Come trovare gli elementi in Selenium WebDriver?
Gli elementi web giocano un ruolo importante durante il test di un’applicazione. La prima cosa da fare è localizzare questi elementi sulla pagina web. Tratterò varie opzioni su come trovare elementi in Selenium che aiutano nei test di automazione e nelle attività di caricamento dati.
- Perché abbiamo bisogno di FindElement o FindElements?
- Differenza tra FindElement e FindElements
- Strategia di localizzazione/ Tipi di localizzatori
- Come localizzare elementi in un array di elementi?
Trova elementi in Selenium WebDriver: Perché abbiamo bisogno di Find Element o FindElements?
Selenium è utilizzato per il caricamento automatico dei dati e il test di regressione di un sito web. Come parte di questa funzione di automazione, l’interazione con una pagina web richiede che il driver individui l’elemento web e inneschi un evento JavaScript come click, enter, select, ecc. o digiti il valore del campo.
Il comando Find Element è usato per identificare univocamente un (uno) elemento web all’interno della pagina web. Invece, il comando Find Elements è usato per identificare in modo univoco la lista di elementi web all’interno della pagina web.
Find Elements in Selenium WebDriver: Differenza tra “FindElement” e “FindElements”
|
Find Element |
Find Elements |
| Ritorna il primo elemento web corrispondente se più elementi web sono scoperti dal localizzatore |
Ritorna una lista di elementi web corrispondenti |
| Throws NoSuchElementException se l’elemento non viene trovato |
Ritorna un elenco vuoto se nessun elemento corrispondente trovato |
| Questo metodo è usato solo per rilevare un elemento web unico |
Questo metodo è usato per restituire un insieme di elementi corrispondenti. |
Ci sono diversi modi per identificare univocamente un elemento/elementi web all’interno della pagina web come ID, Name, Class Name, Link Text, Partial Link Text, Tag Name e XPATH.
Trova elementi in Selenium WebDriver: Strategia del localizzatore/ Tipi di localizzatori
La strategia del localizzatore può essere uno dei seguenti tipi per trovare un elemento o FindElements –
- ID
- Nome
- ClassName
- TagName
- Link Text/Partial Link Text
- CSS Selector
- XPATH Selector
Prova ora a vedere come ognuna di queste strategie può essere usata per trovare un elemento o trovare elementi. Per prima cosa, vedremo come trovare l’elemento
Trova per ID
Gli ID sono unici per ogni elemento quindi è un modo comune per localizzare gli elementi usando l’ID Locator. È il modo più comune, veloce e sicuro per individuare un elemento. Si raccomanda agli sviluppatori di siti web di evitare l’uso di ID non univoci o di ID generati dinamicamente, tuttavia alcuni framework MVC come ADF possono portare a pagine con id generati dinamicamente.
Se un sito web ha ID non univoci o ha id generati dinamicamente allora questa strategia non può essere usata per trovare in modo univoco un elemento, invece, restituirà il primo elemento web che corrisponde al localizzatore. Come possiamo superare queste situazioni, sarà spiegato nella strategia del selettore XPATH/CSS.
Sintassi:
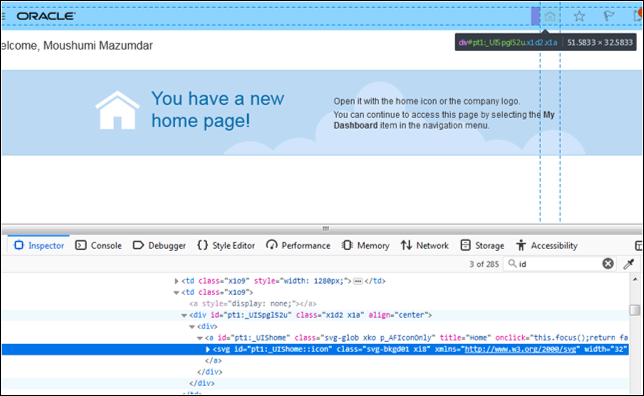
public class LocateByID{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement elm = driver.findElement(By.id("pt1:_UIShome::icon"));// will raise NoSuchElementException if not foundelm.click()//e.g- click the element}}

Capiamo ora come trovare un elemento usando un nome.
