Come modificare una homepage di WordPress (in modo facile ed efficace)
Vuoi creare una homepage personalizzata per il tuo sito WordPress?
Di default, WordPress mostra i post del tuo blog sulla homepage. Ma potresti volere che la homepage del tuo sito mostri qualcosa di un po’ diverso, come una landing page che metta in evidenza i tuoi prodotti, servizi, ecc.
In questo articolo, ti mostreremo come modificare e personalizzare facilmente la tua homepage di WordPress.

Cos’è la homepage di WordPress?
La tua homepage di WordPress è la “prima pagina” del tuo sito web. È la prima pagina che appare quando l’utente visita il tuo nome di dominio. Per esempio, se digiti www.wpbeginner.com nel tuo browser, la pagina su cui atterri è la homepage del nostro sito:

Perché modificare la homepage di WordPress?
Se hai deciso di creare un blog, allora ha perfettamente senso mostrare solo i tuoi post nella homepage.
Ma se stai usando WordPress per costruire un sito web di una piccola impresa o anche per gestire un negozio online? Allora, è probabile che tu abbia prodotti o promozioni che vuoi evidenziare sulla tua homepage.
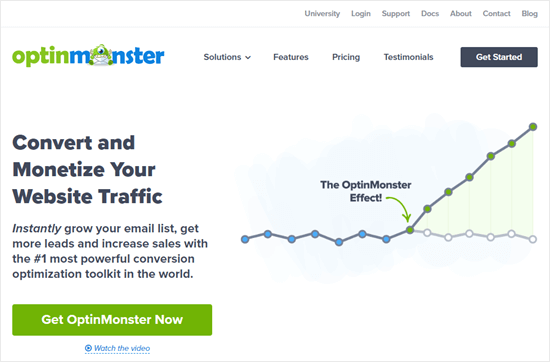
Ecco un esempio di homepage di un sito web aziendale, da OptinMonster. È il miglior plugin popup per WordPress là fuori. Il loro sito ha un grande blog, ma non è il focus della loro homepage. Invece, hanno una chiamata all’azione molto chiara.

Vuoi creare una homepage come questa? Forse hai già provato a impostare una pagina personalizzata come homepage in WordPress, ma stai lottando per farla sembrare giusta.
Se questo è il caso, allora sei nel posto giusto.
Ti guideremo passo dopo passo nella creazione di una homepage e nella sua personalizzazione in base alle tue esigenze. In questo modo, puoi fare una grande prima impressione e incoraggiare i tuoi visitatori a compiere le azioni che sono più importanti per la missione del tuo sito.
Questo potrebbe significare acquistare un prodotto digitale da te, iscriversi al tuo sito di appartenenza, o donare alla tua campagna di raccolta fondi.
Vedremo alcuni metodi diversi che è possibile utilizzare per creare la tua homepage WordPress personalizzata.
Puoi usare questi link rapidi per saltare direttamente alle diverse parti del tutorial:
- Impostare la vostra homepage in WordPress
- Utilizzare le opzioni del vostro temaIn Options to Edit Your Homepage
- Using the Block Editor to Edit Your WordPress Homepage
- Using Beaver Builder to Edit Your WordPress Homepage
- Using Divi to Edit Your WordPress Homepage
Setting Your Homepage in WordPress
Di default, WordPress visualizza i post del tuo blog sulla homepage. Tuttavia, la maggior parte dei siti web aziendali e anche la maggior parte dei blog utilizzano una homepage personalizzata e creano una pagina blog separata per visualizzare i loro post.
Vediamo come impostare una homepage e una pagina del blog separate in WordPress.
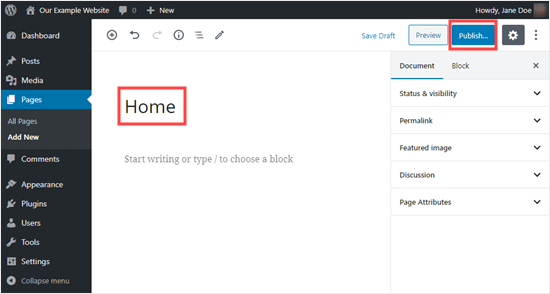
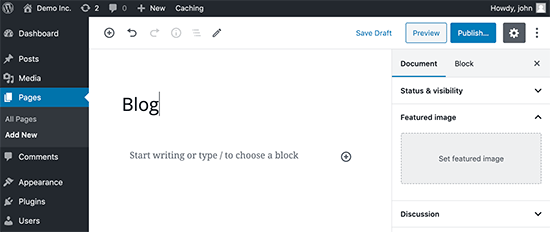
Prima di tutto, devi creare la tua pagina andando su Pages ” Add New. Intitolatela Home, o come volete chiamarla, e poi pubblicate la pagina.

