Hoe elementen te vinden in Selenium WebDriver?
WebElements spelen een belangrijke rol bij het testen van een applicatie. Het eerste wat je moet doen is het vinden van deze elementen op de webpagina. Ik zal verschillende opties behandelen over hoe elementen te vinden in Selenium die helpen bij het automatiseren van testen en het laden van gegevens activiteiten.
- Waarom hebben we FindElement of FindElements nodig?
- Verschil tussen FindElement en FindElements
- Locator Strategie / Soorten locators
- Hoe elementen te lokaliseren in een array van elementen?
Elementen vinden in Selenium WebDriver: Waarom hebben we Find Element of FindElements nodig?
Selenium wordt gebruikt voor het automatisch laden van gegevens en regressietests van een website. Als onderdeel van deze automatiseringsfunctie vereist interactie met een webpagina dat de driver het webelement lokaliseert en een JavaScript-event activeert, zoals klik, enter, select, enzovoort, of de veldwaarde intypt.
Het commando Find Element wordt gebruikt om een (enkel) webelement binnen de webpagina op unieke wijze te identificeren. Terwijl de opdracht Find Elements wordt gebruikt om een lijst van webelementen op de webpagina te identificeren.
Find Elements in Selenium WebDriver: Verschil tussen “FindElement” en “FindElements”
|
Find Element |
Find Elements |
| Haalt het eerste overeenkomende webelement terug als er meerdere webelementen door de locator zijn gevonden |
Haalt een lijst met overeenkomende webelementen |
| werpt NoSuchElementException uit als het element niet wordt gevonden |
werpt een lege lijst uit als er geen overeenkomend element gevonden |
| Deze methode wordt alleen gebruikt om een uniek webelement te detecteren |
Deze methode wordt gebruikt om een verzameling overeenkomende elementen terug te geven. |
Er zijn meerdere manieren om een webelement uniek te identificeren binnen de webpagina, zoals ID, Name, Class Name, Link Text, Partial Link Text, Tag Name en XPATH.
Ellementen vinden in Selenium WebDriver: Locator Strategy/ Soorten locators
Locator Strategy kan een van de volgende typen zijn om een element of FindElements te vinden –
- ID
- Name
- ClassName
- TagName
- Link Text/Partial Link Text
- CSS Selector
- XPATH Selector
Laten we nu proberen te zien hoe elk van deze strategieën kan worden gebruikt om een element te vinden of elementen te vinden. Eerst gaan we kijken naar het
Vinden op ID
ID’s zijn uniek voor elk element, dus het is een veelgebruikte manier om elementen te lokaliseren met behulp van ID Locator. Het is de meest gebruikte snelste en veiligste manier om een element op te sporen. Het is aanbevolen voor website ontwikkelaars om het gebruik van niet-unieke Ids of dynamisch gegenereerde Ids te vermijden, maar sommige MVC frameworks zoals – ADF kunnen leiden tot pagina’s met dynamisch gegenereerde ID’s.
Als een website niet-unieke Ids of dynamisch gegenereerde ID’s heeft, dan kan deze strategie niet worden gebruikt om een element uniek te vinden, in plaats daarvan zal het eerste web element dat overeenkomt met de locator worden geretourneerd. Hoe we dergelijke situaties kunnen oplossen, wordt uitgelegd in de XPATH/CSS-selectorstrategie.
Syntax:
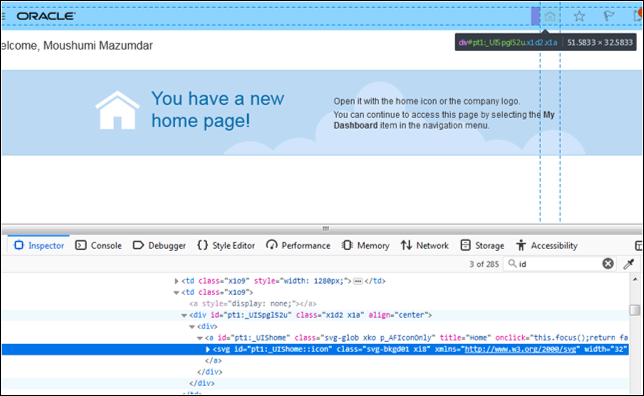
public class LocateByID{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement elm = driver.findElement(By.id("pt1:_UIShome::icon"));// will raise NoSuchElementException if not foundelm.click()//e.g- click the element}}

Laten we nu eens begrijpen hoe we een element kunnen vinden met behulp van een naam.