Trova per nome
Questo metodo è simile a Trova per id tranne che il driver cercherà di trovare un elemento per l’attributo “name” invece dell’attributo “id”.
Sintassi:
public class LocateByName{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement elm = driver.findElement(By.name("name"));// will raise NoSuchElementException if not foundelm.sendKeys("Hi");//e.g - type Hi in the detected field}}
Ora andiamo avanti e capiamo come trovare elementi in Selenium usando il className.
Find by ClassName
Questo metodo trova elementi basati sul valore dell’attributo CLASS. Più applicabile per localizzare più elementi che hanno una classe css simile definita nei loro confronti.
Sintassi:
driver.findElements(By.className(<locator_value>)) ;//per lista di elementi
o
driver.findElement(By.className(<locator_value>)) ;//singolo elemento web
public class LocateByClass {public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationList<WebElement> links = driver.findElements(By.className("svg-bkgd01 xi8"));//return an empty list if elements not foun// loop over the list and perform the logic of a single element}}
Ora vediamo come trovare elementi in Selenium usando TagName.
Trova per nome del tag
Questo metodo trova elementi basati sul nome del tag HTML dell’elemento. Questo non è molto usato e viene utilizzato come ultima risorsa se il particolare elemento web non può essere rilevato da Id/nome/link/className/XPATH/CSS.
Sintassi:
driver.findElement(By.tagName(<locator_value>)) ;//singolo elemento web
o
driver.findElements(By.tagName(<locator_value>)) ;//per una lista di elementi
public class LocateByTagName{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement ul = driver.findElement(By.id(<id>));List<WebElement> links = ul.findElements(By.tagName("li"));...}}
Image- Selenium – Locating Web Elements on Page- Edureka
Questo è come trovare un elemento usando TagName. Andiamo avanti e diamo un’occhiata a come trovare elementi usando LinkText
TextFind by Link Text/Partial Link
Con questo metodo, si possono trovare elementi di tag “a” (Link) con i nomi dei link o con nomi di link parziali corrispondenti. Questa strategia è applicabile solo nel trovare elementi di tipo tag anchor che contengono un valore di testo.
Sintassi
driver.findElement(By.linkText(<link_text>)) ;//singolo elemento web
o
driver.findElements(By.linkText(<link_text>)) ;//per una lista di elementi
driver.findElement(By.partialLinkText(<link_text>)) ;//singolo elemento web
o
driver.findElements(By.partialLinkText(<link_text>)) ;//per una lista di elementi
Questo è come trovare elementi in Selenium usando LinkText. Ora cerchiamo di capire come trovare elementi in Selenium usando CSS Selector.
Trova con CSS Selector
Per i siti web che generano ID dinamici come le applicazioni basate su ADF o i siti web che sono costruiti sui più recenti framework javascript come React js, che potrebbero non generare alcun ID o nome, non possiamo usare il localizzatore per Id/Name per trovare elementi. Invece, dobbiamo usare un selettore CSS o un selettore XPath.
Scegliere un selettore CSS su un selettore XPath per il bene delle prestazioni è un mito ora. Si può scegliere un approccio ibrido. Per le schermate semplici i selettori CSS (solo in avanti) sono preferiti a XPATH, tuttavia, per l’attraversamento complesso (avanti/indietro e condizioni di ricerca complesse) XPATH è l’unica scelta.
I selettori CSS hanno il supporto nativo del browser, quindi su base occasionale, può rivelarsi più veloce del selettore XPATH.
XPATHSelector
XPATH è più leggibile e la curva di apprendimento è meno ripida poiché utilizza sintassi di query XML standard, tuttavia, i selettori CSS hanno un supporto sintattico più semplice ma non sono standard come XPATH e altri supporti di documentazione, a differenza di XPATH.