Pro Tip: Hai già dei visitatori sul tuo sito? Allora potresti voler mettere il tuo sito in modalità manutenzione mentre crei la tua homepage. In alternativa, potresti impostare un sito di staging dove puoi creare la tua homepage.
Ora, ripetiamo il processo per creare una pagina dove mostrerai i tuoi post del blog. Vai semplicemente su Pages ” Add New e dai un nome alla tua nuova pagina Blog. Dopo di che, puoi andare avanti e pubblicare la pagina vuota.

Una volta che le vostre pagine sono pronte, diciamo a WordPress di iniziare a usare queste pagine.
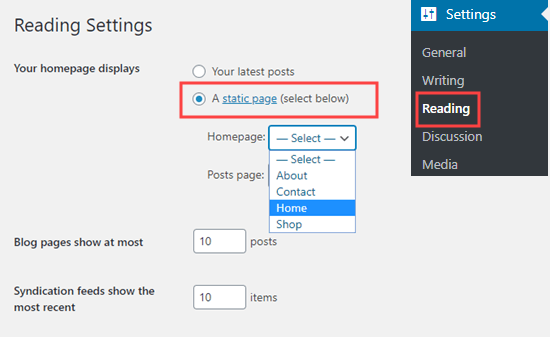
Puoi farlo andando su Impostazioni ” Pagina di lettura nell’area di amministrazione di WordPress. Successivamente, è necessario selezionare l’opzione “Una pagina statica” nella sezione “La tua homepage”. Dopo di che, vai avanti e seleziona la tua home e le pagine del blog.

Non dimenticare di cliccare sul pulsante ‘Salva le modifiche’ per salvare le impostazioni.
Suggerimento: il link della tua homepage è semplicemente il tuo nome di dominio, a meno che tu non abbia installato WordPress in una sottodirectory.
Tuttavia, la tua pagina iniziale è ancora vuota. Vediamo alcuni dei modi per modificare facilmente la tua homepage in WordPress.
Utilizzando le opzioni incorporate del tuo tema per modificare la tua homepage
Alcuni dei migliori temi di WordPress creeranno un design della homepage per te, in modo da poterla modificare facilmente.
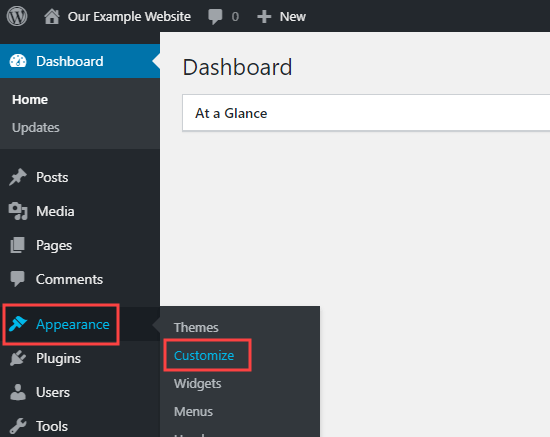
Puoi trovare queste opzioni visitando Aspetto ” Personalizza pagina nella tua dashboard di WordPress. Questo lancerà il WordPress theme customizer con un’anteprima dal vivo del tuo tema.

Il Theme Customizer ha diverse opzioni per diversi temi. La tua anteprima e le opzioni disponibili possono essere diverse a seconda del tema che stai usando.

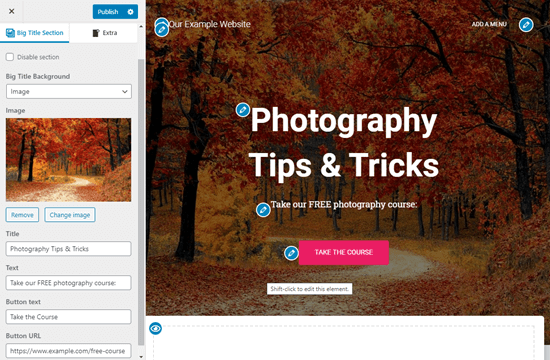
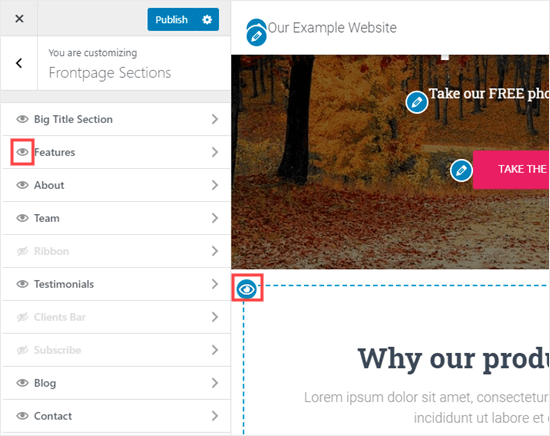
Per modificare qualsiasi parte della homepage, basta cliccare sull’icona blu della matita accanto ad essa. Qui stiamo modificando l’immagine, il testo e il pulsante in cima alla homepage.