Vinden op naam
Deze methode is vergelijkbaar met Zoeken op id, behalve dat de driver een element probeert te vinden met het attribuut “naam” in plaats van met het attribuut “id”.
Syntax:
public class LocateByName{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement elm = driver.findElement(By.name("name"));// will raise NoSuchElementException if not foundelm.sendKeys("Hi");//e.g - type Hi in the detected field}}
Nu gaan we verder en begrijpen we hoe we in Selenium elementen kunnen vinden met behulp van de className.
Find by ClassName
Deze methode vindt elementen op basis van de waarde van het CLASS-attribuut. Meer van toepassing voor het vinden van meerdere elementen die een vergelijkbare css-klasse tegen zich hebben gedefinieerd.
Syntax:
driver.findElements(By.className(<locator_value>)) ;//voor lijst van elementen
of
driver.findElement(By.className(<locator_value>)) ;//enkelvoudig web-element
public class LocateByClass {public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationList<WebElement> links = driver.findElements(By.className("svg-bkgd01 xi8"));//return an empty list if elements not foun// loop over the list and perform the logic of a single element}}
Nu gaan we begrijpen hoe we elementen in Selenium kunnen vinden met TagName.
Vinden op Tag Naam
Deze methode vindt elementen op basis van de HTML tag naam van het element. Dit wordt niet veel gebruikt en wordt gebruikt als laatste redmiddel als het specifieke web element niet kan worden gedetecteerd door Id/naam/link/className/XPATH/CSS.
Syntax:
driver.findElement(By.tagName(<locator_value>) ;//enkelvoudig webelement
of
driver.findElements(By.tagName(<locator_value>)) ;//voor lijst van elementen
public class LocateByTagName{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement ul = driver.findElement(By.id(<id>));List<WebElement> links = ul.findElements(By.tagName("li"));...}}
Image- Selenium – Locating Web Elements on Page- Edureka
Dit gaat over hoe je een element kunt vinden met TagName. Laten we verder gaan en kijken hoe we elementen kunnen vinden met LinkText
TextFind by Link Text/Partial Link
Met deze methode kan men elementen vinden van “a” tags (Link) met de link namen of met overeenkomende partiële link namen. Deze strategie is alleen van toepassing op het vinden van element(en) van het type ankertags die een tekstwaarde bevatten.
Syntax
driver.findElement(By.linkText(<link_text>)) ;//enkelvoudig webelement
of
driver.findElements(By.linkText(<link_text>)) ;//voor lijst van elementen
driver.findElement(By.partialLinkText(<link_text>)) ;//enkelvoudig webelement
of
driver.findElements(By.partialLinkText(<link_text>)) ;//voor een lijst van elementen
Dit gaat over hoe je elementen kunt vinden in Selenium met behulp van LinkText. Laten we nu eens kijken hoe we elementen in Selenium kunnen vinden met behulp van CSS Selector.
Vinden met CSS Selector
Voor websites die dynamische Ids genereren, zoals ADF-gebaseerde applicaties of websites die zijn gebouwd op de nieuwste javascript frameworks zoals – React js die geen Ids of namen genereren, kunnen we geen locator op Id/Name strategie gebruiken om elementen te vinden. In plaats daarvan moeten we gebruik maken van CSS selectors of XPath selectors.
