How to Edit a WordPress Homepage (Easy & Effectively)
WordPressサイトにカスタムホームページを作成したいと思いませんか?
デフォルトでは、WordPress はブログ記事をホームページに表示します。
この記事では、WordPress のホームページを簡単に編集・カスタマイズする方法をご紹介します。

WordPressのホームページとは
WordPressのホームページは、あなたのウェブサイトの「フロントページ」です。 ユーザーがあなたのドメイン名にアクセスしたときに表示される最初のページです。 例えば、ブラウザで www.wpbeginner.com と入力した場合、表示されるページは当サイトのホームページです

なぜホームページを編集するのか?
ブログを作ると決めたのなら、ホームページにはブログの記事を表示するだけで十分です。
しかし、中小企業のウェブサイトやオンラインストアを運営するために WordPress を使用している場合はどうでしょうか?
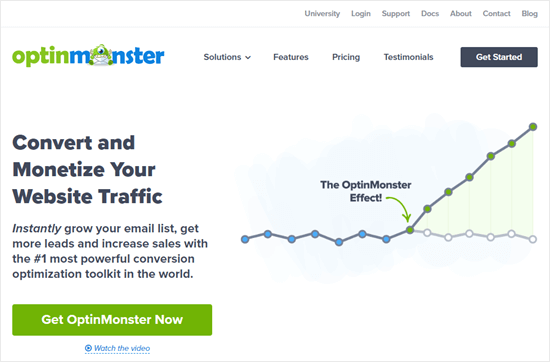
ここでは、OptinMonsterによるビジネスサイトのホームページの例をご紹介します。
これはOptinMonsterによるビジネスサイトのホームページの例です。 このサイトには素晴らしいブログがありますが、それはホームページの焦点ではありません。

あなたもこのようなホームページを作ってみたいと思いませんか?
もしそうなら、あなたは正しい場所にいます。
私たちは、ホームページを設定し、ニーズに合わせてカスタマイズする方法を順を追って説明します。
第一印象を良くして、訪問者にサイトのミッションにとって最も重要な行動を取ってもらうことができます。
それは、デジタル製品の購入、会員制サイトへの登録、募金キャンペーンへの寄付などです。
これらのクイックリンクを使って、チュートリアルの各部分に直接ジャンプすることができます。
- WordPressでホームページを設定する
- テーマに組み込まれたオプションを使ってホームページを編集する
- テーマに組み込まれたオプションを使ってホームページを編集する
- ブロックエディターを使って WordPress のホームページを編集する
- Beaver Builder を使って WordPress のホームページを編集する
- Divi を使って WordPress のホームページを編集する
i
WordPress でホームページを設定する
デフォルトでは、ブログの記事はホームページに表示されます。 WordPress は、ブログ記事をホームページに表示します。 しかし、ほとんどのビジネス Web サイトやブログでは、カスタム ホームページを使用し、ブログ記事を表示するために別のブログ ページを作成しています。
ここでは、WordPressで独立したホームページとブログページを設定する方法をご紹介します。
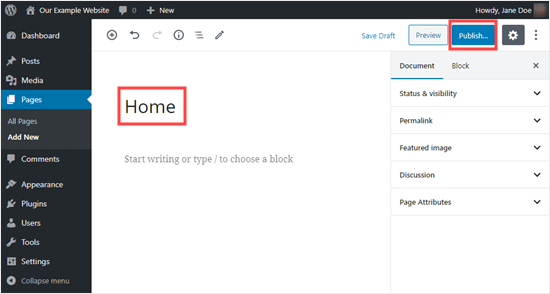
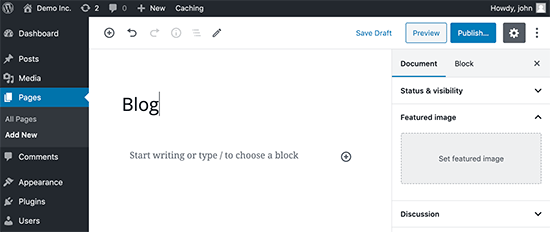
まず、「ページ」→「新規追加」でページを作成します。

