Comment trouver des éléments dans Selenium WebDriver?
Les éléments web jouent un rôle majeur lors du test d’une application. La première chose à faire est de localiser ces éléments sur la page web. Je vais couvrir diverses options sur la façon de trouver des éléments dans Selenium qui aident aux tests d’automatisation et aux activités de chargement de données.
- Pourquoi avons-nous besoin de FindElement ou FindElements ?
- Différence entre FindElement et FindElements
- Stratégie de localisation/types de localisateurs
- Comment localiser des éléments dans un tableau d’éléments ?
Trouver des éléments dans Selenium WebDriver : Pourquoi avons-nous besoin de Find Element ou FindElements ?
Selenium est utilisé pour le chargement automatique de données et les tests de régression d’un site Web. Dans le cadre de cette fonctionnalité d’automatisation, l’interaction avec une page web nécessite que le pilote localise l’élément web et déclenche un événement JavaScript comme-cliquer, entrer, sélectionner, etc. ou tape la valeur du champ.
La commande Find Element est utilisée pour identifier de manière unique un (un) élément web dans la page web. Alors que la commande Find Elements est utilisée pour identifier de manière unique la liste des éléments web au sein de la page web.
Find Elements in Selenium WebDriver : Différence entre « FindElement » et « FindElements »
|
Find Element |
Find Elements |
Retourne le premier élément web correspondant si plusieurs éléments web sont découverts par le localisateur |
Retourne une liste de éléments web correspondants |
Throws NoSuchElementException if the element is not found |
Returns an empty list if no matching element trouvé |
| Cette méthode est utilisée uniquement pour détecter un élément web unique |
Cette méthode est utilisée pour retourner une collection d’éléments correspondants. |
Il existe plusieurs façons d’identifier de manière unique un ou plusieurs éléments web dans la page web, comme l’ID, le nom, le nom de classe, le texte de lien, le texte de lien partiel, le nom de balise et XPATH.
Recherche d’éléments dans Selenium WebDriver : Stratégie de localisation/ Types de localisateurs
La stratégie de localisation peut être l’un des types suivants pour trouver un élément ou FindElements –
- ID
- Nom
- ClassName
- TagName
- Texte de lien/texte de lien partiel
- Sélecteur CSS
- Sélecteur XPATH
.
Essayons maintenant de voir comment chacune de ces stratégies peut être utilisée pour trouver un élément ou trouver des éléments. Tout d’abord, nous allons voir comment trouver les
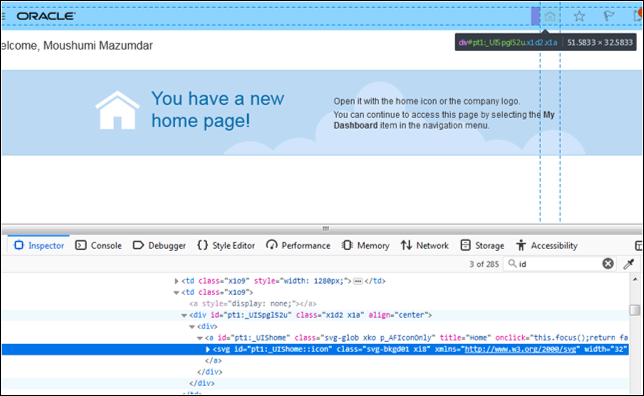
Recherche par ID
Les ID sont uniques pour chaque élément, c’est donc une façon courante de localiser les éléments en utilisant ID Locator. C’est le moyen le plus courant le plus rapide et le plus sûr pour détecter un élément. Il est recommandé aux développeurs de sites web d’éviter d’utiliser des Ids non uniques ou des Ids générés dynamiquement cependant certains frameworks MVC comme – ADF peuvent conduire à des pages avec des ids générés dynamiquement.
Si un site web a des Ids non uniques ou a des ids générés dynamiquement alors cette stratégie ne peut pas être utilisée pour trouver de manière unique un élément, au lieu de cela, elle retournera le premier élément web qui correspond au localisateur. Comment nous pouvons surmonter de telles situations, sera expliqué dans la stratégie de sélecteur XPATH/CSS.
Syntaxe:
public class LocateByID{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement elm = driver.findElement(By.id("pt1:_UIShome::icon"));// will raise NoSuchElementException if not foundelm.click()//e.g- click the element}}

Maintenant, comprenons comment trouver un élément en utilisant un nom.