Het kiezen van een CSS selector boven XPath selector omwille van de performance is nu een mythe. Men kan kiezen voor een hybride benadering. Voor eenvoudige schermen wordt de voorkeur gegeven aan CSS-selectors (alleen voorwaarts) boven XPATH, maar voor complexe traversal (voorwaarts/achterwaarts en complexe zoekcondities) is XPATH de enige keuze.
CSS-selectors hebben native browserondersteuning, dus in sommige gevallen kunnen ze sneller blijken te zijn dan XPATH-selectors.
XPATHSelector
XPATH is leesbaarder en de leercurve is minder steil omdat het standaard XML-query-syntaxen gebruikt, CSS-selectors hebben echter wel eenvoudigere syntaxondersteuning, maar zijn niet standaard zoals XPATH en andere documentatieondersteuning, in tegenstelling tot XPATH.
Volgende zijn enkele van de meest gebruikte formaten van CSS-selectors –
- Tag en
- ID
- Tag en Class
- Tag en Attribute
- Tag, Class, en Attribuut
- Sub-String Matches
- Begint met (^)
- Eindigt met ($)
- Bevat (*)
- Direct Child
- Sub-child
- n-de-child
Child Elements
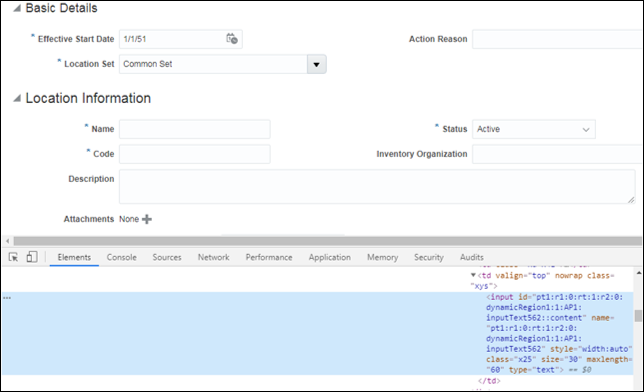
Refereer onderstaand screenshot –
Tag met ID
css= tag # id
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input#pt1:r1:0:rt:1:r2:0:dynamicRegion1:1:AP1:inputText562::content"));el.sendKeys("Location1");}}

Tag en class
css = tag.class public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input.x25"));el.sendKeys("Location1"); }}
Tag en attribuut
css = tagpublic class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Tag, klasse, en attribuut
css = tag.classpublic class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input.x25"));el.sendKeys("Location1"); }}
Substring komt overeen
Begint met –
public class LocateByCSSSelector{public static void main (String args){WebDriver driver = new FirefoxDriver(); //instance of Chrome | Firefox | IE driverdriver.get(<url>); // Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1");}}

Eindigt met –
<span style="font-weight: 400"></span>public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
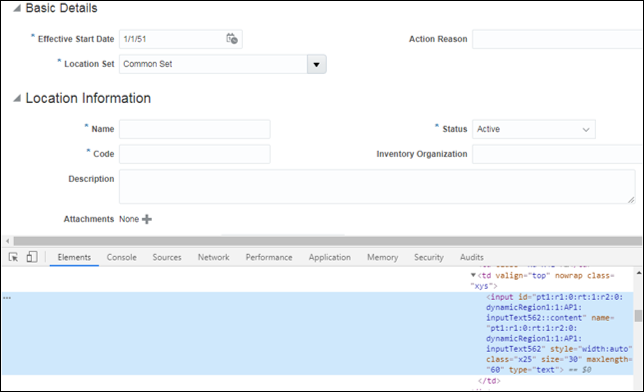
Refereer naar hetzelfde voorbeeld screenshot hierboven.