Seguono alcuni dei formati principalmente usati dei selettori CSS –
- Tag e
- ID
- Tag e Classe
- Tag e Attributo
- Tag, Classe, e Attributo
- Corrispondenze di sottostringa
- Inizia con (^)
- Finisce con ($)
- Contiene (*)
- Elementi figlio
- Figlio diretto
- Sottofiglio
- n°-child
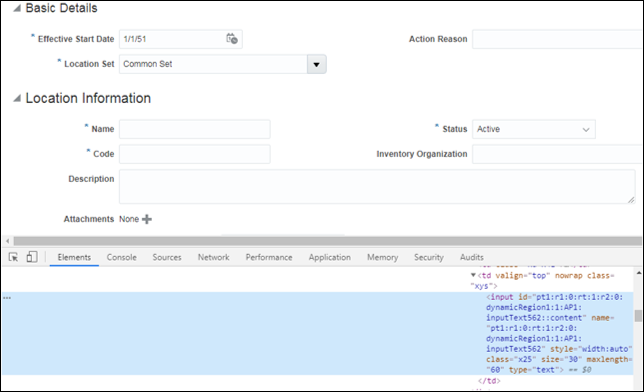
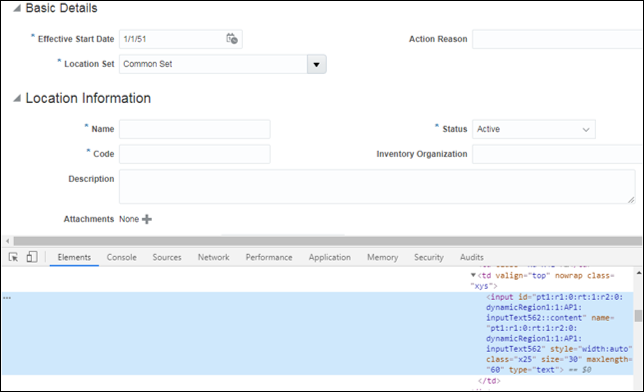
Riferimento allo screenshot sottostante –
Tag con ID
css= tag # id
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input#pt1:r1:0:rt:1:r2:0:dynamicRegion1:1:AP1:inputText562::content"));el.sendKeys("Location1");}}

Tag e classe
css = tag.class public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input.x25"));el.sendKeys("Location1"); }}
Tag e attributo
css = tagpublic class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Tag, classe, e attributo
css = tag.classpublic class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input.x25"));el.sendKeys("Location1"); }}
La sottostringa corrisponde
Inizia con –
public class LocateByCSSSelector{public static void main (String args){WebDriver driver = new FirefoxDriver(); //instance of Chrome | Firefox | IE driverdriver.get(<url>); // Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1");}}

Finisce con –
<span style="font-weight: 400"></span>public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Riferimento alla stessa schermata di esempio sopra.
Contiene
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Alternativamente la sintassi di cui sopra può essere scritta come segue –
public class LocateByCSSSelector{ public static void main (String args){//instance of Chrome | Firefox | IE driver WebDriver driver = new FirefoxDriver();driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input:contains('AP1')]"));el.sendKeys("Location1"); }}
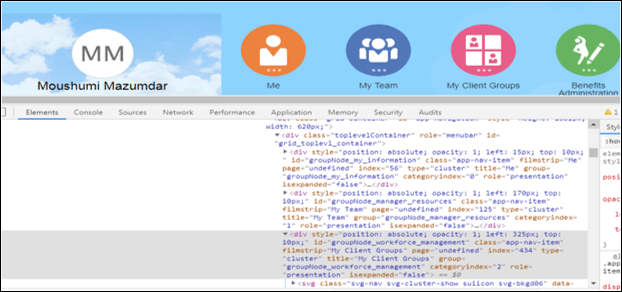
Localizzazione degli elementi figlio (figlio diretto/sub figlio)
Sintassi:
parentLocator>childLocator
public class LocateByCSSSelector
{
public static void main (String args)
{
WebDriver driver = new FirefoxDriver();//instanza di Chrome | Firefox | IE driver
driver.get(<url>);// Aprire applicazione
WebElement el = driver.findElement(By.cssSelector(“div#grid_toplevl_container > div#groupNode_workforce_management”));
el.click();
}
}

