articles ici.
Nous avons ensuite ajouté un bloc » Derniers articles « , que nous avons paramétré pour afficher l’extrait d’article et les images vedettes, ainsi que les titres des articles. Vous pouvez en savoir plus sur le bloc » Derniers articles » dans notre tutoriel sur l’affichage des articles récents dans WordPress.

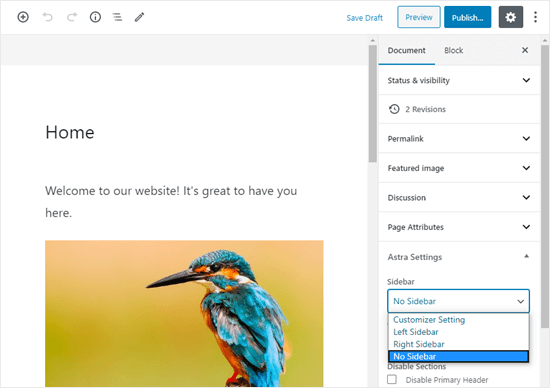
Vous pouvez ajouter autant de blocs que vous le souhaitez à votre page d’accueil. Vous pouvez également utiliser un modèle « pleine largeur » ou « sans barres latérales » pour votre page, si votre thème en possède un. Vous pouvez le faire dans les paramètres du document de votre page.
Nous utilisons le thème Astra dans cet exemple :

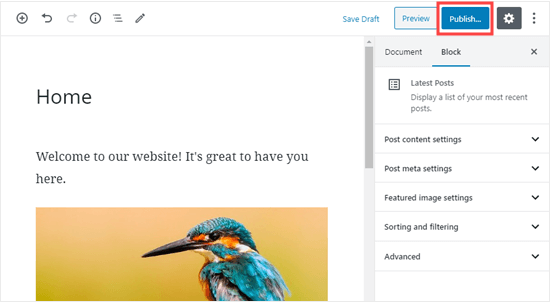
Une fois que vous êtes satisfait de votre page d’accueil, cliquez sur le bouton » Publier » en haut à droite de l’écran.

Voici à quoi ressemble notre page d’accueil terminée :

Et si vous voulez aller plus loin avec votre page d’accueil ? Une option est d’essayer certains de ces meilleurs plugins de blocs pour WordPress pour ajouter de nouvelles fonctionnalités, telles qu’un formulaire de contact, des témoignages, des critiques, et plus encore.
Une autre excellente option est d’utiliser un constructeur de page plus puissant pour WordPress pour créer quelque chose qui est magnifique et professionnel.
Dans la prochaine partie de ce tutoriel, nous allons couvrir deux constructeurs de pages différents : Beaver Builder et Divi d’Elegant Themes.
Utiliser Beaver Builder pour modifier votre page d’accueil WordPress
Beaver Builder est un plugin de constructeur de pages populaire, et c’est un excellent moyen de créer votre page d’accueil.
D’abord, vous devrez télécharger, installer et activer le plugin Beaver Builder. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Puis, vous pouvez commencer à modifier votre page d’accueil. Il suffit d’aller dans le menu Pages de WordPress et de cliquer pour modifier la page d’accueil que nous avons créée plus tôt.
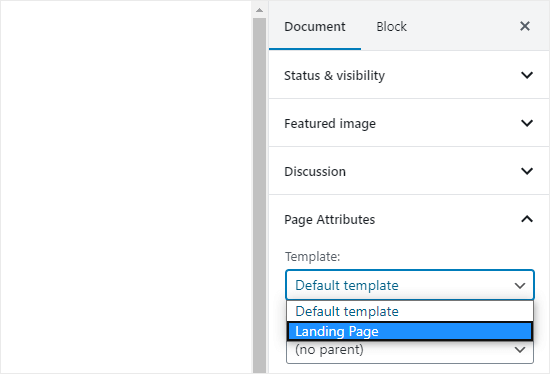
Dans l’éditeur de blocs, c’est une bonne idée de passer à un modèle de page blanche ou sans barres latérales sous Document » Attributs de la page » Modèle.
Nous utilisons OceanWP pour cette partie du tutoriel. Il est livré avec un modèle » Landing Page » qui crée une toile vierge que vous pouvez modifier avec le constructeur de pages.