Pro Tip: あなたのサイトには、すでに訪問者がいますか? その場合は、ホームページを設定している間、サイトをメンテナンスモードにしておくとよいでしょう。 代わりに、ホームページを作成するステージング サイトを設定することもできます。
さて、この手順を繰り返して、ブログの記事を表示するページを作ってみましょう。 ページ」→「新規追加」と進み、新しいページを「ブログ」と名付けます。 その後、この空白のページを公開します。

ページの準備ができたら、WordPressにこれらのページの使用を開始するように伝えましょう。
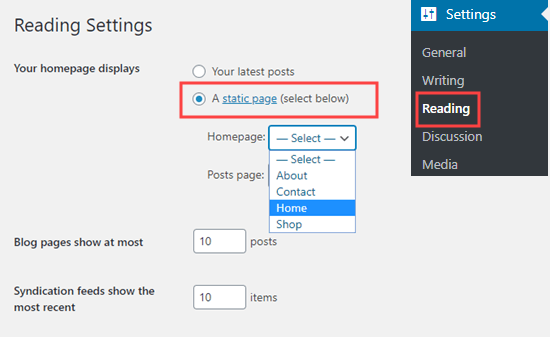
WordPressの管理画面で、「設定」→「読み取りページ」を選択します。 次に、「ホームページの表示」セクションで「A static page」オプションを選択します。 その後、ホームページとブログのページを選択してください。

設定を保存するには、「変更を保存」ボタンをクリックするのを忘れないでください。
ヒント:ホームページのリンクは、WordPressをサブディレクトリにインストールしていない限り、単にあなたのドメイン名です。
とはいえ、ホームページのページは空っぽのままです。 それでは、WordPressでホームページを簡単に編集する方法をいくつかご紹介しましょう。
テーマの内蔵オプションを使ってホームページを編集する
優れたWordPressテーマの中には、ホームページのデザインを作成してくれるものがあり、簡単に編集することができます。
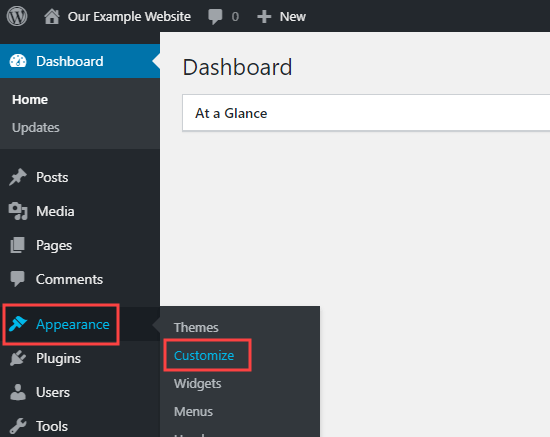
これらのオプションは、WordPressダッシュボードの「外観」「カスタマイズ」ページにアクセスして見つけることができます。 これにより、WordPressテーマカスタマイザーが起動し、テーマのライブプレビューが表示されます。

テーマカスタマイザーには、テーマごとに異なるオプションが用意されています。 使用しているテーマによって、プレビューや使用可能なオプションが異なる場合があります。

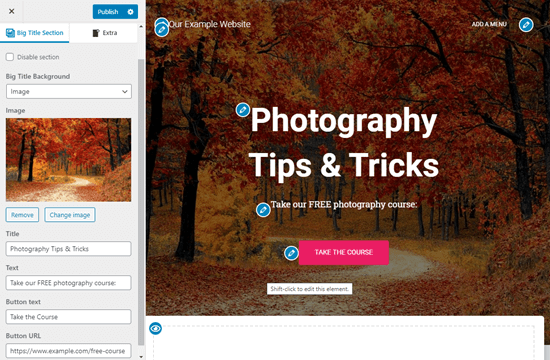
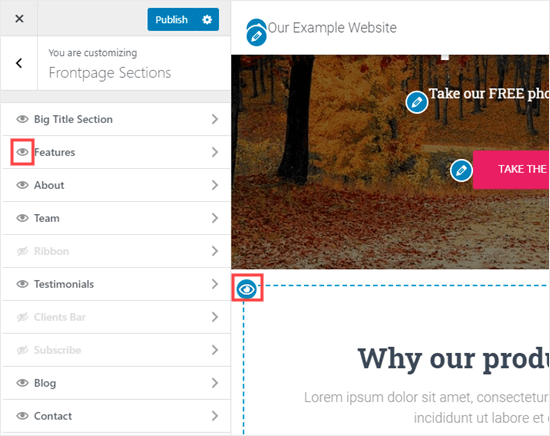
ホームページの任意の部分を編集するには、その横にある青い鉛筆のアイコンをクリックするだけです。 ここでは、ホームページの上部にある画像、テキスト、ボタンを編集しています。