Bevat
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Aternatief kan bovenstaande syntaxis als volgt worden geschreven –
public class LocateByCSSSelector{ public static void main (String args){//instance of Chrome | Firefox | IE driver WebDriver driver = new FirefoxDriver();driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input:contains('AP1')]"));el.sendKeys("Location1"); }}
Lokaliseren van kindelementen(direct kind/subkind)
Syntaxis:
parentLocator>childLocator
public class LocateByCSSSelector
{
public static void main (String args)
{
WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver
driver.get(<url>);// Open Applicatie
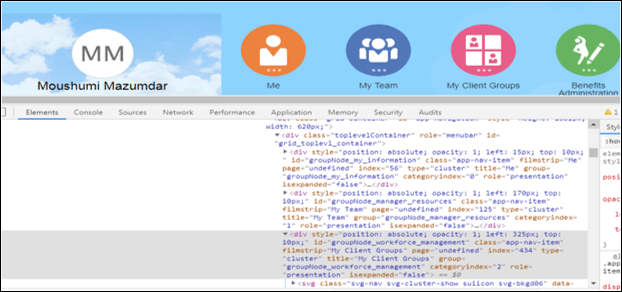
WebElement el = driver.findElement(By.cssSelector(“div#grid_toplevl_container > div#groupNode_workforce_management”);
el.klik();
}
}

- Sub child
- Hetzelfde als eerder alleen kan de locator een direct child/sub child zijn
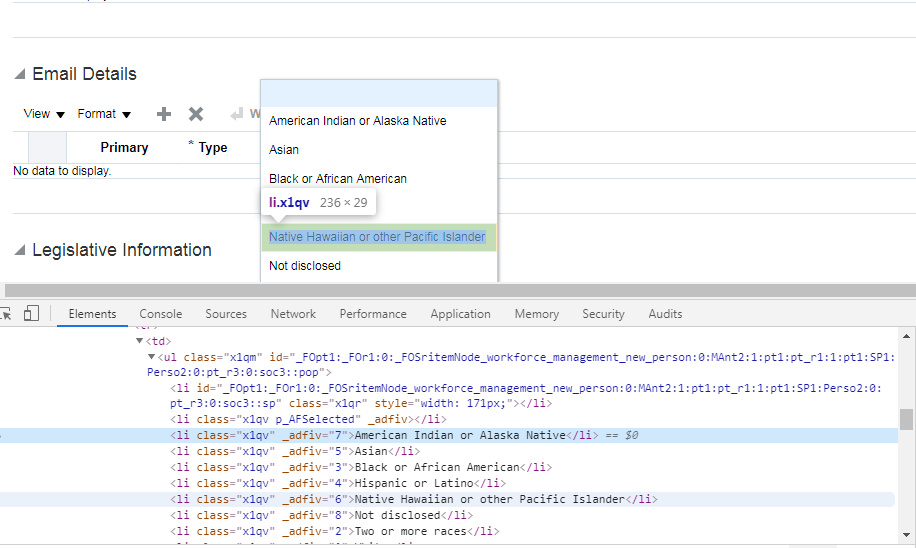
- Nth child
- Gebruik nth-of-type

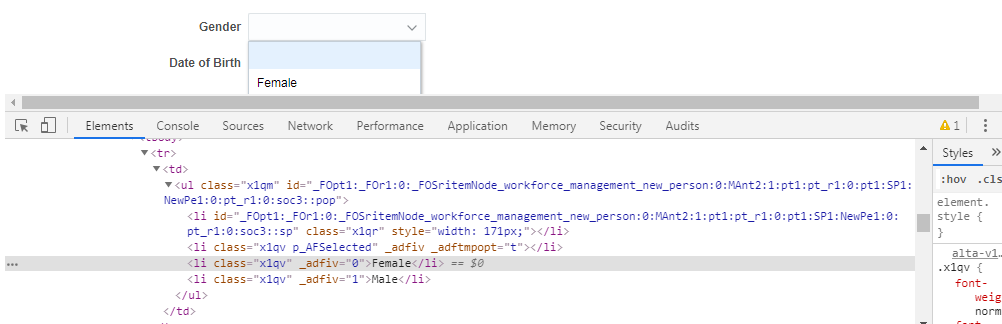
Voor het detecteren van “Female” uit de bovenstaande li dropdown
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("ul#_FO... li:nth-of-type(2)"));el.click(); }}
Vinden via XPATH-selector
In onze testautomatiseringscodes, gebruiken we meestal liever id, name, class, enz. dit soort locators. Echter, soms kunnen we geen van hen vinden in het DOM en soms veranderen locators van sommige elementen dynamisch in het DOM. In dit soort situaties moeten we slimme locators gebruiken. Deze locators moeten in staat zijn om complexe en dynamisch veranderende webelementen te lokaliseren.