Nota: Non appena farai delle modifiche, queste saranno mostrate nell’anteprima del tuo sito. Le modifiche non saranno attive sul tuo sito finché non le pubblicherai.
Se vuoi rimuovere una sezione dalla homepage, devi solo cliccare sull’icona dell’occhio blu nell’angolo in alto a sinistra di quella sezione.
Puoi anche rimuovere le sezioni e aggiungerle di nuovo usando la scheda ‘Sezioni Frontpage’ del customizer.

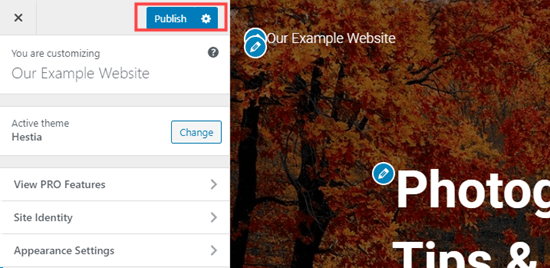
Una volta che sei soddisfatto della tua homepage, clicca sul pulsante Pubblica per renderla attiva.

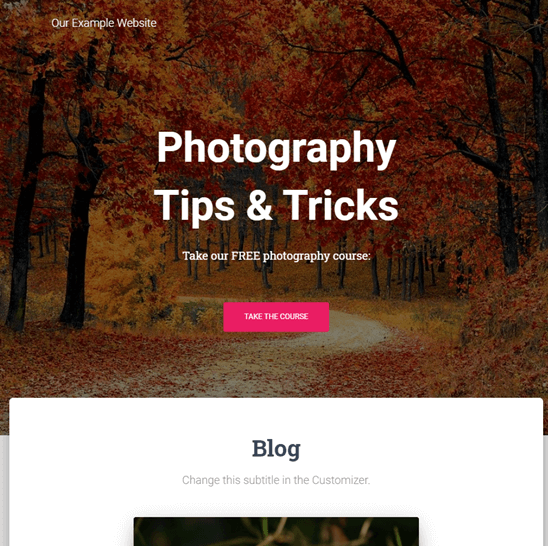
Ecco come appare la nostra homepage, dal vivo sul sito:

Utilizzare le opzioni integrate del tuo tema è il modo più veloce per impostare la tua homepage. Tuttavia, alcuni temi potrebbero non avere molte opzioni, o potresti non essere soddisfatto di come appare la tua homepage.
Non preoccuparti, ci sono molti altri modi per modificare la tua homepage e darle l’aspetto che desideri.
Utilizzare l’editor di blocchi per modificare la tua homepage di WordPress
E se hai bisogno di creare la tua homepage da zero? L’editor di blocchi di WordPress è un modo semplice per farlo.
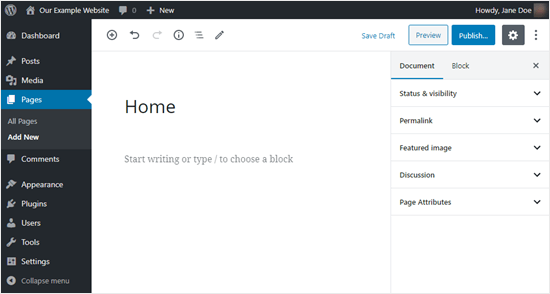
Per usare l’editor di blocchi, vai semplicemente alla schermata Pagine e modifica la pagina Home che hai creato in precedenza.

Ora, puoi iniziare a creare il contenuto della tua pagina.
Pro Tip: Se non hai usato molto l’editor di blocchi, leggi i nostri consigli degli esperti su come padroneggiare l’editor di contenuti di WordPress. Spieghiamo tutto chiaramente usando molti screenshot per mostrarti come funziona.
In questa parte del tutorial, useremo alcuni semplici blocchi per creare una homepage di base.
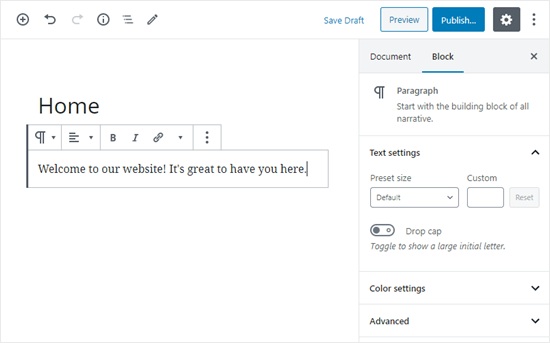
Primo, aggiungeremo un messaggio di benvenuto alla pagina. Puoi farlo semplicemente cliccando sulla pagina per iniziare a scrivere. WordPress creerà automaticamente un blocco paragrafo per te.