注意:編集を行うとすぐに、サイトのプレビューに表示されます。
ホームページからセクションを削除したい場合は、そのセクションの左上にある青い目のアイコンをクリックするだけです。
また、カスタマイザーの「Frontpage Sections」タブを使って、セクションを削除したり、再び追加したりすることもできます。

ホームページの内容が気に入ったら、「公開」ボタンをクリックしてください。
![カスタマイザーの [公開] ボタンをクリックして、ホームページを公開します](https://www.wpbeginner.com/wp-content/uploads/2021/05/publish-homepage-customizer.png)
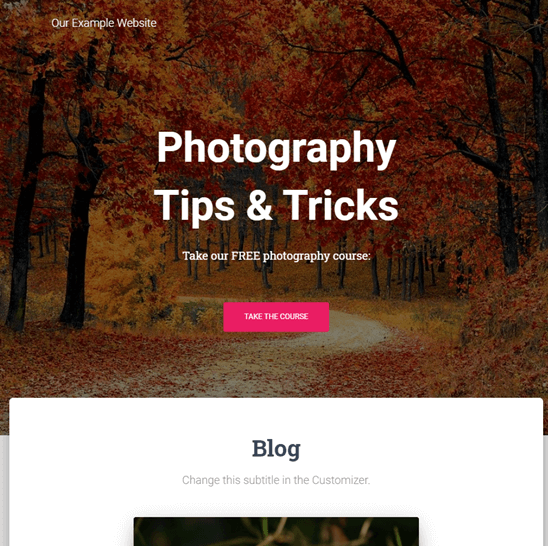
ホームページがウェブサイト上でどのように見えるかを示します:

テーマの組み込みオプションを使用することは、ホームページを設定する最も迅速な方法です。 しかし、テーマによってはオプションが少なかったり、ホームページの見た目に満足できなかったりすることもあるでしょう。
心配しないでください、ホームページを編集して自分の好みの外観にする方法は他にもたくさんあります。
ブロックエディタを使ってWordPressのホームページを編集する
もし、ホームページを一から作る必要があるとしたら? そんなときは、WordPress のブロックエディタを使えば簡単にできます。
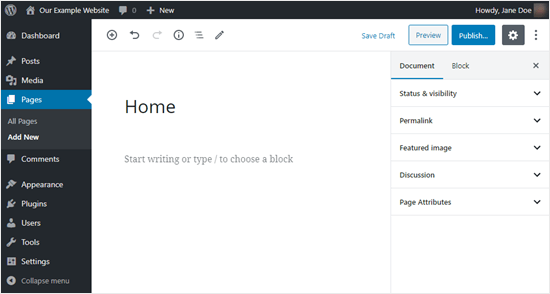
ブロックエディタを使用するには、「ページ」画面に移動し、以前作成した「ホーム」ページを編集するだけです。

さて、ページのコンテンツを作成し始めましょう。
プロヒント:ブロックエディタをあまり使ったことがない方は、WordPressのコンテンツエディタをマスターするためのエキスパートのヒントをお読みください。
このチュートリアルでは、いくつかのシンプルなブロックを使用して、基本的なホームページを作成していきます。 これは、ページをクリックして入力を開始するだけでできます。 WordPress は自動的に段落ブロックを作成してくれます。