Ten tijde van mijn recente werk aan de automatisering van regressietests van Oracle Fusion SaaS-schermen, worstelde ik met het vinden van een methode om webelementen te lokaliseren. Dezelfde versie van SaaS instance in verschillende omgevingen genereerde verschillende Ids.XPATH selectors kwamen mij te hulp en ik gebruikte meestal de contains() optie om de web elementen te lokaliseren.
Er zijn ook andere tactieken om XPATH selectors te schrijven. Deze worden hieronder kort toegelicht –
Absolute en Relatieve XPath
| Absoluut | Relatief |
| Een directe manier om een element te lokaliseren | Begint vanaf het midden van het DOM-element |
| Kan breken als het pad van toegang tot het element verandert als gevolg van de positie | Relatief stabiel omdat het zoeken relatief is aan het DOM |
| Begint met “/” en vanaf de root | Begint met “//” en het zoeken kan overal in het DOM beginnen |
| Langere XPATH-expressies | Kortere expressies |
//tagpublic class LocateByXPATHSel{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.xpath("xpath=//button")); // trying to locate a butttonel.click(); }}
Het gebruik van contains()
Het is een erg handige XPath Selenium locator en het redt soms het leven van een test automatiseerder. Wanneer een attribuut van een element dynamisch is, dan kunnen we contains() gebruiken voor het constante deel van het web element, maar ook kun je contains() gebruiken in elke conditie wanneer je dat nodig hebt.