- Sub figlio
- Come prima solo che il localizzatore può essere un figlio diretto/sub figlio
- N° figlio
- Usando nth-of-tipo

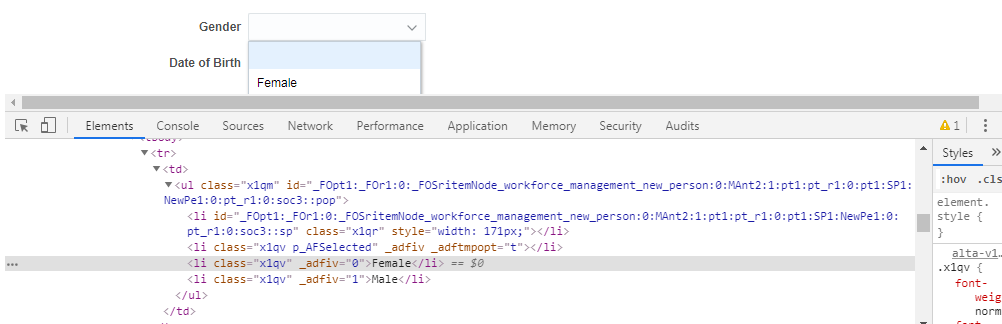
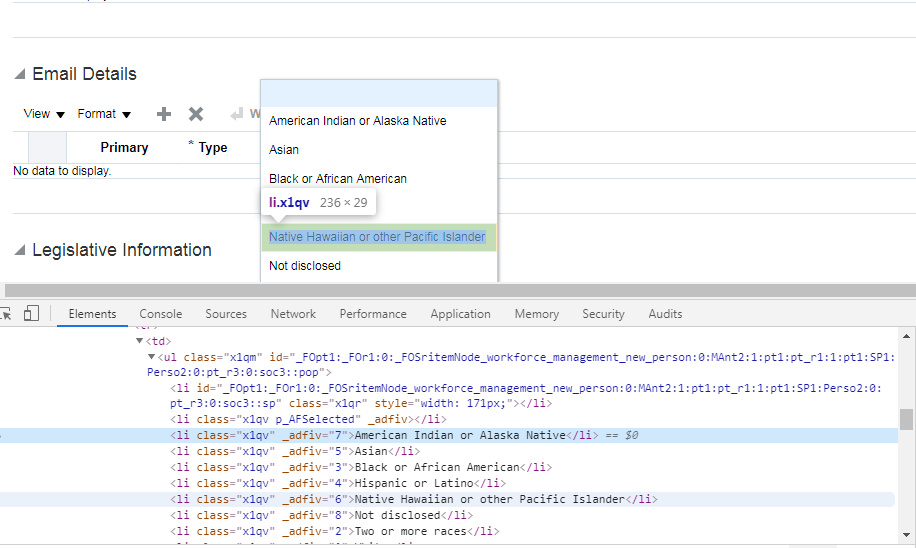
Per rilevare “Female” dal dropdown li sopra
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("ul#_FO... li:nth-of-type(2)"));el.click(); }}
Find by XPATH selector
Nei nostri codici di test automation, generalmente preferiamo usare id, name, class, ecc. questi tipi di localizzatori. Tuttavia, a volte non possiamo trovare nessuno di loro nel DOM e anche a volte i localizzatori di alcuni elementi cambiano dinamicamente nel DOM. In questo tipo di situazioni, abbiamo bisogno di usare localizzatori intelligenti. Questi localizzatori devono essere in grado di localizzare elementi web complessi e che cambiano dinamicamente.
Recentemente quando stavo lavorando all’automazione dei test di regressione delle schermate di Oracle Fusion SaaS, stavo lottando per identificare una metodologia di localizzazione degli elementi web. La stessa versione dell’istanza SaaS in vari ambienti generava diversi Ids. I selettori XPATH sono venuti in mio soccorso e ho usato soprattutto l’opzione contains() per localizzare gli elementi web.
Ci sono anche altre tattiche per scrivere selettori XPATH. Queste sono brevemente spiegate qui sotto –
Absolute e Relative XPath
| Assoluto | Relativo |
| Un modo diretto per individuare un elemento | Parte dal centro dell’elemento DOM |
| Può rompersi se il percorso di accesso all’elemento cambia a causa della posizione | Relativamente stabile poiché la ricerca è relativa al DOM |
| Inizia con “/” e dalla radice | Inizia con “//” e può iniziare la ricerca ovunque nel DOM |
| Espressioni XPATH più lunghe | Espressioni più brevi |
//tagpublic class LocateByXPATHSel{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.xpath("xpath=//button")); // trying to locate a butttonel.click(); }}
Utilizzando contains()
È un localizzatore XPath Selenium molto comodo e a volte salva la vita di un ingegnere di automazione dei test. Quando un attributo di un elemento è dinamico, allora possiamo usare contains() per la parte costante dell’elemento web ma anche voi potete usare contains() in qualsiasi condizione quando ne avete bisogno.