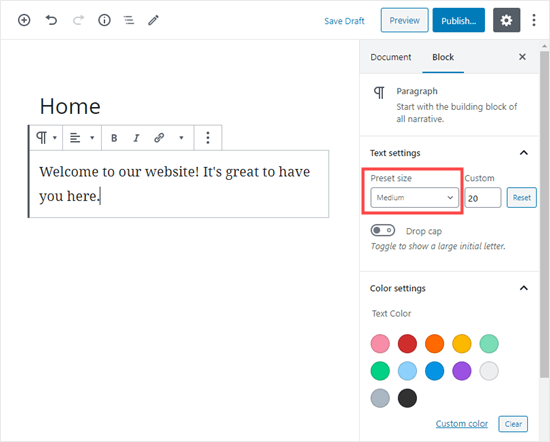
Se vuoi rendere il testo più grande, è facile farlo nelle impostazioni del blocco sul lato destro. Basta usare il menu a tendina “Dimensione predefinita” sotto “Impostazioni del testo”.
Puoi anche cambiare il colore del tuo testo sotto questo, nella sezione ‘Impostazioni colore’.

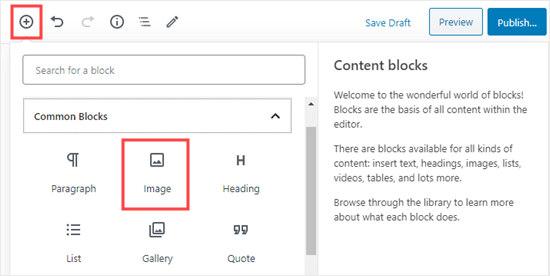
Prossimo, aggiungeremo un’immagine alla pagina. Puoi farlo cliccando sul simbolo (+) e selezionando il blocco Image. Lo troverai nella sezione Blocchi comuni, oppure puoi cercarlo usando la barra di ricerca.

Puoi scegliere un’immagine dalla tua libreria media o caricarne una nuova.
Importante: Usa solo immagini che sono di dominio pubblico o con licenza CC0, o che hai creato tu stesso. Dovresti anche ottimizzare le tue immagini per il web.
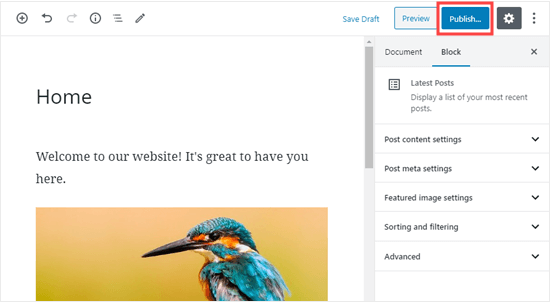
In seguito, abbiamo aggiunto un altro blocco paragrafo, con il testo Check out our latest posts here.
Abbiamo poi aggiunto un blocco ‘Latest Posts’, che abbiamo impostato per mostrare l’estratto del post e le immagini in evidenza, oltre ai titoli dei post. Potete scoprire di più sul blocco Latest Posts nel nostro tutorial sulla visualizzazione dei post recenti in WordPress.

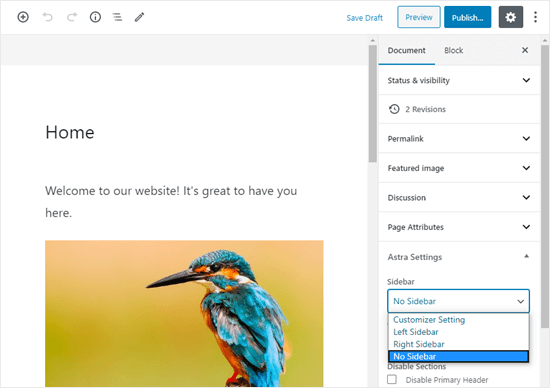
Potete aggiungere tutti i blocchi che volete alla vostra homepage. Potresti anche voler usare un template “full-width” o “no sidebars” per la tua pagina, se il tuo tema ne ha uno. Puoi farlo nelle impostazioni del documento per la tua pagina.
In questo esempio stiamo usando il tema Astra:

Una volta che sei soddisfatto della tua homepage, clicca sul pulsante “Pubblica” in alto a destra dello schermo.