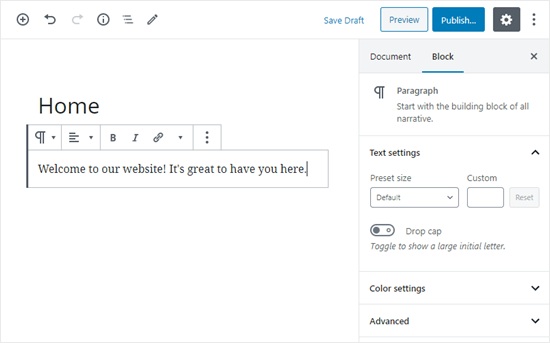
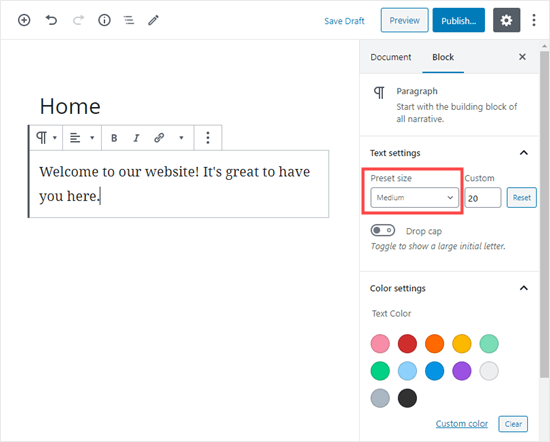
テキストを大きくしたい場合は、右側のブロック設定で簡単に行うことができます。 テキストの設定」の下にある「プリセットのサイズ」ドロップダウンを使用するだけです。
また、この下の「色の設定」セクションで、テキストの色を変更することもできます。

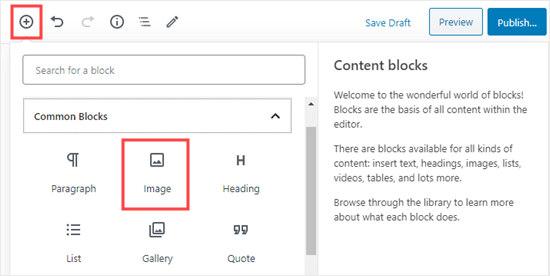
次に、ページに画像を追加してみましょう。 画像を追加するには、(+)マークをクリックし、「画像」ブロックを選択します。

メディアライブラリから画像を選択するか、新しい画像をアップロードすることができます。
重要なことがあります。 パブリックドメインやCC0-ライセンスの画像、または自分で作成した画像のみを使用してください。
次に、別の段落ブロックを追加し、テキストを「Check out our latest posts here」としました。
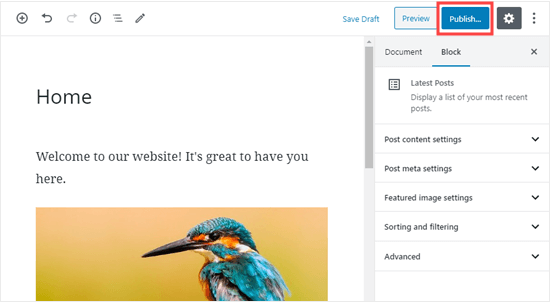
さらに、「最新の投稿」ブロックを追加し、記事のタイトルだけでなく、記事の抜粋や特集画像を表示するように設定しました。

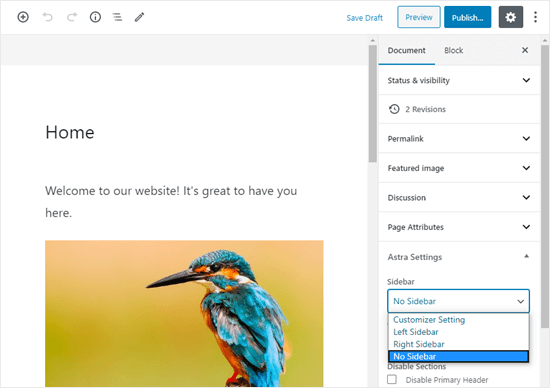
ホームページには、必要な数のブロックを追加することができます。 また、テーマに「フルワイド」または「サイドバーなし」のテンプレートがあれば、それをページに使用することもできます。
この例では Astra テーマを使用しています。