Recherche par nom
Cette méthode est similaire à Find By Id sauf que le pilote va essayer de localiser un élément par l’attribut « name » au lieu de l’attribut « id ».
Syntaxe:
public class LocateByName{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement elm = driver.findElement(By.name("name"));// will raise NoSuchElementException if not foundelm.sendKeys("Hi");//e.g - type Hi in the detected field}}
Allons maintenant de l’avant et comprenons comment trouver des éléments dans Selenium en utilisant le className.
Recherche par ClassName
Cette méthode trouve des éléments basés sur la valeur de l’attribut CLASS. Plus applicable pour localiser plusieurs éléments qui ont une classe css similaire définie contre eux.
Syntaxe:
driver.findElements(By.className(<locator_value>) ;//pour une liste d’éléments
ou
driver.findElement(By.className(<locator_value>) ;//élément web unique
public class LocateByClass {public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationList<WebElement> links = driver.findElements(By.className("svg-bkgd01 xi8"));//return an empty list if elements not foun// loop over the list and perform the logic of a single element}}
Nous allons maintenant comprendre comment trouver des éléments dans Selenium à l’aide de TagName.
Recherche par nom de balise
Cette méthode trouve des éléments en se basant sur le nom de balise HTML de l’élément. Cette méthode n’est pas très utilisée et est utilisée en dernier recours si l’élément web particulier ne peut pas être détecté par Id/name/link/className/XPATH/CSS.
Syntaxe:
pilote.findElement(By.tagName(<locator_value>) ;//simple élément web
ou
pilote.findElements(By.tagName(<locator_value>) ;//pour une liste d’éléments
public class LocateByTagName{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement ul = driver.findElement(By.id(<id>));List<WebElement> links = ul.findElements(By.tagName("li"));...}}
Image- Selenium – Locating Web Elements on Page- Edureka
C’est la façon de trouver un élément en utilisant TagName. Allons de l’avant et regardons comment trouver des éléments en utilisant LinkText
TextFind by Link Text/Partial Link
Avec cette méthode, on peut trouver des éléments de balises « a » (Link) avec les noms de liens ou ayant des noms de liens partiels correspondants. Cette stratégie n’est applicable que pour trouver le ou les éléments de type balises d’ancrage qui contiennent une valeur de texte.
Syntaxe
driver.findElement(By.linkText(<link_text>) ;//simple élément web
ou
driver.findElements(By.linkText(<link_text>) ;//pour une liste d’éléments
driver.findElement(By.partialLinkText(<link_text>) ;//singulier élément web
ou
driver.findElements(By.partialLinkText(<link_text>) ;//pour une liste d’éléments
Voici comment trouver des éléments dans Selenium en utilisant LinkText. Maintenant, comprenons comment trouver des éléments dans Selenium en utilisant le sélecteur CSS.
Recherche par le sélecteur CSS
Pour les sites web générant des Id dynamiques comme les applications basées sur ADF ou les sites web qui sont construits sur les derniers frameworks javascript comme – React js qui peuvent ne pas générer d’Id ou de noms ne peuvent pas utiliser la stratégie locator by Id/Name pour trouver des éléments. Au lieu de cela, nous devons utiliser soit un sélecteur CSS, soit des sélecteurs XPath.
Choisir un sélecteur CSS plutôt qu’un sélecteur XPath au nom de la performance est un mythe maintenant. On peut choisir une approche hybride. Pour les écrans simples, les sélecteurs CSS(forward only) sont préférés à XPATH, cependant, pour une traversée complexe (forward/backward et conditions de recherche complexes) XPATH est le seul choix.
Les sélecteurs CSS ont un support natif du navigateur, donc sur une base occasionnelle, il peut s’avérer être plus rapide que le sélecteur XPATH.
XPATHSelector
XPATH est plus lisible et la courbe d’apprentissage est moins raide car il utilise des syntaxes de requête XML standard, cependant, les sélecteurs CSS bien qu’ils aient un support de syntaxe plus simple mais ne sont pas standard comme XPATH et d’autres supports de documentation, contrairement à XPATH.