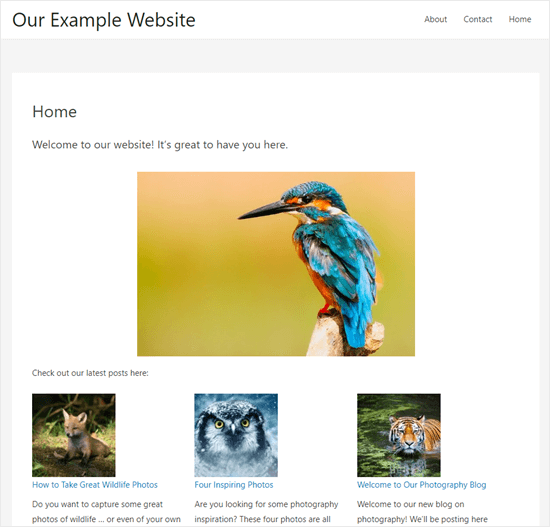
Ecco come appare la nostra homepage finita:

E se vuoi andare oltre con la tua homepage? Un’opzione è quella di provare alcuni di questi migliori plugin di blocchi per WordPress per aggiungere nuove funzionalità, come un modulo di contatto, testimonianze, recensioni, e altro ancora.
Un’altra grande opzione è quella di utilizzare un più potente costruttore di pagine per WordPress per creare qualcosa che sembra splendido e professionale.
Nella prossima parte di questo tutorial, copriremo due diversi costruttori di pagine: Beaver Builder e Divi di Elegant Themes.
Usare Beaver Builder per modificare la tua homepage di WordPress
Beaver Builder è un popolare plugin per costruire pagine, ed è un ottimo modo per creare la tua homepage.
Prima di tutto, avrete bisogno di scaricare, installare e attivare il plugin Beaver Builder. Per maggiori dettagli, vedi la nostra guida passo dopo passo su come installare un plugin per WordPress.
Poi, puoi iniziare a modificare la tua homepage. Basta andare nel menu Pagine di WordPress e cliccare per modificare la homepage che abbiamo creato in precedenza.
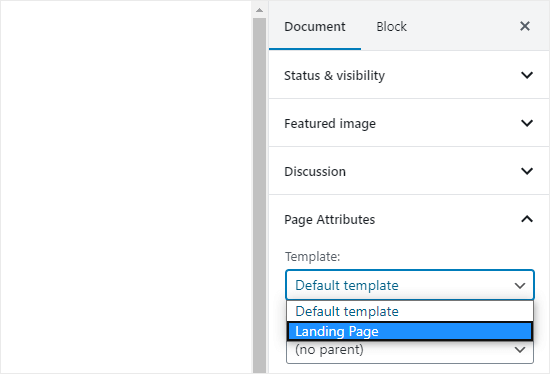
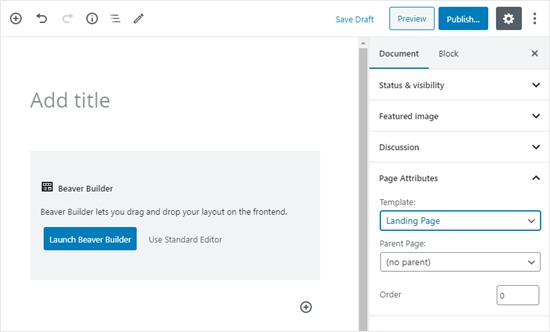
Nell’editor di blocchi, è una buona idea passare a una pagina vuota o a un modello senza barre laterali sotto Document ” Page Attributes ” Template.
Stiamo usando OceanWP per questa parte del tutorial. Viene fornito con un template ‘Landing Page’ che crea una tela vuota che puoi modificare con il costruttore di pagine.

Una volta impostato il modello di pagina, è possibile fare clic sul pulsante ‘Launch Beaver Builder’ al centro dello schermo per iniziare a utilizzare Beaver Builder.

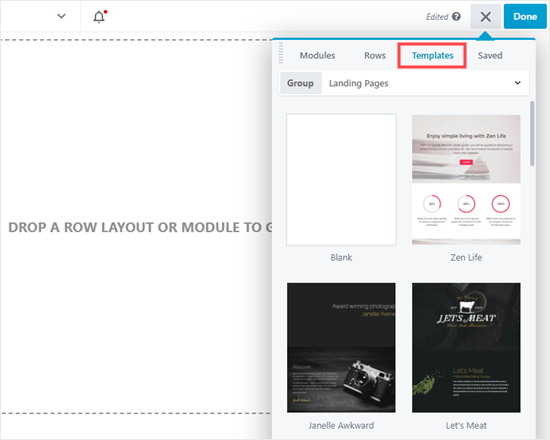
Sarà portato nell’editor di Beaver Builder. Il modo più veloce per progettare la tua homepage è utilizzare uno dei modelli precostituiti di Beaver Builder. Clicca sull’icona + in alto a destra, se non è già selezionata, poi clicca sul tag Templates.

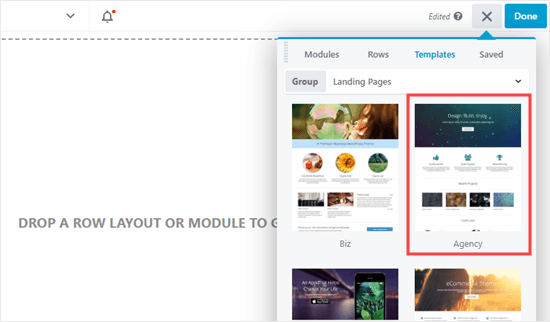
Useremo questo template ‘Agency’ per il nostro sito.