ホームページに満足したら、画面の右上にある「公開」ボタンをクリックします。

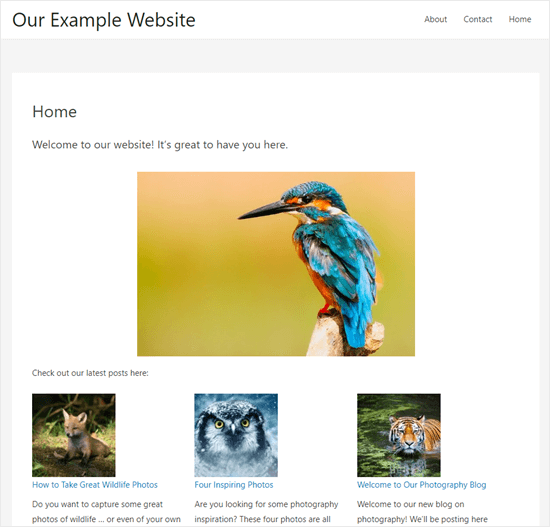
完成したホームページは次のとおりです。

ホームページをさらに進化させたい場合はどうすればよいでしょうか。
もうひとつの素晴らしい選択肢は、WordPress用の強力なページビルダーを使って、豪華でプロフェッショナルな外観のものを作成することです。
このチュートリアルの次のパートでは、2つの異なるページビルダーを取り上げます。
Using Beaver Builder to Edit Your WordPress Homepage
Beaver Builderは人気の高いページビルダープラグインで、ホームページを作成するのに最適な方法です。
まず、Beaver Builderプラグインをダウンロードしてインストールし、有効化する必要があります。 詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
次に、ホームページの編集を始めましょう。 WordPressの「ページ」メニューから、先ほど作成したホームページの編集をクリックします。
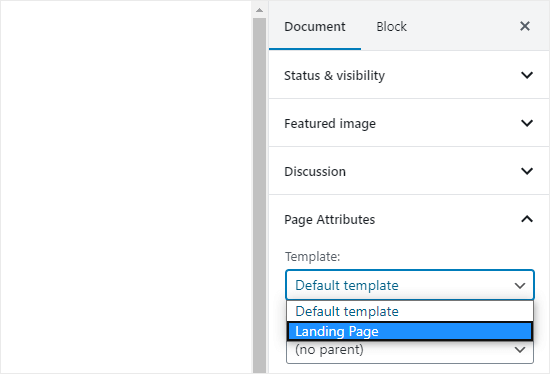
ブロックエディタで、「ドキュメント」の「ページ属性」の「テンプレート」で、「空白ページ」または「サイドバーなし」のテンプレートに切り替えることをお勧めします。
このチュートリアルでは、OceanWPを使用しています。 OceanWPには「ランディングページ」テンプレートが付属しており、ページビルダーで編集可能な空白のキャンバスを作成します。

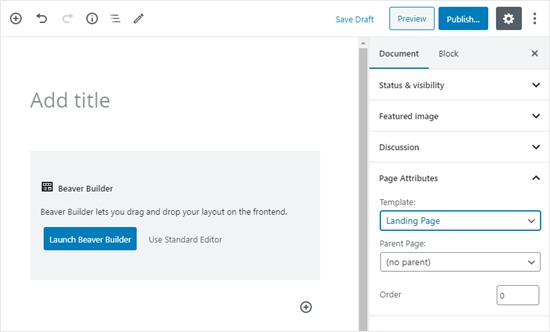
ページテンプレートを設定したら、画面中央の「Beaver Builderを起動」ボタンをクリックしてBeaver Builderの使用を開始します。

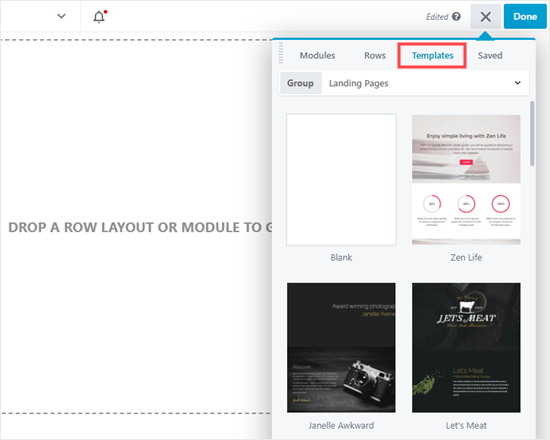
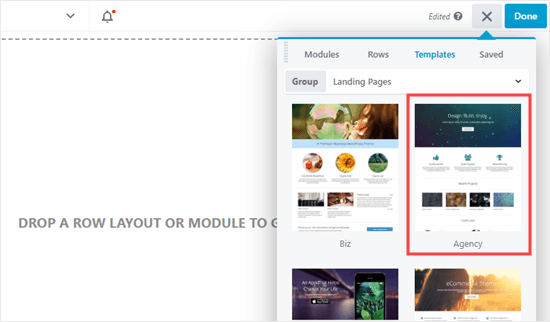
Beaver Builderのエディタに移動します。 ホームページをデザインするには、Beaver Builderにあらかじめ用意されているテンプレートを使うのが一番手っ取り早いでしょう。