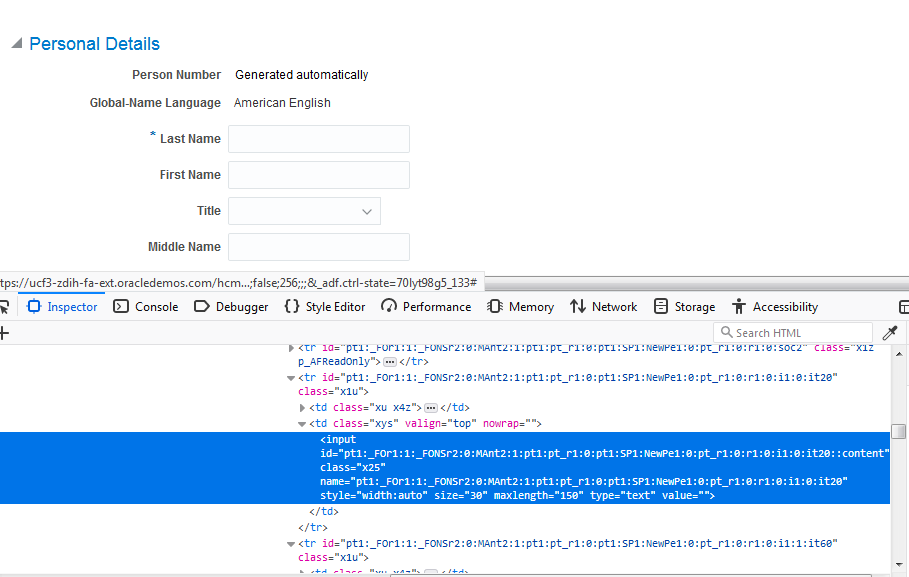
Fusion Instance#1

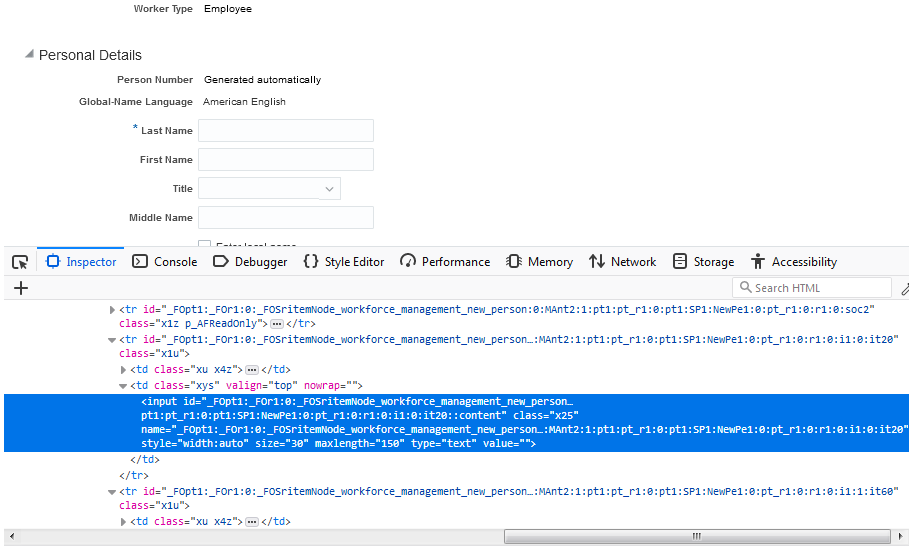
Fusion Instance#2

Se confrontiamo lo stesso campo ha 2 ID generati dinamicamente –
//input
e
//input
Dobbiamo identificare la parte costante dell’elemento web dinamico in questo caso che è ” Mant2:1:pt1:pt_r1:0:pt1:SP1:NewPe1:0:pt_r1:0:r1:0:i1:0:it20::content” e creare la sintassi XPATH come segue:
xpath=//input in modo che la stessa registrazione selenium funzioni su entrambe le istanze.