Voici quelques-uns des formats principalement utilisés des sélecteurs CSS –
- Tag and
- ID
- Tag and Class
- Tag and Attribute
- Tag, Class, et Attribut
- Recherche de sous-chaînes
- Débutant par (^)
- Se terminant par ($)
- Contenant (*)
- Éléments enfants
- Enfant direct
- Sous-enfant
- nième-enfant
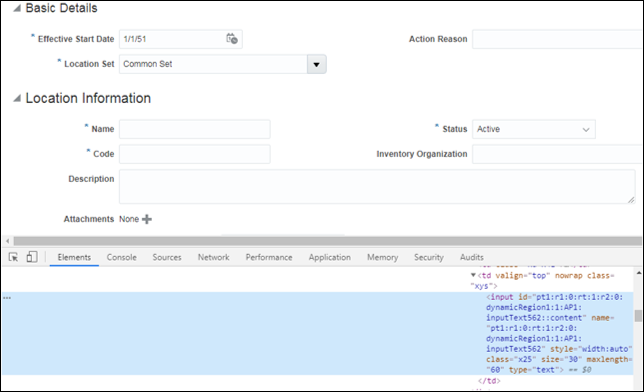
Référez la capture d’écran ci-dessous –
Tag avec ID
css= tag # id
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input#pt1:r1:0:rt:1:r2:0:dynamicRegion1:1:AP1:inputText562::content"));el.sendKeys("Location1");}}

Tag et class
css = tag.class public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input.x25"));el.sendKeys("Location1"); }}
Tag et attribut
css = tagpublic class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Tag, classe, et attribut
css = tag.classpublic class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input.x25"));el.sendKeys("Location1"); }}
Correspondance des sous-chaînes
Commence par –
public class LocateByCSSSelector{public static void main (String args){WebDriver driver = new FirefoxDriver(); //instance of Chrome | Firefox | IE driverdriver.get(<url>); // Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1");}}

Et se termine par –
<span style="font-weight: 400"></span>public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Reportez-vous au même exemple de capture d’écran ci-dessus.
Contenu
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Alternativement, la syntaxe ci-dessus peut être écrite comme suit –
public class LocateByCSSSelector{ public static void main (String args){//instance of Chrome | Firefox | IE driver WebDriver driver = new FirefoxDriver();driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input:contains('AP1')]"));el.sendKeys("Location1"); }}
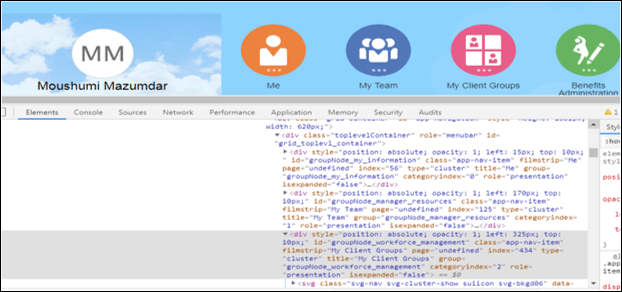
Localisation des éléments enfants(enfant direct/sous enfant)
Syntaxe :
parentLocator>childLocator
Public class LocateByCSSSelector
{
public static void main (String args)
{
WebDriver driver = new FirefoxDriver();//instance du driver Chrome | Firefox | IE
driver.get(<url>);//Ouvrir l’application
WebElement el = driver.findElement(By.cssSelector(« div#grid_toplevl_container > div#groupNode_workforce_management »);
el.click() ;
}
}

- Sous-enfant
- Comme précédemment, seul le localisateur peut être un enfant/sous-enfant direct
- Nième enfant