ここでは、「代理店」のテンプレートを使用します。

注意:テンプレートはBeaver BuilderのLite版では利用できません。
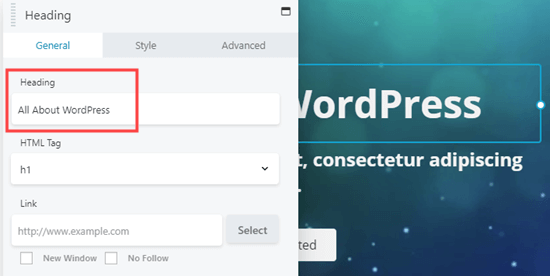
テンプレートについては、何でも編集することができます。 変更したい部分をクリックしてください。 小さなウィンドウが出てきて、編集ができます。 ここでは、ホームページの見出し(上部にある大きなテキスト)を編集しています。

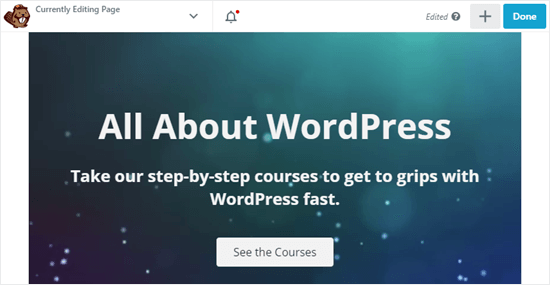
これで、ページの見出しと、その下のボタンのテキストを変更しました。

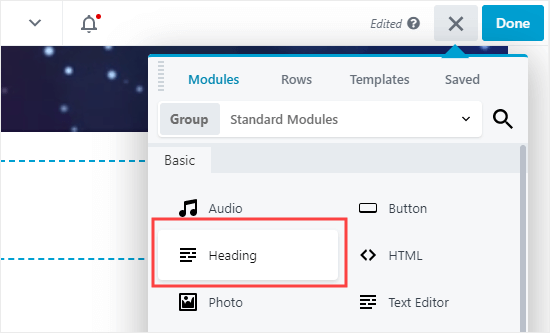
ページに新しい要素を追加したい場合は、新しいモジュールを追加したり、新しい行全体を追加したりして行います。
行やモジュールを追加するには、画面上部にある「+」アイコンをクリックします。
行やモジュールを追加するには、画面上部の「+」アイコンをクリックし、選択した行やモジュールをドラッグ&ドロップで配置します。

列ができたら、そこに1つまたは複数のモジュールを追加することができます。 ここでは1列の行なので、1つのモジュールしか追加できません。

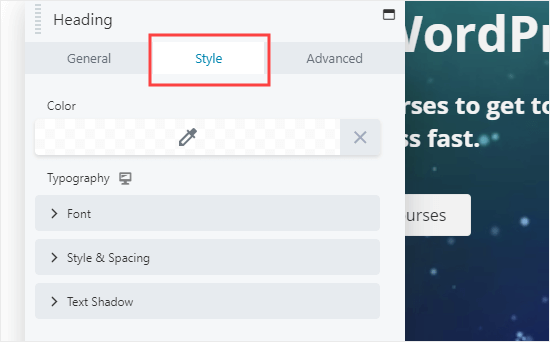
モジュールの「スタイル」タブをクリックすると、フォントやサイズを変更することができます。

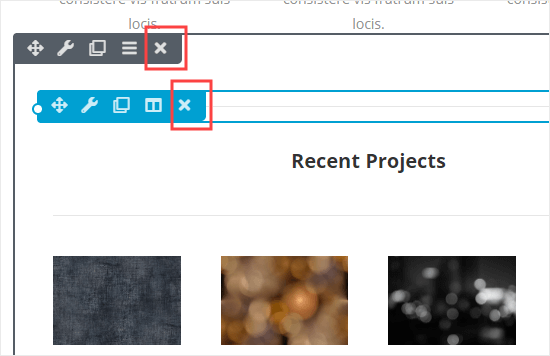
ページから行やモジュールを削除したい場合は、マウスカーソルをその上に持っていき、左端に表示されるXをクリックするだけです。
ここでは、灰色のアイコンで行全体を、青色のアイコンで個々のモジュールを編集・削除することができます