Nota: I template non sono disponibili nella versione lite di Beaver Builder.
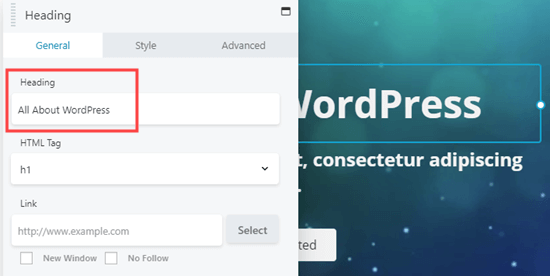
Puoi modificare tutto quello che vuoi del tuo template. Basta cliccare su quello che vuoi cambiare. Si aprirà una piccola finestra dove potrete fare delle modifiche. Qui stiamo modificando il titolo della nostra homepage (il testo grande in alto).

Abbiamo cambiato il titolo della pagina e il testo del pulsante sotto di esso:

Se volete aggiungere nuovi elementi alla vostra pagina, potete farlo aggiungendo un nuovo modulo o un’intera nuova riga. Il contenuto in Beaver Builder è organizzato in righe che sono divise in colonne.
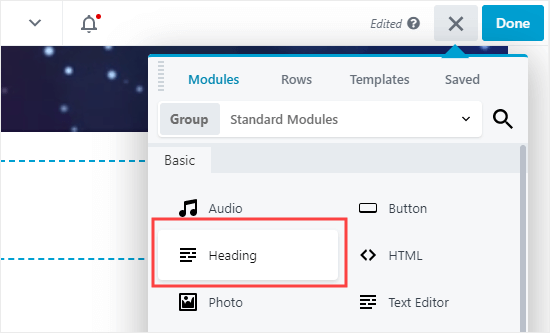
Per aggiungere una riga o un modulo, cliccate sull’icona + nella parte superiore dello schermo. Dopo di che trascinate e rilasciate la riga o il modulo scelto nel posto. Qui, stiamo aggiungendo una nuova riga a 1 colonna alla nostra pagina:

Una volta che hai una riga in posizione, puoi aggiungere 1 o più moduli ad essa. Abbiamo una riga a 1 colonna, quindi possiamo aggiungere solo 1 modulo. Useremo il modulo Heading trascinandolo al suo posto:

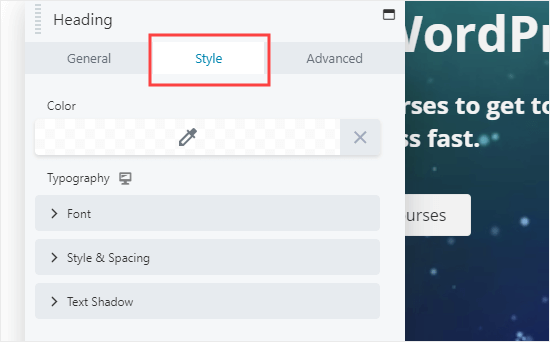
Puoi cambiare il font e la sua dimensione cliccando sulla scheda Style del modulo:

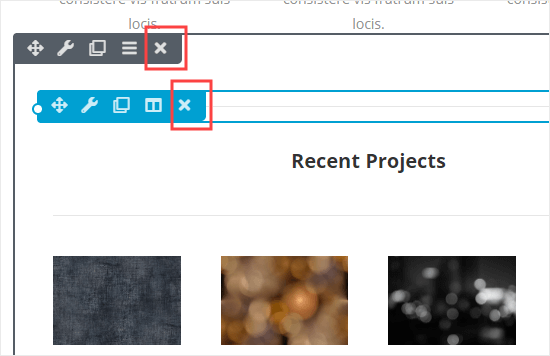
Se volete rimuovere una riga o un modulo dalla vostra pagina, portate semplicemente il cursore del mouse su di esso e cliccate sulla X che appare verso sinistra.
Qui le icone grigie ti permettono di modificare o eliminare l’intera riga e le icone blu ti permettono di modificare o eliminare un singolo modulo:

Puoi continuare ad aggiungere e modificare le righe e i moduli della tua pagina quanto vuoi. Una volta che siete soddisfatti di come appare, cliccate su ‘Done’ in alto a destra.