- Utilisation du nième de…type

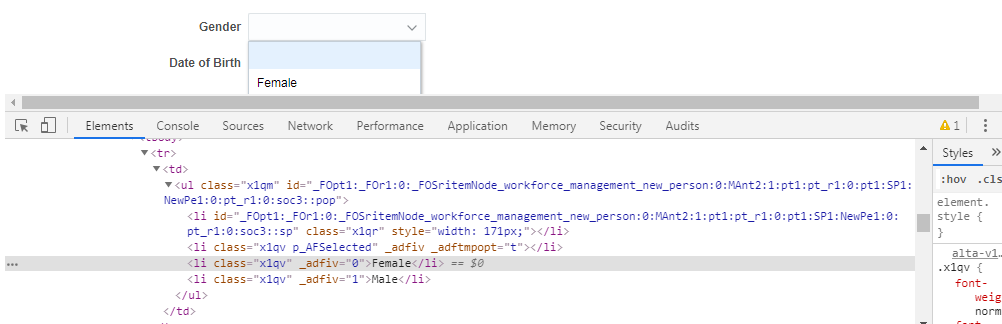
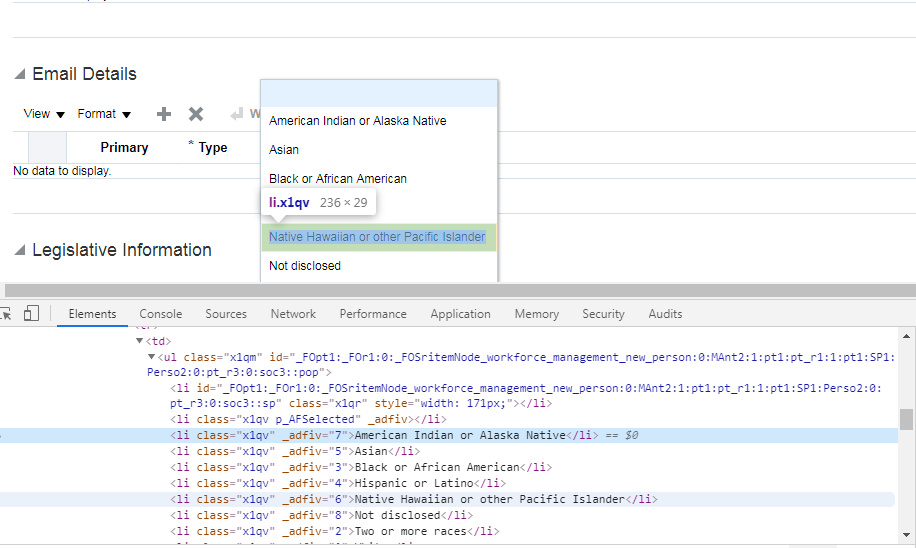
Pour détecter « Female » à partir du dropdown li ci-dessus
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("ul#_FO... li:nth-of-type(2)"));el.click(); }}
Recherche par sélecteur XPATH
Dans nos codes d’automatisation des tests, nous préférons généralement utiliser id, name, class, etc. ces types de localisateurs. Cependant, il arrive que nous ne trouvions aucun d’entre eux dans le DOM et aussi que les localisateurs de certains éléments changent dynamiquement dans le DOM. Dans ce genre de situations, nous devons utiliser des localisateurs intelligents. Ces localisateurs doivent être capables de localiser des éléments web complexes et changeant dynamiquement.
Récemment, lorsque je travaillais sur l’automatisation des tests de régression des écrans Oracle Fusion SaaS, je luttais pour identifier une méthodologie de localisation des éléments web. La même version de l’instance SaaS à travers divers environnements générait des Ids différents.Les sélecteurs XPATH sont venus à mon secours et j’ai surtout utilisé l’option contains() pour localiser les éléments web.
Il existe également d’autres tactiques d’écriture des sélecteurs XPATH. Elles sont brièvement expliquées ci-dessous –
Absolue et Relative XPath
| Absolue | Relative |
| Un moyen direct de localiser un élément | Commence à partir du milieu de l’élément DOM | La fragilité peut se briser si le chemin d’accès à l’élément change en raison de la position | Relativement stable puisque la la recherche est relative au DOM |
| Débute avec « / » et depuis la racine | Débute avec « // » et il peut lancer la recherche n’importe où dans le DOM |
| Des expressions XPATH plus longues | Des expressions plus courtes |
//tagpublic class LocateByXPATHSel{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.xpath("xpath=//button")); // trying to locate a butttonel.click(); }}
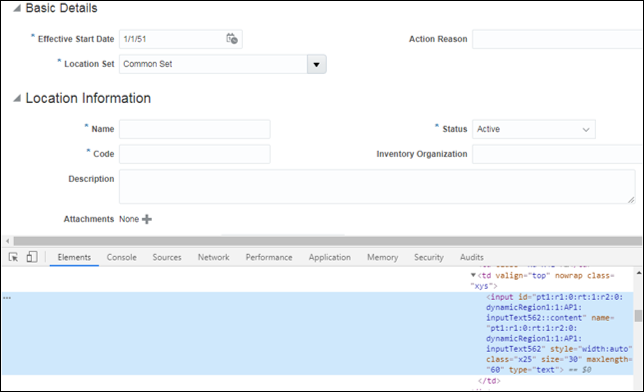
Utilisation de contains()
C’est un localisateur XPath Selenium très pratique et qui sauve parfois la vie d’un ingénieur d’automatisation des tests. Quand un attribut d’un élément est dynamique, alors nous pouvons utiliser contains() pour la partie constante de l’élément web mais aussi vous pouvez utiliser contains() dans n’importe quelle condition quand vous avez besoin.