ページの行やモジュールは、好きなだけ追加・変更することができます。

その後、ページを保存するか公開するかを選択します。
![]()
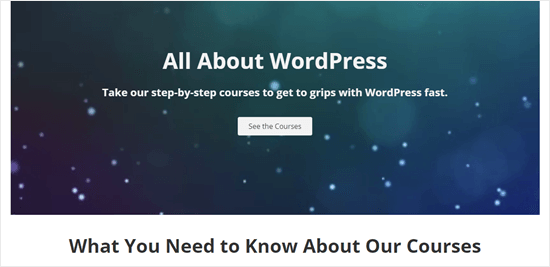
ここでは、私たちのサイトでのページの様子をご紹介します。

Using Divi to Edit Your WordPress Homepage
Diviも人気のあるWordPressページビルダープラグインです。
Diviのページビルダーは、どのテーマでも使用できます。
Diviページビルダーはどのテーマでも使用できますが、このチュートリアルではDiviテーマで使用してみます。
まず、Elegant ThemesからDiviテーマをダウンロード、インストール、有効化する必要があります。 このテーマには Divi builder が含まれているので、別途インストールする必要はありません。
注意: WordPress ダッシュボードの Divi ” Theme Options ” Updates で、ユーザー名と API キーを入力する必要があります。 そうしないと、レイアウトパックにアクセスすることができません。
プラグインのインストールについては、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
Diviテーマとページビルダーを立ち上げたら、ホームページを設定しましょう。
ホームページの編集を始める前に、「ドキュメント」の「ページ属性」の「テンプレート」で、「空白ページ」のテンプレートに切り替えることをお勧めします。

次に、画面の上部にある「Use The Divi Builder」ボタンをクリックします。

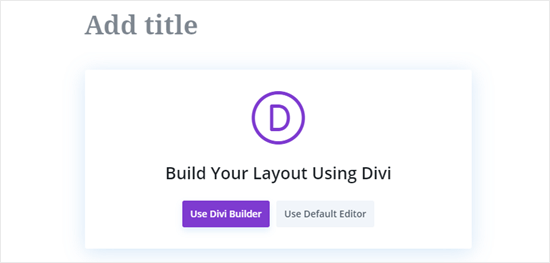
次に、画面中央の「Use Divi Builder」ボタンをクリックします。

画面上部に、サイトから退出するかどうかを尋ねるプロンプトが表示される場合があります。 Leave」をクリックして Divi ビルダーに入ります。

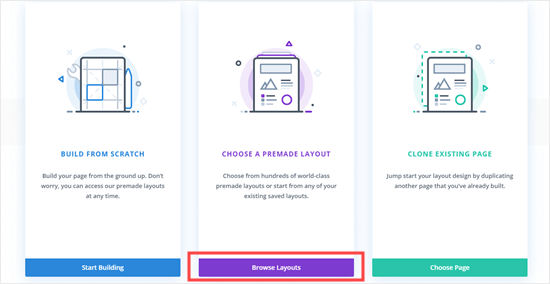
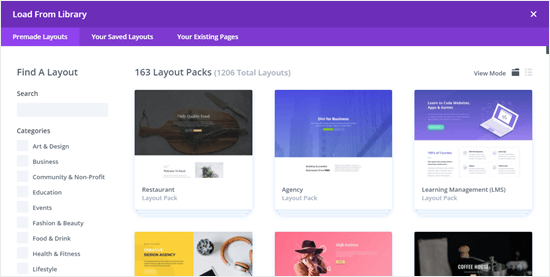
次に、ページの作成に使用できるさまざまなオプションが表示されます。 ホームページのベースとして、あらかじめ用意されたレイアウトを使用することをお勧めします。

Diviには印象的な種類のレイアウトがあり、その中から選ぶことができます。
検索ワードを入力して検索することもできますし、ボックスをチェックして特定のカテゴリに当てはまるレイアウトだけを表示することもできます。

