Como editar uma página inicial do WordPress (Fácil & Efectivamente)
Deseja criar uma página inicial personalizada para o seu sítio WordPress?
Por defeito, o WordPress mostra as mensagens do seu blogue na página inicial. Mas talvez queira que a página inicial do seu sítio web mostre algo um pouco diferente, como uma página de entrada que destaque os seus produtos, serviços, etc.
Neste artigo, mostrar-lhe-emos como editar e personalizar facilmente a sua página inicial do WordPress.

Qual é a página inicial do WordPress?
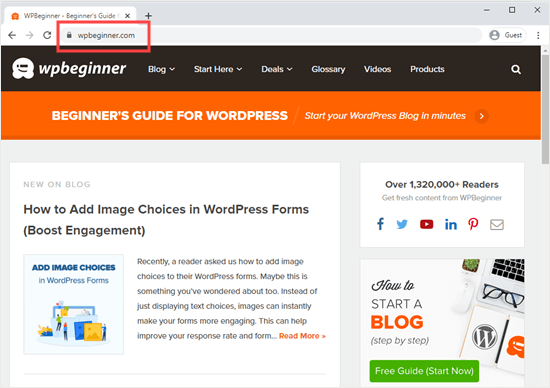
Sua página inicial do WordPress é a “página inicial” do seu website. É a primeira página que aparece quando o utilizador visita o seu nome de domínio. Por exemplo, se escrever www.wpbeginner.com no seu navegador, a página em que aterrar é a página inicial do nosso sítio web:

Porquê editar a página inicial do WordPress?
Se decidiu criar um blogue, então faz todo o sentido mostrar apenas os seus posts no blogue na página inicial.
Mas e se estiver a usar o WordPress para construir um website de pequenas empresas ou mesmo para gerir uma loja online? Então, é provável que tenha produtos ou promoções que queira destacar na sua página inicial.
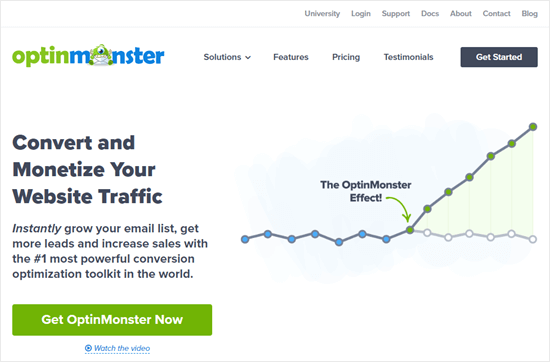
Aqui está um exemplo de página inicial de um sítio Web empresarial, do OptinMonster. É o melhor plugin popup WordPress por aí. O seu site tem um excelente blog, mas esse não é o foco da sua homepage. Em vez disso, eles têm uma chamada muito clara para a acção.

Gostaria de criar uma página inicial como essa? Talvez já tenha tentado criar uma página personalizada como página inicial no WordPress, mas está a lutar para que pareça correcta.
Se for esse o caso, então está no sítio certo.
Vamos levá-lo passo a passo através da criação de uma página inicial e da sua personalização de acordo com as suas necessidades. Dessa forma, pode causar uma grande primeira impressão e encorajar os seus visitantes a tomar as acções mais importantes para a missão do seu sítio.
Isso pode significar comprar-lhe um produto digital, inscrever-se para aderir ao seu sítio de adesão, ou doar para a sua campanha de angariação de fundos.
Vamos cobrir alguns métodos diferentes que pode utilizar para criar a sua página inicial personalizada do WordPress.
P>Pode usar estes links rápidos para saltar directamente para as diferentes partes do tutorial:
- Configurando a sua página inicial no WordPress
- Utilizando o seu Tema Construído.Em Options to Edit Your Homepage
- Using the Block Editor to Edit Your WordPress Homepage
- Using Beaver Builder to Edit Your WordPress Homepage
- Using Divi to Edit Your WordPress Homepage
Setting Your Homepage in WordPress
Por defeito, WordPress exibe os seus posts no blogue na página inicial. No entanto, a maioria dos sites de negócios e mesmo a maioria dos blogs utilizam uma página inicial personalizada e criam uma página de blogue separada para exibir os seus posts no blogue.
Vamos ver como definir uma página inicial e uma página de blog em separado no WordPress.
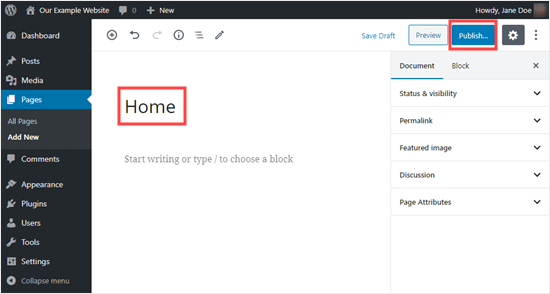
P>Primeiro, precisa de criar a sua página indo a Páginas ” Adicionar Novo. Intitule-a Home, ou o que lhe quiser chamar, e depois publique a página.