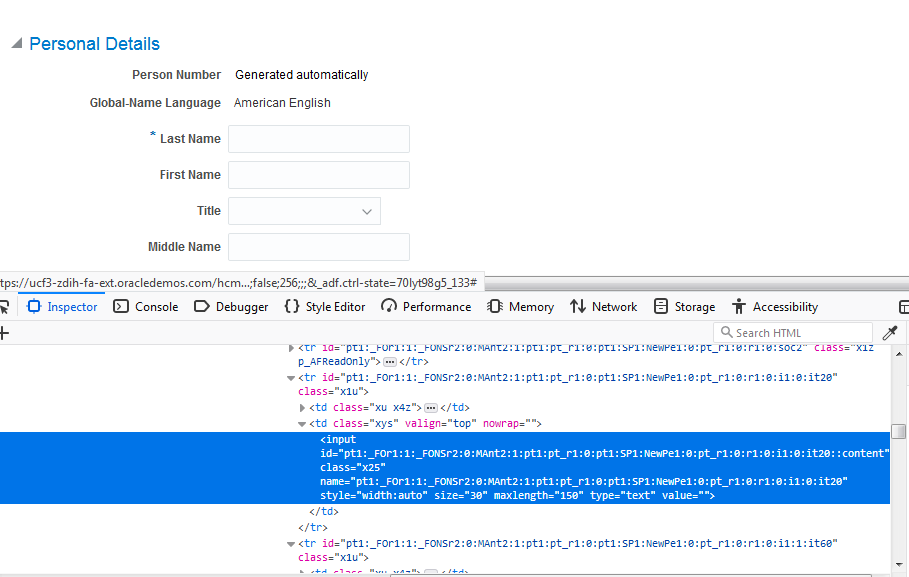
Fusion Instance#1

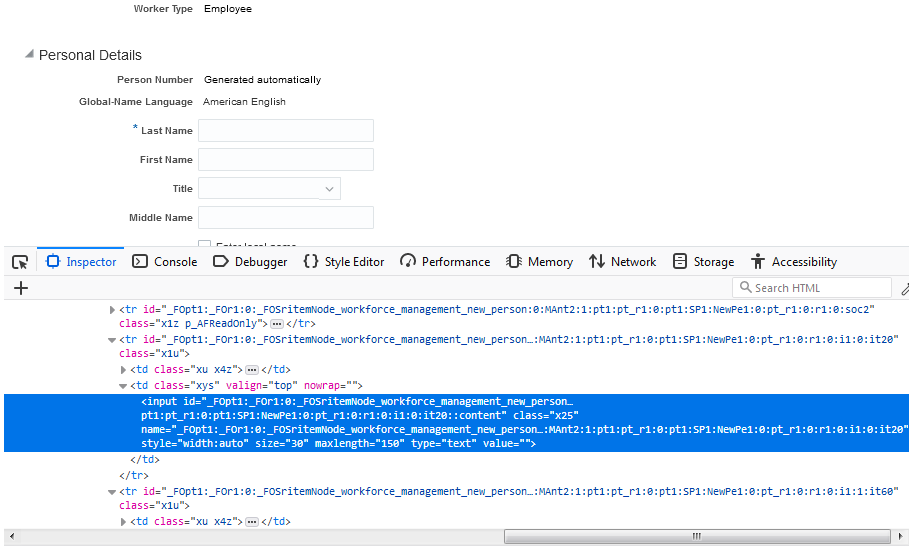
Fusion Instance#2

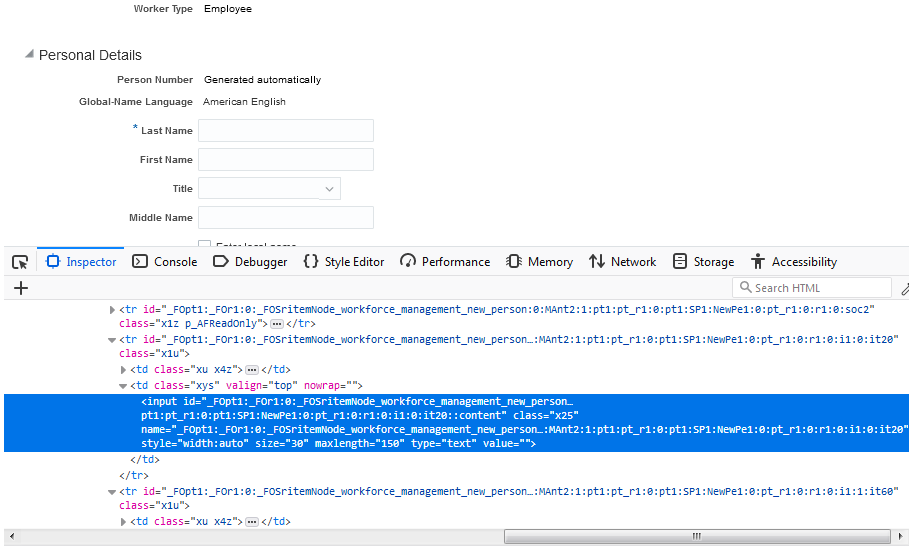
Fusion Instance#2

Edureka
Als we hetzelfde veld vergelijken heeft het 2 dynamisch gegenereerde Ids –
//input
en
//input
We moeten het constante deel van het dynamische webelement in dit geval identificeren en dat is ” Mant2:1:pt1:pt_r1:0:pt1:SP1:NewPe1:0:pt_r1:0:r1:0:i1:0:it20::content” en maken XPATH syntax zoals hieronder:
xpath=//input zodat dezelfde selenium opname werkt op beide instanties.
public class LocateByXPATHSel{
public static void main (String args){
WebDriver driver = new FirefoxDriver();//instantie van Chrome | Firefox | IE driver
driver.get(<url>);//Toepassing openen
WebElement el = driver.findElement(By.xpath(“xpath=//input “));
el.sendKeys(“Johnson”);
}
}
Starts-with
Deze methode controleert de begintekst van een attribuut. Het is erg handig om te gebruiken wanneer de attribuutwaarde dynamisch verandert, maar je kunt deze methode ook gebruiken voor niet-veranderende attribuutwaarden. Dit is handig wanneer het prefix-deel van het id van het dynamische webelement constant is.