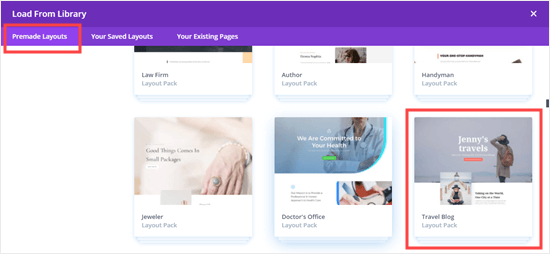
ここでは、「旅行ブログ」レイアウトパックを使用してホームページを作成してみます。

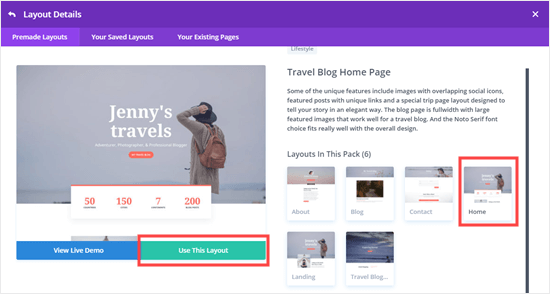
次に、レイアウトパックの説明と、利用可能なさまざまなページレイアウトが表示されます。 ホームページには、「Home page」か「Landing page」を使いたいと思うでしょう。
レイアウトを選択したら、「このレイアウトを使用」ボタンをクリックします。

Diviは自動的にレイアウトをインポートします。 そして、あなたのサイトに表示されるのと同じように、あなたのページにレイアウトが表示されます。 レイアウトの一部を編集するには、それをクリックするだけです。
Beaver Builderのように、Diviは行(列に分割)とモジュールのシステムを使ってページを作成します。
ここでは、ヘッダーとその下のテキストを変更しています。

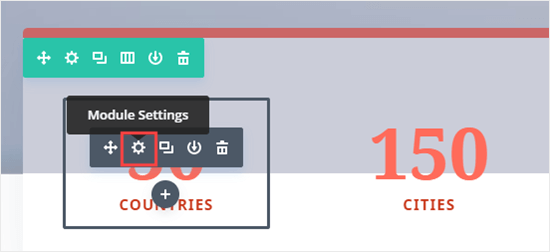
他のモジュールでは、マウスカーソルをその上に持っていき、モジュール設定アイコンをクリックして編集することができます。

ゴミ箱アイコンを使用して、同じ方法でモジュールと行を削除できます。
ホームページに独自の画像を使用したい場合が多いと思います。
ホームページには自分の好きな画像を使いたいと思いますが、これはモジュールの設定で変更できます。
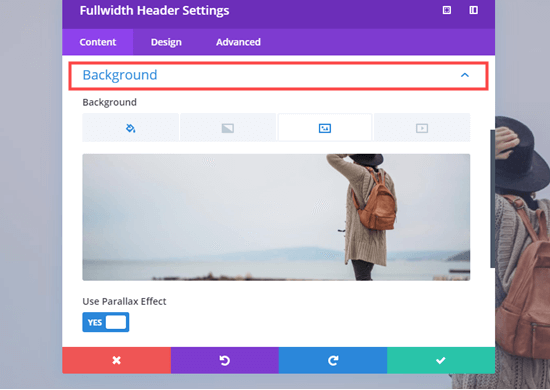
上部の画像は、全幅ヘッダーモジュールの背景として設定されているので、そのモジュールの「コンテンツ」の「背景」で変更する必要があります。

ページに加えた変更内容に満足したら、画面下部の「下書き保存」または「公開」をクリックします。
![Divi の [下書き保存] および [公開] ボタン](https://www.wpbeginner.com/wp-content/uploads/2021/05/divi-save-draft-publish-buttons.png)
ヒント: これらのボタンが表示されない場合は、紫色の「…」ボタンをクリックして開いてください。
![]()
ここでは、私たちのページがウェブサイト上でどのように見えるかを示します。 WordPressで見栄えのするホームページを作成し、うまく設定できましたね。
このチュートリアルで、WordPressのホームページを編集する方法を学んでいただけましたら幸いです。
この記事が気に入っていただけましたら、ぜひYouTubeチャンネルでWordPressのビデオチュートリアルをご覧ください。
この記事が気に入ったら、ぜひYouTubeチャンネルでWordPressのビデオチュートリアルをご覧ください。