Pro Dica: Já tem visitantes no seu sítio? Então poderá querer colocar o seu sítio no modo de manutenção enquanto está a configurar a sua página inicial. Em alternativa, poderá criar um sítio de encenação onde poderá criar a sua página inicial.
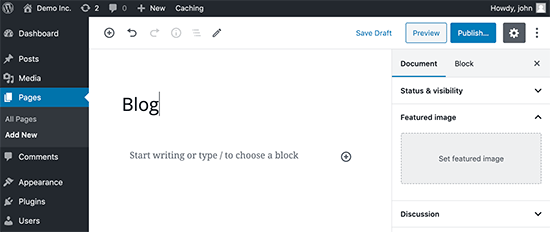
Agora, vamos repetir o processo de criação de uma página onde poderá exibir os seus posts no blogue. Basta ir a Páginas ” Adicionar Novo e nomear a sua nova página Blog. Depois disso, pode ir em frente e publicar a página em branco.

Após as suas páginas estarem prontas, vamos dizer ao WordPress para começar a usar estas páginas.
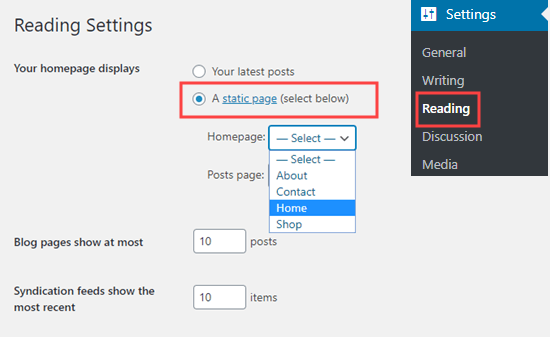
P>Pode fazer isto indo a Settings ” Reading page in WordPress admin area. A seguir, precisa de seleccionar a opção “Uma página estática” na secção “A sua página inicial”. Depois disso, vá em frente e seleccione as páginas da sua casa e do seu blogue.

Não se esqueça de clicar no botão ‘Guardar alterações’ para guardar as suas definições.
Tip: O link da sua página inicial é simplesmente o seu nome de domínio, a menos que tenha instalado o WordPress num subdirectório.
No entanto, a sua página de início ainda está vazia. Vamos ver algumas das formas de editar facilmente a sua página inicial no WordPress.
Utilizando as opções internas do seu tema para editar a sua página inicial
alguns dos melhores temas WordPress criar-lhe-ão um design de página inicial, para que possa facilmente editá-la.
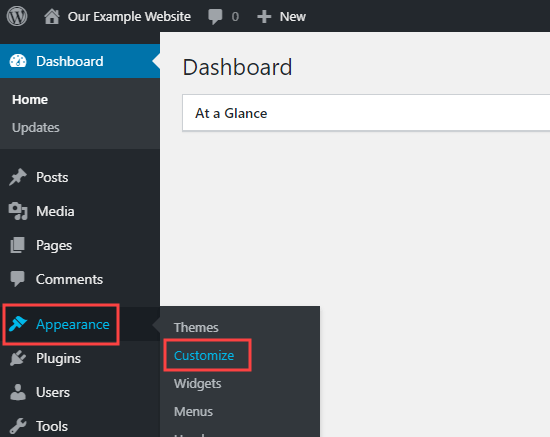
P>Pode encontrar estas opções visitando Appearance ” Personalizar página no seu tablier WordPress. Isto irá lançar o personalizador de temas do WordPress com uma pré-visualização ao vivo do seu tema.

O Personalizador de temas tem diferentes opções para diferentes temas. A sua pré-visualização e as opções disponíveis podem parecer diferentes, dependendo do tema que está a utilizar.