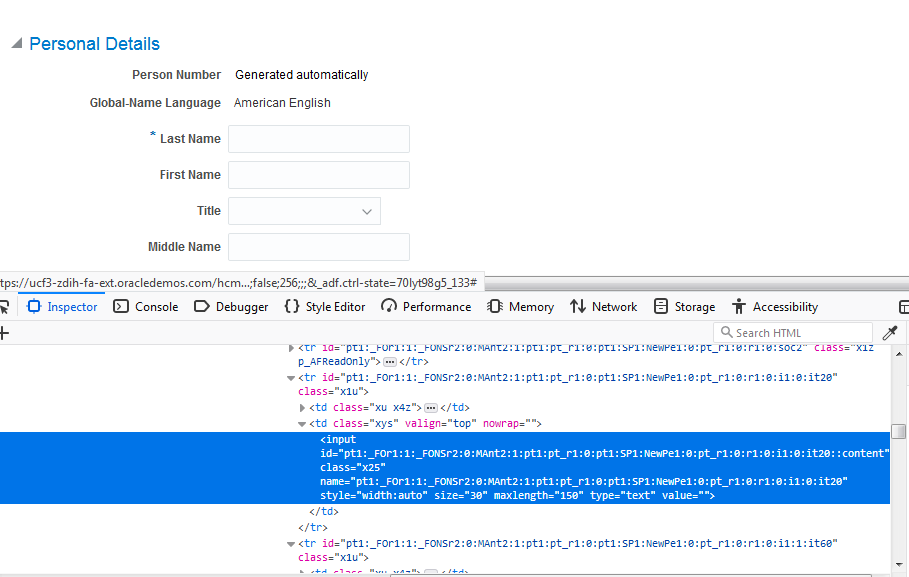
Instance Fusion#1

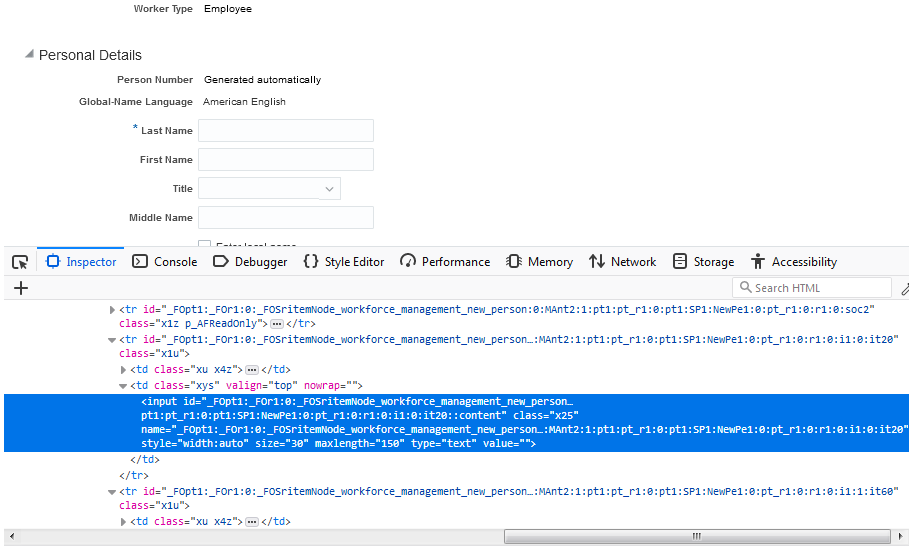
Instance Fusion#2

Si nous comparons le même champ, il a 2 Ids générés dynamiquement –
//input
et
//input
Nous devons identifier la partie constante de l’élément web dynamique dans ce cas qui est » Mant2 :1:pt1:pt_r1:0:pt1:SP1:NewPe1:0:pt_r1:0:r1:0:i1:0:it20::content » et créer la syntaxe XPATH comme ci-dessous:
xpath=//input afin que le même enregistrement selenium fonctionne sur les deux instances.