Syntax:
//tag
Exemplaar:
//input
Gekoppelde declaraties
We kunnen meerdere relatieve XPath-declaraties met “//” dubbele schuine streep aan elkaar koppelen om een elementlocatie te vinden, zoals hieronder wordt getoond.
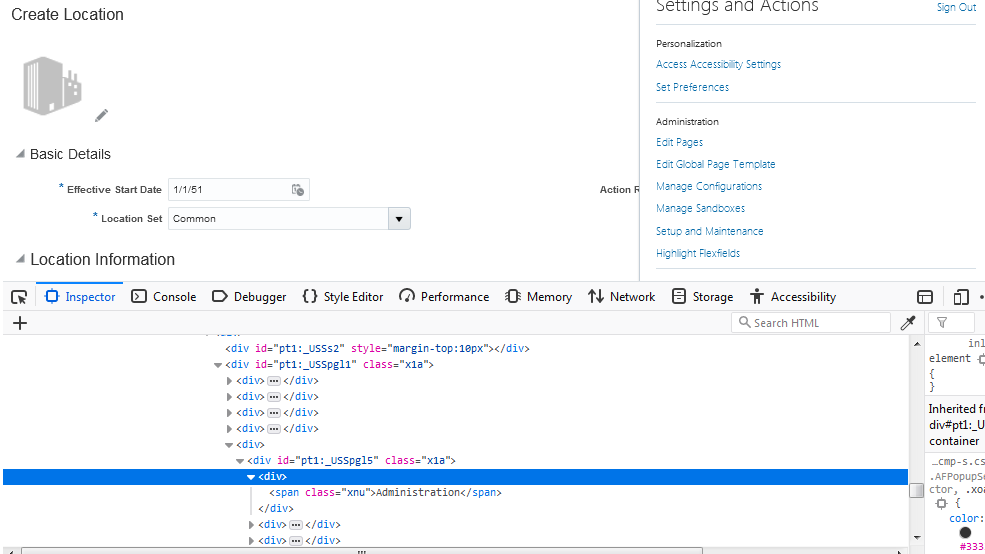
xpath=//div//a

Combining ‘and’ ‘or’ operators
Refererend naar dezelfde schermafbeelding hierboven kunnen we een voorwaarde schrijven als hieronder –
xpath=//a
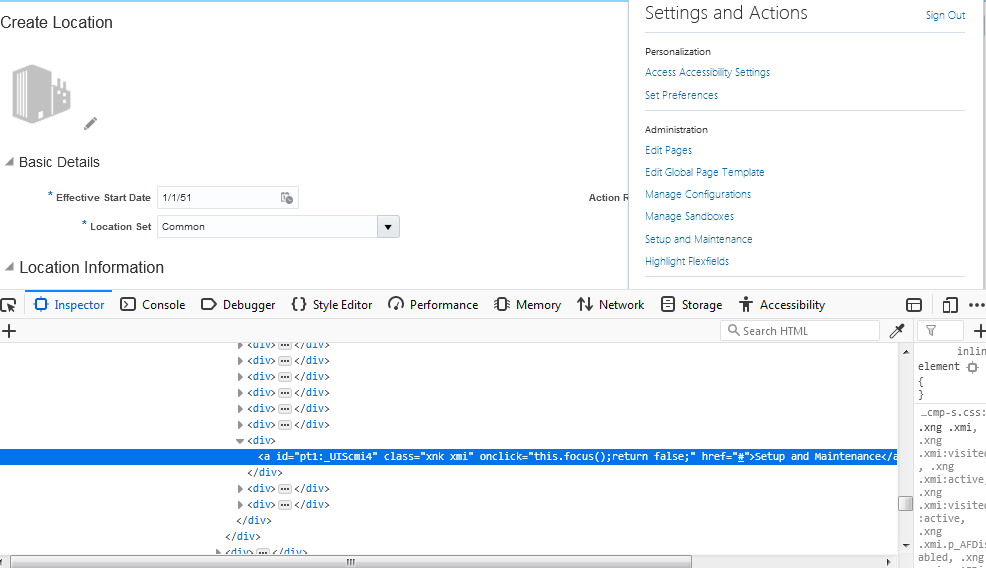
Ancestor
We kunnen deze optie gebruiken om webelementen te vinden met behulp van de ancestor van een bepaald webelement.