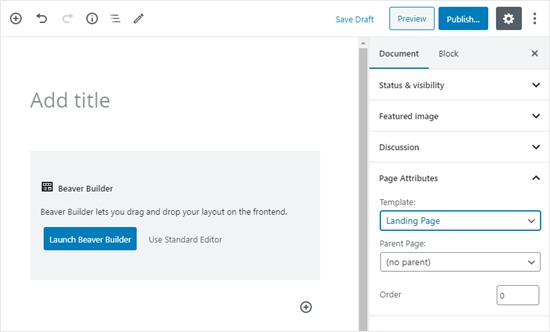
Une fois que vous avez défini votre modèle de page, vous pouvez cliquer sur le bouton ‘Launch Beaver Builder’ au centre de l’écran pour commencer à utiliser Beaver Builder.

Vous serez amené dans l’éditeur de Beaver Builder. La façon la plus rapide de concevoir votre page d’accueil est d’utiliser l’un des modèles préconstruits de Beaver Builder. Cliquez sur l’icône + en haut à droite, si elle n’est pas déjà sélectionnée, puis cliquez sur la balise Templates.

Nous allons utiliser ce template ‘Agency’ pour notre site.

Note : Les modèles ne sont pas disponibles dans la version lite de Beaver Builder.
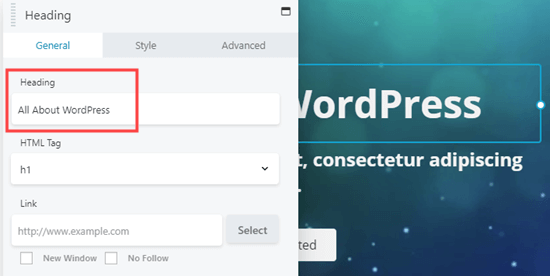
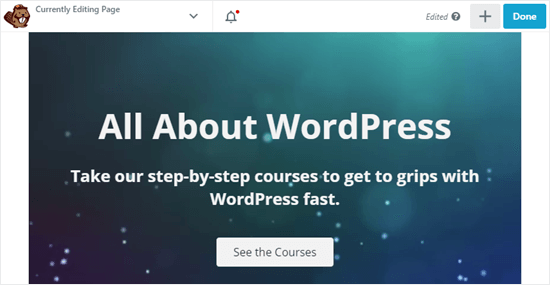
Vous pouvez modifier tout ce que vous voulez sur votre modèle. Il suffit de cliquer sur ce que vous voulez modifier. Une petite fenêtre apparaîtra où vous pourrez faire des modifications. Ici, nous modifions le titre de notre page d’accueil (le grand texte en haut).

Nous avons maintenant modifié le titre de la page, et le texte du bouton situé en dessous :

Si vous souhaitez ajouter de nouveaux éléments à votre page, vous pouvez le faire en ajoutant un nouveau module ou une toute nouvelle rangée. Le contenu dans Beaver Builder est organisé en rangées qui sont divisées en colonnes.
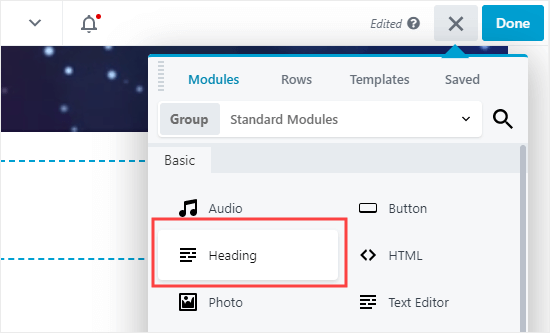
Pour ajouter une rangée ou un module, cliquez sur l’icône + en haut de l’écran. Après cela, faites glisser et déposez votre rangée ou module choisi à l’endroit. Ici, nous ajoutons une nouvelle rangée à 1 colonne à notre page:

Une fois que vous avez une rangée en place, vous pouvez y ajouter 1 ou plusieurs modules. Nous avons une rangée de 1 colonne, donc nous ne pouvons ajouter qu’un seul module. Nous allons utiliser le module Heading en le glissant et le déposant en place :