Potete quindi scegliere se salvare o pubblicare la vostra pagina.
![]()
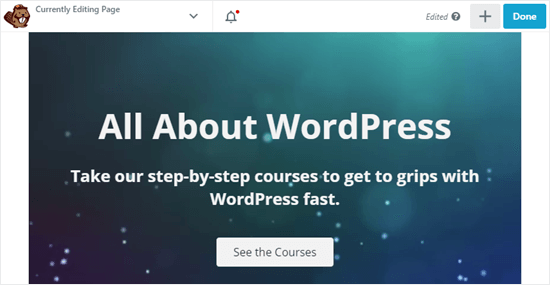
Ecco come appare la nostra pagina dal vivo sul nostro sito:

Usare Divi per modificare la tua homepage di WordPress
Divi è un altro popolare plugin per costruire pagine di WordPress. Viene fornito con un tema WordPress e un plugin per il costruttore di pagine con decine di splendidi modelli.
È possibile utilizzare il costruttore di pagine Divi con qualsiasi tema. Per questo tutorial lo useremo con il tema Divi.
Prima di tutto, avrete bisogno di scaricare, installare e attivare il tema Divi da Elegant Themes. Questo include il Divi builder, quindi non è necessario installarlo separatamente.
Nota: Dovrete inserire il vostro nome utente e la chiave API sotto Divi ” Theme Options ” Updates nel vostro cruscotto di WordPress. Altrimenti, non sarai in grado di accedere ai pacchetti di layout.
Se hai bisogno di aiuto per installare il plugin, dai un’occhiata alla nostra guida passo dopo passo su come installare un plugin WordPress.
Una volta che hai il tema Divi e il costruttore di pagine, puoi impostare la tua homepage. Per prima cosa, vai al menu Pagine nella tua dashboard di WordPress e poi modifica la Homepage che abbiamo creato in precedenza.
Prima di iniziare a modificare la tua homepage, è una buona idea passare al modello di pagina vuota in Documento ” Attributi di pagina ” Modello. In questo modo, la tua homepage non avrà una barra laterale, un titolo, un menu o altri elementi predefiniti.

Poi, puoi cliccare sul pulsante ‘Use The Divi Builder’ nella parte superiore dello schermo.

Ora, dovrai cliccare il pulsante ‘Usa il Divi Builder’ al centro dello schermo.

Potresti vedere un messaggio nella parte superiore dello schermo che ti chiede se vuoi lasciare il sito. Clicca ‘Leave’ per entrare nel Divi builder.

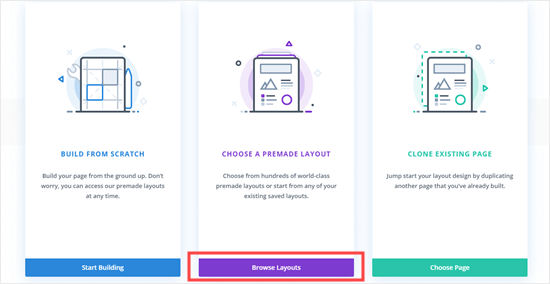
In seguito, vedrai una serie di opzioni che puoi usare per creare la tua pagina. Ti suggeriamo di usare un layout preconfezionato come base per la tua homepage. Questo rende davvero veloce e facile impostare la tua homepage.

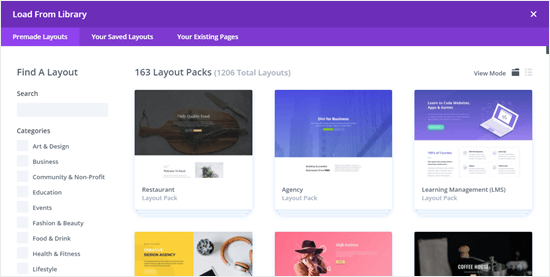
Divi ha una gamma impressionante di layout diversi tra cui scegliere. Ci sono 163 diversi pacchetti di layout, e ognuno di questi ha diversi layout di pagina, incluse le homepages.
Si può cercare tra questi digitando un termine di ricerca, oppure si possono spuntare le caselle per visualizzare solo i layout che rientrano in certe categorie.

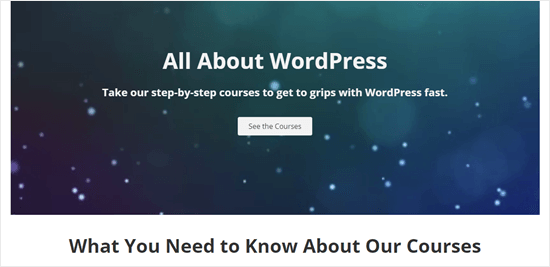
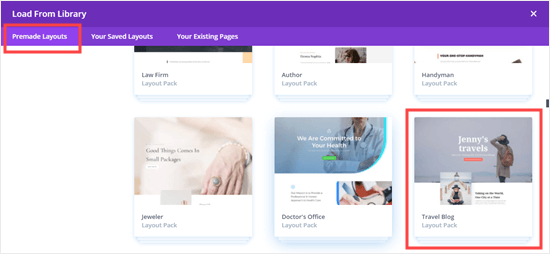
Useremo il pacchetto di layout ‘Travel Blog’ per creare la nostra homepage. Per prima cosa, clicca sul pacchetto che vuoi usare:

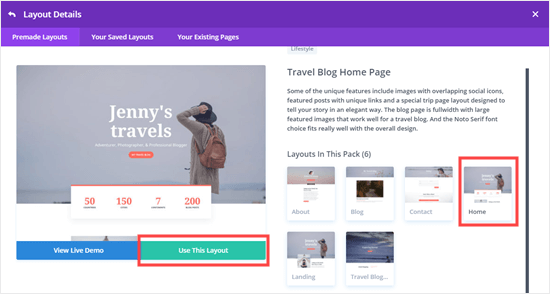
Poi, vedrai una descrizione del pacchetto di layout, più i diversi layout di pagina che sono disponibili. Probabilmente vorrete usare la Home page o la Landing page per la vostra homepage. Noi sceglieremo l’opzione Home.
Una volta scelto il layout, clicca sul pulsante ‘Use This Layout’.

Divi importerà automaticamente il layout per te. Lo vedrai quindi dal vivo sulla tua pagina, esattamente come apparirà sul tuo sito. Per modificarne qualsiasi parte, basta cliccarci sopra.
Come Beaver Builder, Divi usa un sistema di righe (divise in colonne) e moduli per creare la tua pagina. Con i moduli di testo, puoi cliccare sul testo e digitare quello che vuoi direttamente sullo schermo.
Qui abbiamo cambiato l’intestazione e il testo sotto di essa:

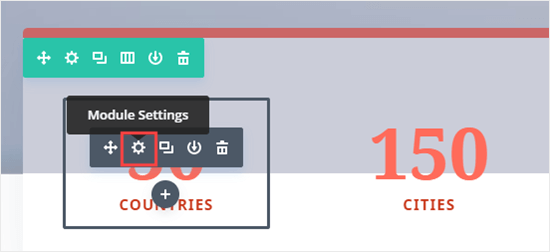
Con altri moduli, puoi portare il cursore del mouse sopra di essi e cliccare sull’icona Module Settings per modificarli. Qui, stiamo modificando uno dei contatori di numeri:

Puoi cancellare moduli e righe nello stesso modo usando l’icona del cestino.
Sarà probabile che tu voglia usare le tue immagini sulla tua homepage. Puoi cambiarle modificando le impostazioni del modulo.
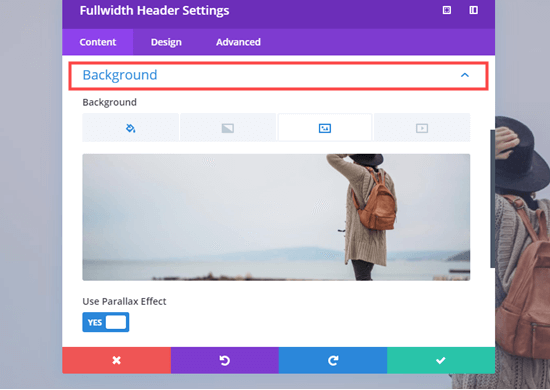
Nota che l’immagine in alto è impostata come sfondo per un modulo di intestazione completa, quindi dovrai cambiarla sotto Contenuto ” Sfondo per quel modulo:

Una volta che sei soddisfatto delle modifiche apportate alla tua pagina, puoi cliccare su ‘Salva bozza o ‘Pubblica’ in fondo allo schermo.

Suggerimento: se non riesci a vedere questi pulsanti, clicca sul pulsante viola “…” per aprirli.
![]()
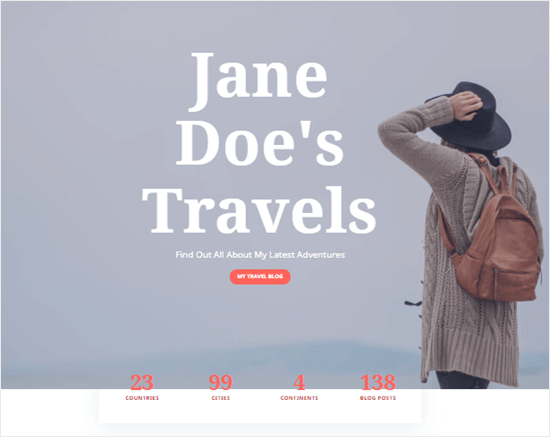
Ecco come appare la nostra pagina dal vivo sul sito:

Ecco fatto! Hai creato una bella homepage in WordPress e l’hai impostata con successo.
Speriamo che questo tutorial ti abbia aiutato a imparare come modificare una homepage di WordPress. Potresti anche voler dare un’occhiata alla nostra guida sui must di WordPress e ai nostri consigli su come migliorare il SEO di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Potete trovarci anche su Twitter e Facebook.