WordPressでGoogleマップを追加する方法
WordPressのサイトには、あらゆる種類のコンテンツを追加することができます。 WPBeginnerでは、WordPressで音声ファイル、動画、PDF、スプレッドシートを追加する方法を紹介してきました。 外部のソースからコンテンツを追加することで、便利で高度なインタラクティブ性を持つリッチコンテンツを作成することができます。 今回は、WordPressにGoogleマップを追加する方法をご紹介します。
WordPressでGoogleマップを手動で追加する
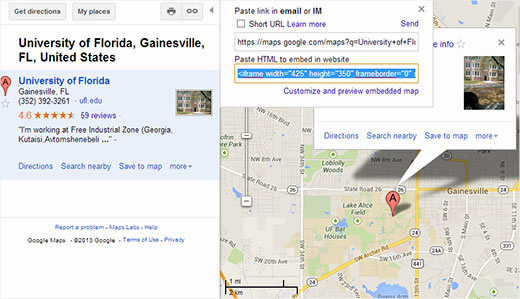
Googleマップのウェブサイトにアクセスし、表示したい場所の住所を入力するか、場所を検索するだけです。 場所が見つかったら、右側のパネルにあるリンクボタンをクリックします。 すると、埋め込みコードが表示されます。 iframeコードをコピーするか、「埋め込みマップのカスタマイズとプレビュー」をクリックして、サイト上のマップの外観をさらにカスタマイズすることもできます。

WordPressのウェブサイトにアクセスして、記事、ページ、またはテンプレートにコードを貼り付けます。 投稿やページを保存すれば、Google マップがあなたのサイトで実際に動いているのを見ることができます。
プラグインを使ってWordPressにGoogleマップを追加する
最初の方法は、WordPressサイトの1箇所だけにGoogleマップを埋め込みたい場合に適しています。 しかし、サイトのメインコンテンツに地図が重要な役割を果たしていて、投稿に頻繁に地図を追加する必要がある場合は、プラグインを使用することをお勧めします。
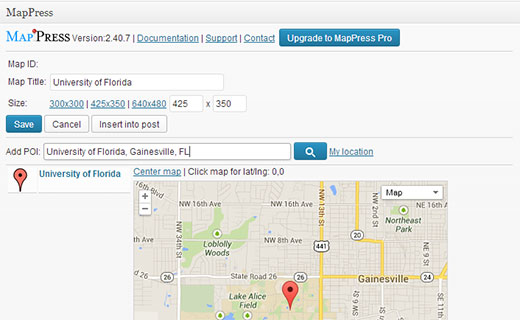
まず最初に、MapPress Easy Google Mapsプラグインをインストールして有効化します。 地図を追加したい記事やページを編集します。 編集画面でMapPressの項目までスクロールし、「新しい地図」ボタンをクリックします。

MapPressのエディターが開きますので、住所を入力するか、「My Location」リンクをクリックして、プラグインが自動的に位置情報を検出するようにします。 地図のタイトルを入力し、地図のサイズを選択します。 気に入った地図があれば、「保存」ボタンをクリックし、「記事に挿入」ボタンをクリックすると、地図が記事に追加されます。 投稿を更新または公開すると、プレビューが表示されます。
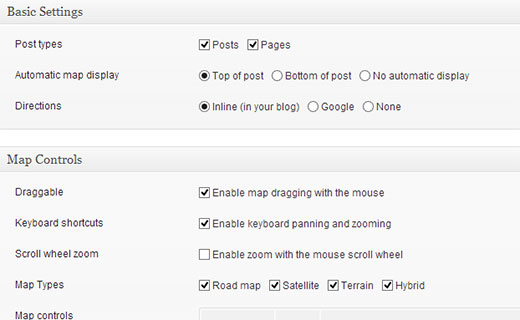
MapPressでは、1つの投稿やページに複数のマップを追加することができます。
MapPressでは、複数の地図を記事やページに追加することができます。 このメニューをクリックすると、マップの種類、ボーダー、配置、コントロールなどのプラグイン設定を変更することができます。

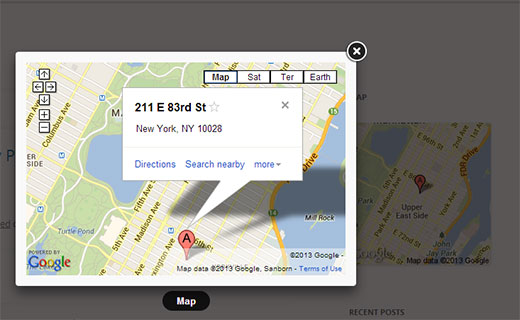
Googleマップをウィジェットとライトボックスで追加する
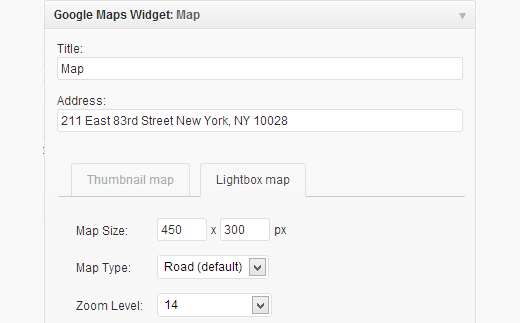
GoogleマップをWordPressサイトに追加するもう一つの簡単な方法は、Google Maps Widgetプラグインをインストールすることです。 プラグインを有効にした後、「外観」→「ウィジェット」で、Google Maps Widgetをサイドバーにドラッグ&ドロップします。

Widgetの設定で、地図に表示したい住所を入力します。 また、地図のサイズ、ピンの色、ズームレベルなどを選択することができます。 ライトボックスタブをクリックして、ライトボックスの設定を行います。 最後に「保存」ボタンをクリックして、ウィジェットの設定を保存します。