public class LocateByXPATHSel{
public static void main (String args){
WebDriver driver = new FirefoxDriver();//instance du driver Chrome | Firefox | IE
driver.get(<url>);//Ouvrir l’application
WebElement el = driver.findElement(By.xpath(« xpath=//input « ));
el.sendKeys(« Johnson »);
}
}
Débuts-avec
Cette méthode vérifie le texte de départ d’un attribut. Elle est très pratique à utiliser lorsque la valeur de l’attribut change dynamiquement, mais vous pouvez également utiliser cette méthode pour des valeurs d’attribut non changeantes. Cela s’avère pratique lorsque la partie préfixe de l’id de l’élément web dynamique est constante.
Syntaxe:
//tag
Exemple:
//input
Déclarations chaînées
Nous pouvons enchaîner plusieurs déclarations XPath relatives avec « // » double barre oblique pour trouver l’emplacement d’un élément comme indiqué ci-dessous.
xpath=//div//a

Combinaison des opérateurs ‘et’ ‘ou’
En nous référant à la même capture d’écran ci-dessus, nous pouvons écrire une condition comme suit –
xpath=//a
xpath=//a
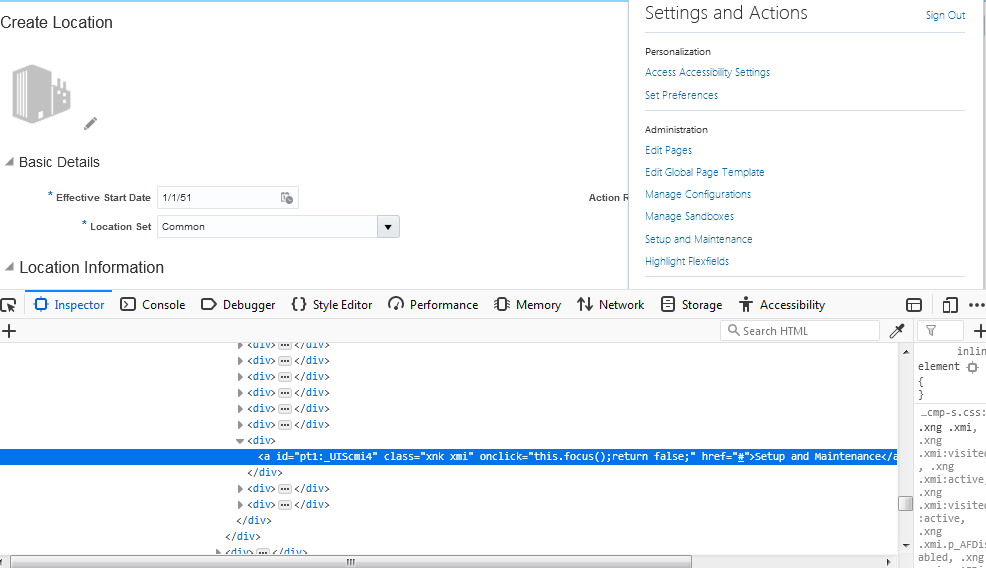
Ancêtre
Nous pouvons utiliser cette option pour trouver des éléments web à l’aide de l’ancêtre d’un élément web particulier.
Following-sibling
Sélectionnez les frères et sœurs suivants du nœud de contexte.