Volgende broer of zus
Selecteer de volgende broers of zussen van het contextknooppunt.

Voorbeeld:
/span/ancestor::div/following-sibling::div
In bovenstaand voorbeeld proberen we toegang te krijgen tot alle menu’s onder “Administration”.
Volgende
Het begint met het lokaliseren van elementen na de gegeven parent node. Het vindt het element vóór het volgende statement en stelt het in als top node en begint dan alle elementen na die node te zoeken.
Syntax:
//tagName//following::tagName
Voorbeeld:
//div//following::input
Dus in principe wordt er gezocht vanaf div waarvan id=’xx’ en worden alle elementen met tagname =’input’ gezocht die na de div tag komen.
Child
Selecteert alle children elementen van de huidige node.
Om alle ‘li’-elementen in het volgende scenario te krijgen, schrijven we de syntaxis als – //ul/child:li

Preceding
Selecteert alle nodes die vóór de huidige node komen.
Syntax:
//tagName//preceeding::tagName
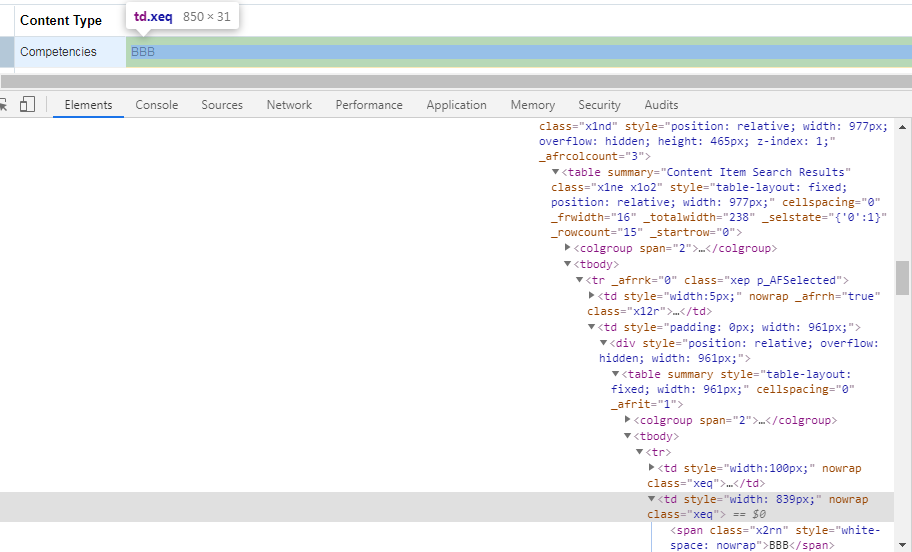
Elementen vinden in Selenium WebDriver: Elementen in een array van elementen vinden

Example:
//div/table/tbody/tr/td/div/table/tbody/tr/td
We kunnen toegang krijgen tot het eerste element van een array met behulp van de positie van de array.
Dit behandelt min of meer de verschillende selectors en strategieën die worden gebruikt om een element op een webpagina te lokaliseren. Ik hoop dat het u heeft geholpen en waarde heeft toegevoegd aan uw kennis.
Als u Selenium wilt leren en een carrière wilt opbouwen in het testdomein, bekijk dan hier onze interactieve, live-online Selenium-certificeringstraining, die wordt geleverd met 24*7 ondersteuning om u tijdens uw leerperiode te begeleiden.