public class LocateByXPATHSel{
public static void main (String args){
WebDriver driver = new FirefoxDriver();//instanza di Chrome | Firefox | IE driver
driver.get(<url>);// Apri l’applicazione
WebElement el = driver.findElement(By.xpath(“xpath=//input “));
el.sendKeys(“Johnson”);
}
}
Starts-with
Questo metodo controlla il testo iniziale di un attributo. È molto comodo da usare quando il valore dell’attributo cambia dinamicamente, ma si può anche usare questo metodo per valori di attributo che non cambiano. È utile quando la parte del prefisso dell’id dell’elemento web dinamico è costante.
Sintassi:
/tag
Esempio:
//input
Dichiarazioni concatenate
Possiamo concatenare più dichiarazioni XPath relative con la doppia barra “//” per trovare la posizione di un elemento come mostrato sotto.
xpath=//div//a

Combinando gli operatori ‘e’ ‘o’
Riferimento alla stessa schermata di sopra possiamo scrivere una condizione come segue –
xpath=//a
xpath=//a
Ancora
Possiamo usare questa opzione per trovare elementi web con l’aiuto dell’antenato di un particolare elemento web.
Following-sibling
Seleziona i seguenti fratelli del nodo di contesto.

Esempio:
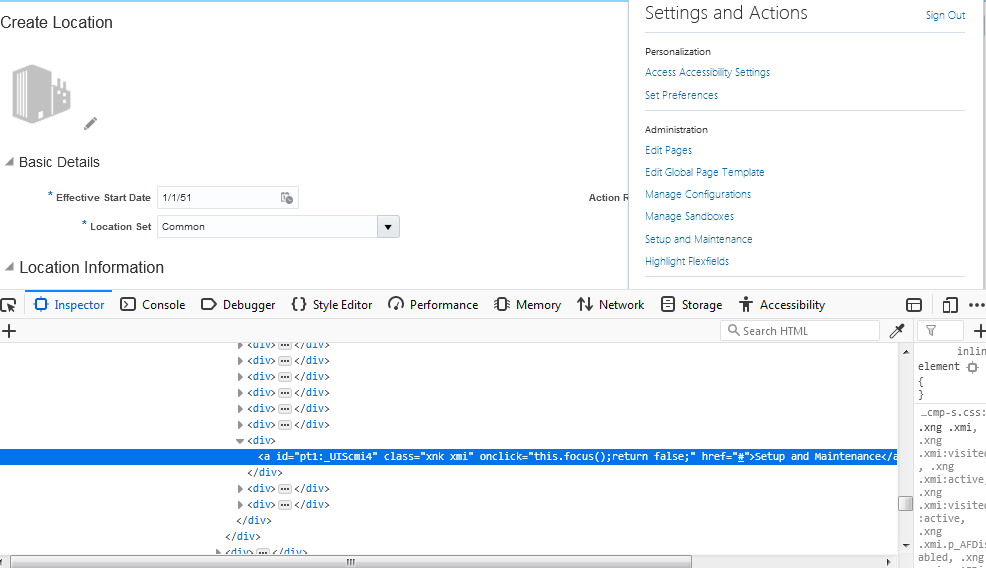
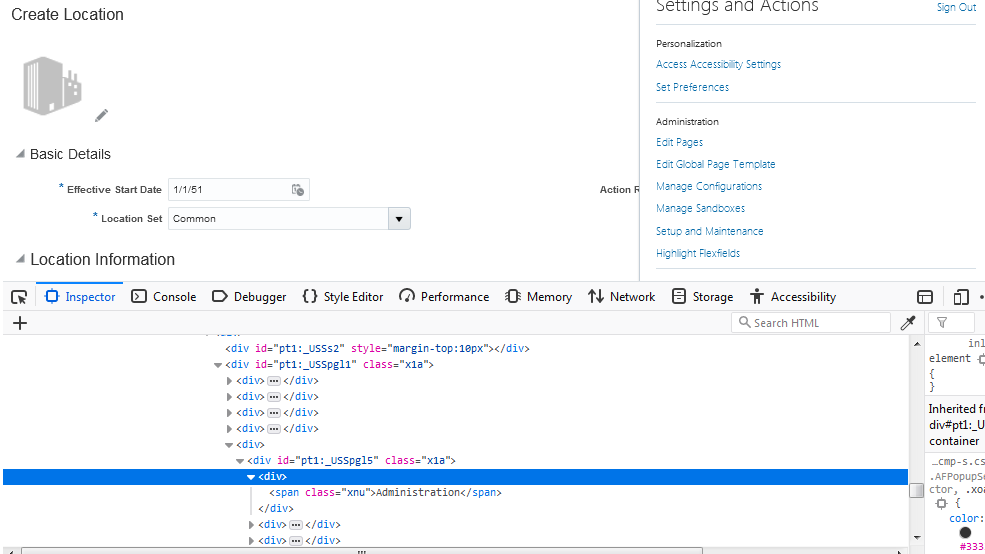
/span/ancestor::div/following-sibling::div
Nell’esempio precedente stiamo cercando di accedere a tutti i menu sotto “Administration”.