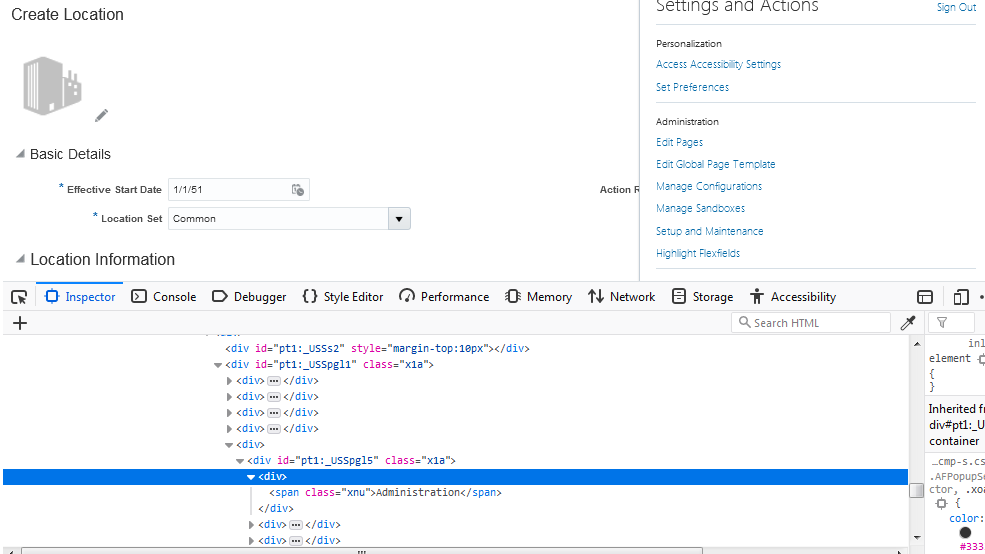
Exemple :
//span/ancestor::div/following-sibling::div
Dans l’exemple ci-dessus, nous essayons d’accéder à tous les menus sous « Administration ».
Suivant
Il commence à localiser les éléments après le nœud parent donné. Il trouve l’élément avant l’instruction suivante et défini comme le nœud supérieur, puis commence à trouver tous les éléments après ce nœud.
Syntaxe:
//tagName//following::tagName
Exemple:
//div//following::input
Donc, fondamentalement, la recherche commencera à partir de div dont id=’xx’ et cherchera tous les éléments avec tagname = ‘input’ suivant la balise div.
Child
Sélectionne tous les éléments enfants du nœud actuel.
Pour obtenir tous les éléments ‘li’ dans le scénario suivant, nous écrirons la syntaxe comme – //ul/child:li

Preceding
Sélectionne tous les nœuds qui viennent avant le nœud actuel.
Syntaxe:
//tagName//preceeding::tagName
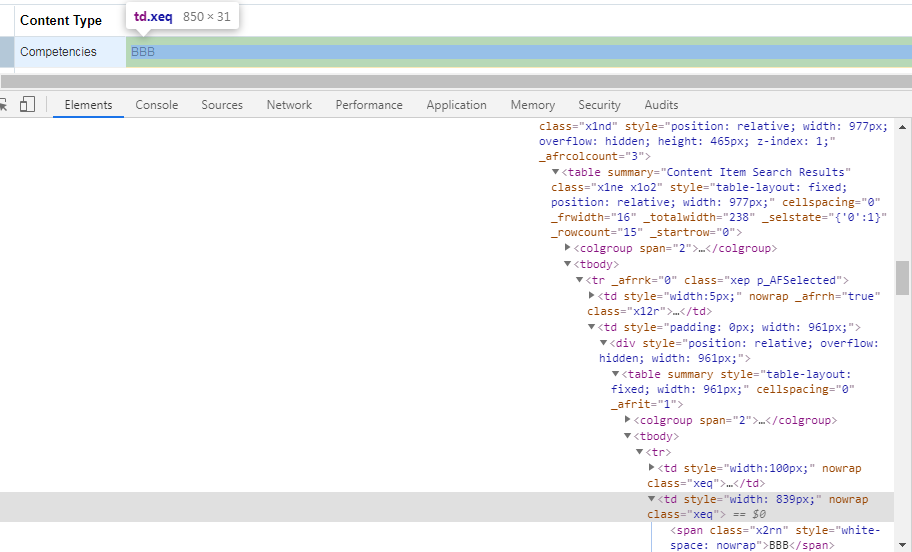
Recherche d’éléments dans Selenium WebDriver : Localiser des éléments dans un tableau d’éléments

Exemple:
//div/table/tbody/tr/td/div/table/tbody/tr/td
Nous pouvons accéder au ième élément d’un tableau en utilisant la position du tableau.
Cela couvre plus ou moins les différents sélecteurs et stratégies utilisés pour localiser un élément sur une page web. J’espère que cela vous a aidé et ajouté de la valeur à vos connaissances.
Si vous souhaitez apprendre Selenium et construire une carrière dans le domaine du test, alors consultez notre formation interactive et en direct en ligne de certification Selenium ici, qui est livré avec un support 24*7 pour vous guider tout au long de votre période d’apprentissage.
.