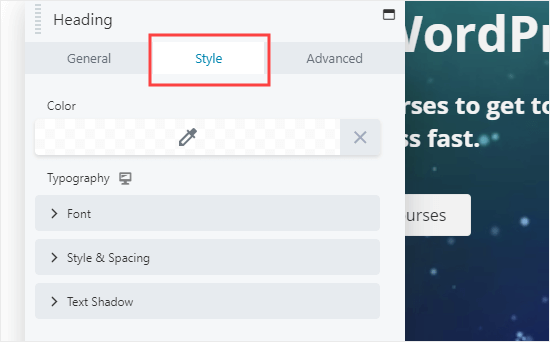
Vous pouvez modifier la police et sa taille en cliquant sur l’onglet Style du module :

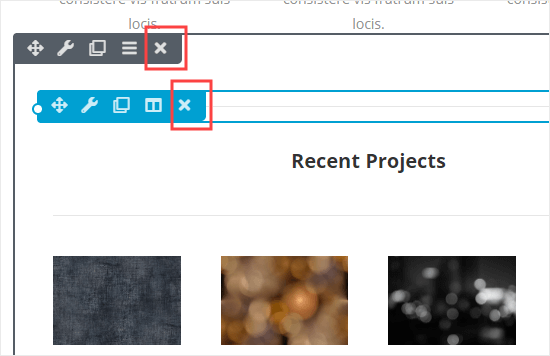
Si vous souhaitez supprimer une ligne ou un module de votre page, il suffit alors d’amener le curseur de votre souris dessus et de cliquer sur le X qui apparaît vers la gauche.
Ici, les icônes grises vous permettent de modifier ou de supprimer la rangée entière et les icônes bleues vous permettent de modifier ou de supprimer un module individuel :

Vous pouvez continuer à ajouter et à modifier les rangées et les modules de votre page autant que vous le souhaitez. Une fois que vous êtes satisfait de son apparence, cliquez sur ‘Done’ en haut à droite.

Vous pouvez alors choisir d’enregistrer ou de publier votre page.
![]()
Voici à quoi ressemble notre page en direct sur notre site :

Utiliser Divi pour modifier votre page d’accueil WordPress
Divi est un autre plugin populaire de construction de pages WordPress. Il est livré avec un thème WordPress et un plugin de construction de page avec des dizaines de modèles magnifiques.
Vous pouvez utiliser le constructeur de page Divi avec n’importe quel thème. Pour ce tutoriel, nous allons l’utiliser avec le thème Divi.
D’abord, vous devrez télécharger, installer et activer le thème Divi d’Elegant Themes. Cela inclut le constructeur Divi, vous n’avez donc pas besoin de l’installer séparément.
Note : Vous devrez entrer votre nom d’utilisateur et votre clé API sous Divi » Options du thème » Mises à jour dans votre tableau de bord WordPress. Sinon, vous ne serez pas en mesure d’accéder aux packs de mise en page.
Si vous avez besoin d’aide pour installer le plugin, jetez un œil à notre guide pas à pas sur la façon d’installer un plugin WordPress.
Une fois que vous avez installé le thème Divi et le constructeur de pages, vous pouvez configurer votre page d’accueil. Tout d’abord, allez dans le menu Pages de votre tableau de bord WordPress, puis modifiez la page d’accueil que nous avons créée plus tôt.
Avant de commencer à modifier votre page d’accueil, c’est une bonne idée de passer au modèle de page vierge sous Document » Attributs de la page » Modèle. De cette façon, votre page d’accueil n’aura pas de barre latérale, de titre, de menu ou d’autres éléments par défaut.

Puis, vous pouvez cliquer sur le bouton » Utiliser le constructeur Divi » en haut de l’écran.

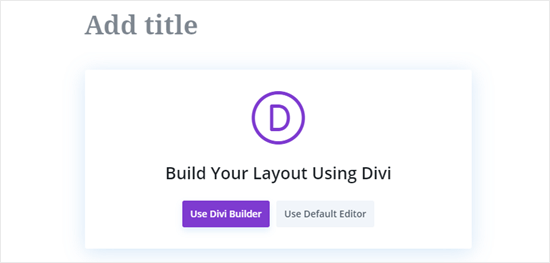
Maintenant, vous devrez cliquer sur le bouton ‘Utiliser le Divi Builder’ au centre de l’écran.