Following
Inizia a localizzare gli elementi dopo il dato nodo padre. Trova l’elemento prima della seguente dichiarazione e lo imposta come nodo superiore e poi inizia a trovare tutti gli elementi dopo quel nodo.
Sintassi:
//tagName//following::tagName
Esempio:
/div//following::input
In pratica la ricerca partirà dal div il cui id=’xx’ e cercherà tutti gli elementi con tagname =’input’ dopo il tag div.
Child
Seleziona tutti gli elementi figli del nodo corrente.
Per ottenere tutti gli elementi ‘li’ nel seguente scenario scriveremo la sintassi come – //ul/child:li

Precedente
Seleziona tutti i nodi che vengono prima del nodo corrente.
Sintassi:
//tagName//precedente::tagName
Trova elementi in Selenium WebDriver: Individuare elementi in un array di elementi

Esempio:
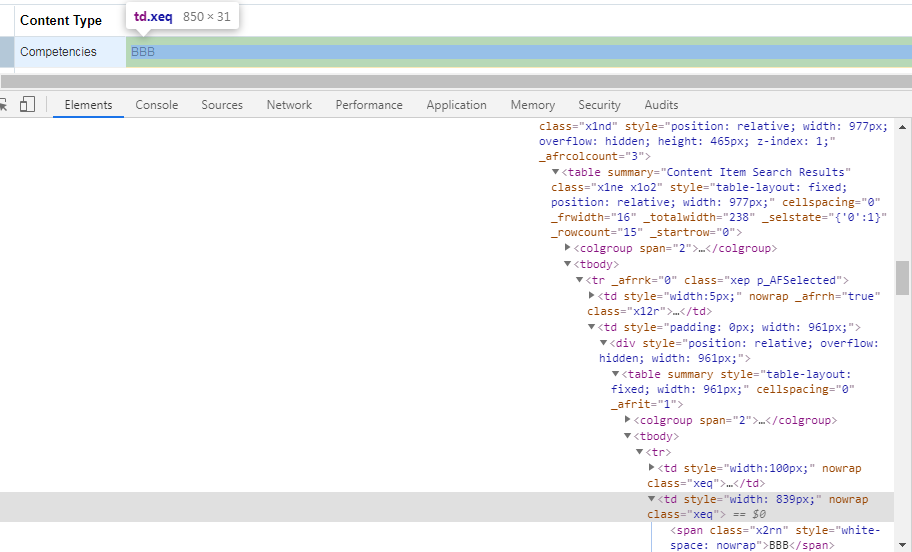
/div/table/tbody/tr/td/div/table/tbody/tr/td
Possiamo accedere all’ultimo elemento di un array utilizzando la posizione dell’array.
Questo più o meno copre i vari selettori e le strategie usate per localizzare un elemento in una pagina web. Spero di averti aiutato e di aver aggiunto valore alla tua conoscenza.
Se vuoi imparare Selenium e costruire una carriera nel campo dei test, allora dai un’occhiata alla nostra formazione interattiva e in diretta online per la certificazione Selenium, che viene fornita con un supporto 24*7 per guidarti durante il tuo periodo di apprendimento.