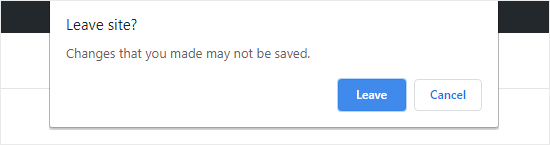
Vous pouvez voir une invite en haut de votre écran vous demandant si vous voulez quitter le site. Cliquez sur ‘Quitter’ pour entrer dans le constructeur Divi.

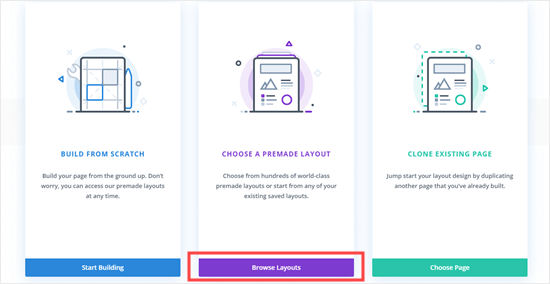
Puis, vous verrez une gamme d’options que vous pouvez utiliser pour créer votre page. Nous suggérons d’utiliser une mise en page prémâchée comme base pour votre page d’accueil. Cela rend vraiment rapide et facile la mise en place de votre page d’accueil.

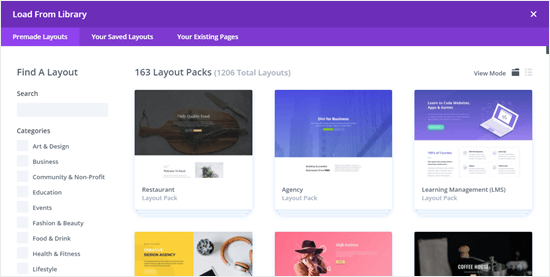
Divi a une gamme impressionnante de mises en page différentes à choisir. Il existe 163 packs de mise en page différents, et chacun d’entre eux comporte plusieurs mises en page différentes, y compris des pages d’accueil.
Vous pouvez effectuer une recherche parmi celles-ci en tapant un terme de recherche, ou vous pouvez cocher les cases pour afficher uniquement les mises en page qui correspondent à certaines catégories.

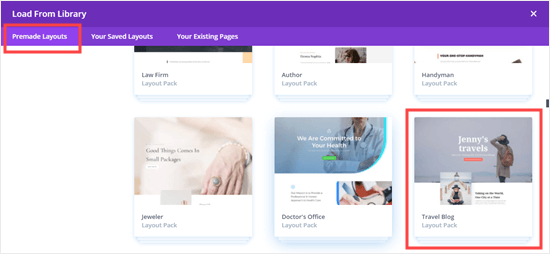
Nous allons utiliser le pack de mise en page » Blog de voyage » pour créer notre page d’accueil. Tout d’abord, cliquez sur le pack que vous souhaitez utiliser :

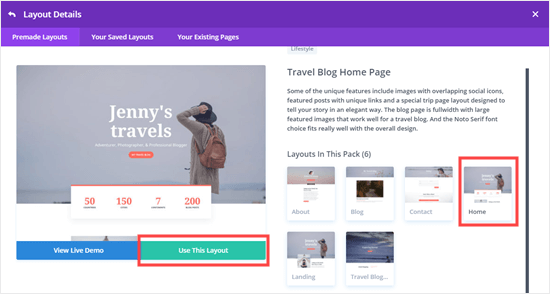
Puis, vous verrez une description du pack de mise en page, ainsi que les différentes mises en page disponibles. Vous voudrez probablement utiliser la page d’accueil ou la page d’atterrissage pour votre page d’accueil. Nous allons choisir l’option Accueil.
Une fois que vous avez choisi votre mise en page, cliquez sur le bouton » Utiliser cette mise en page « .

Divi importera automatiquement la mise en page pour vous. Vous la verrez alors en direct sur votre page, exactement comme elle apparaîtra sur votre site. Pour en modifier une partie, il suffit de cliquer dessus.
Comme Beaver Builder, Divi utilise un système de lignes (divisées en colonnes) et de modules pour créer votre page. Avec les modules de texte, vous pouvez cliquer sur le texte et taper ce que vous voulez directement à l’écran.
Ici, nous avons modifié l’en-tête et le texte en dessous :

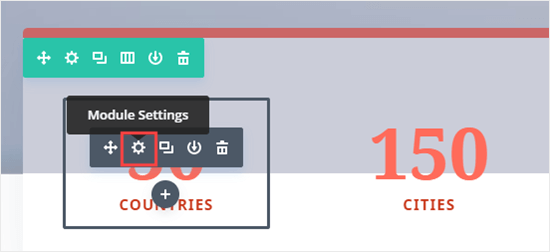
Avec les autres modules, vous pouvez amener le curseur de votre souris sur eux et cliquer sur l’icône Paramètres du module pour les modifier. Ici, nous modifions l’un des compteurs de nombres:

Vous pouvez supprimer des modules et des rangées de la même manière en utilisant l’icône de la poubelle.
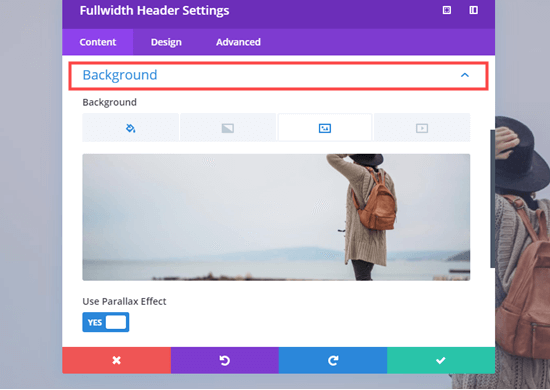
Vous voudrez probablement utiliser vos propres images sur votre page d’accueil. Vous pouvez les modifier en éditant les paramètres du module.
Notez que l’image en haut est définie comme l’arrière-plan d’un module d’en-tête pleine largeur, vous devrez donc la modifier sous Contenu » Arrière-plan pour ce module :

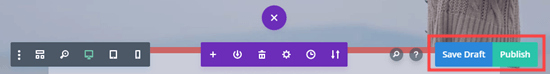
Une fois que vous êtes satisfait des modifications apportées à votre page, vous pouvez cliquer sur ‘Enregistrer le brouillon ou ‘Publier’ en bas de l’écran.

Tip : si vous ne voyez pas ces boutons, cliquez sur le bouton violet « … » pour les ouvrir.
![]()
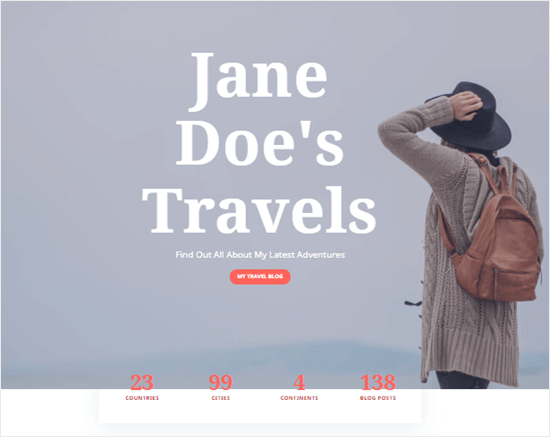
Voici à quoi ressemble notre page en direct sur le site Web :

C’est tout ! Vous avez créé une page d’accueil très esthétique dans WordPress et l’avez configurée avec succès.
Nous espérons que ce tutoriel vous a aidé à apprendre comment modifier une page d’accueil WordPress. Vous pourriez également vouloir jeter un coup d’œil à notre guide sur les plugins WordPress incontournables et à nos conseils sur la façon d’améliorer le référencement de WordPress.
Si vous avez aimé cet article, alors veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et sur Facebook.
Il y a aussi un site web sur lequel vous pouvez vous connecter.