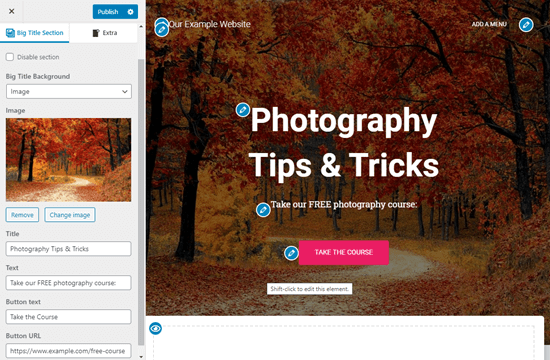
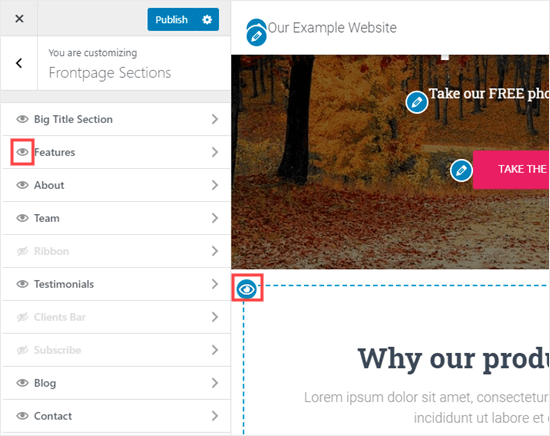
Para editar qualquer parte da página inicial, basta clicar no ícone do lápis azul junto a ele. Aqui, estamos a editar a imagem, texto, e botão no topo da página inicial.

Nota: Assim que fizer as edições, elas serão mostradas na pré-visualização do seu site. Essas alterações não estarão em directo no seu sítio até que as publique.
Se quiser remover uma secção da página inicial, basta clicar no ícone do olho azul no canto superior esquerdo dessa secção.
P>Pode também remover secções e adicioná-las de volta usando o separador ‘Frontpage Sections’ do personalizador.
 Remover uma secção da página inicial predefinida da Hestia
Remover uma secção da página inicial predefinida da Hestia
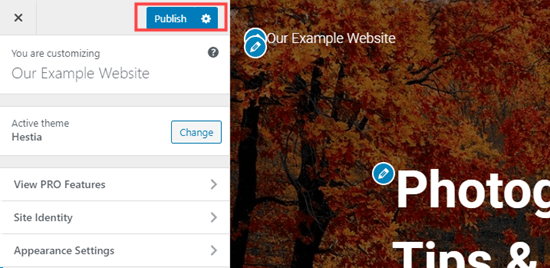
Após estar satisfeito com a sua página inicial, clique no botão Publish para a tornar em directo.

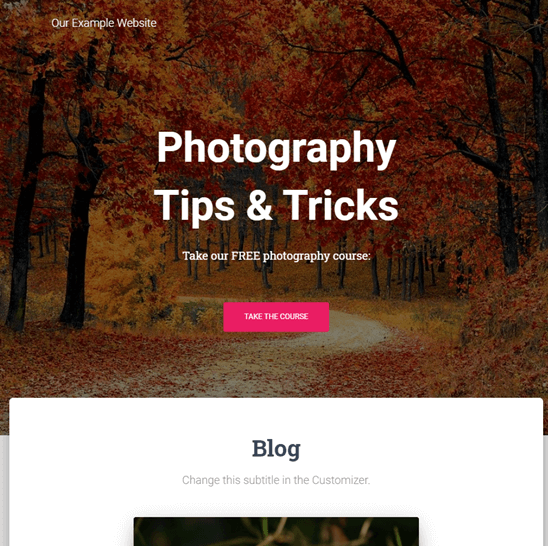
A nossa homepage é assim, em directo no website:

Utilizar as opções incorporadas do seu tema é a forma mais rápida de configurar a sua homepage. No entanto, alguns temas podem não ter muitas opções, ou pode não estar satisfeito com o aspecto da sua página inicial.
Não se preocupe, existem muitas outras maneiras de editar a sua página inicial e dar-lhe o aspecto que deseja.
Utilizar o Editor de Blocos para editar a sua página inicial do WordPress
E se precisar de criar a sua página inicial a partir do zero? O editor de blocos do WordPress é uma forma simples de o fazer.
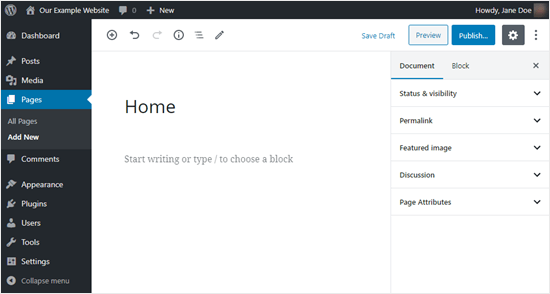
Para usar o editor de blocos, basta ir ao ecrã Páginas e editar a página inicial que criou anteriormente.

Agora, pode começar a criar o conteúdo para a sua página inicial.
P>Dica Pro: Se não tiver utilizado muito o editor de blocos, leia as nossas dicas especializadas sobre como dominar o editor de conteúdos do WordPress. Explicamos tudo claramente usando muitas capturas de ecrã para lhe mostrar como funciona.
Nesta parte do tutorial, vamos usar alguns blocos simples para criar uma página inicial básica.
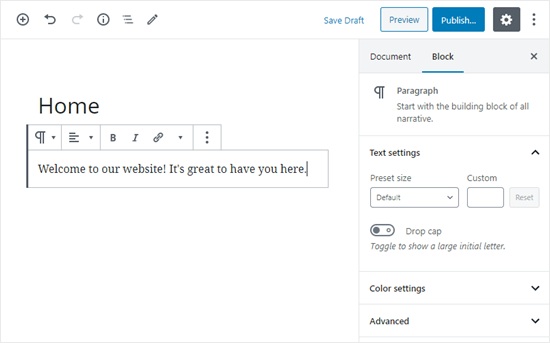
P>Primeiro, vamos adicionar uma mensagem de boas-vindas à página. Pode fazer isto simplesmente clicando na página para começar a digitar. O WordPress irá criar automaticamente um bloco de parágrafos para si.

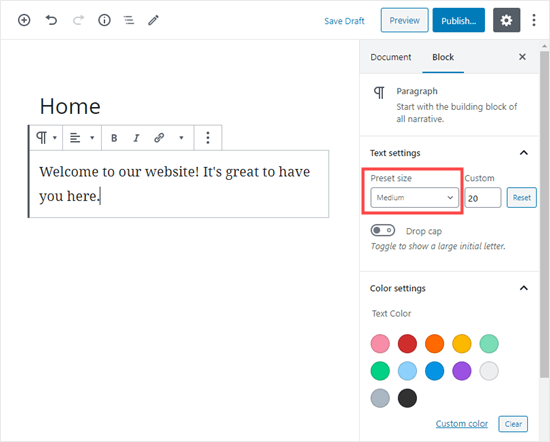
Se quiser tornar o texto maior, é fácil fazê-lo nas definições do bloco do lado direito. Basta usar o dropdown “Tamanho predefinido” em “Definições de texto”.
P>Pode também alterar a cor do seu texto abaixo desta, na secção ‘Configurações de cor’.

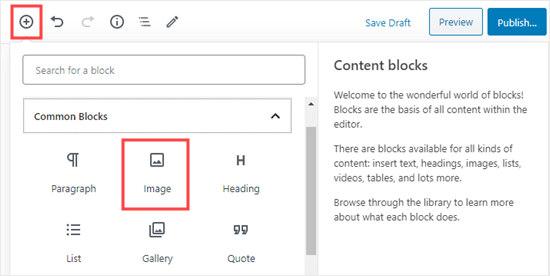
P>Próximo, vamos adicionar uma imagem à página. Isto pode ser feito clicando no símbolo (+) e depois seleccionando o bloco de imagem. Encontrá-lo-á na secção Blocos Comuns, ou pode procurá-lo usando a barra de pesquisa.

Pode escolher uma imagem da sua biblioteca multimédia ou carregar uma nova.
Importante: Utilize apenas imagens que sejam do domínio público ou CC0-Licenciadas, ou que você mesmo tenha criado. Deve também optimizar as suas imagens para a web.
P>Próximo, adicionámos outro bloco de parágrafos, com o texto Veja os nossos últimos posts aqui.
Adicionámos então um bloco de ‘Últimos Posts’, que definimos para mostrar o excerto do post e as imagens apresentadas, bem como os títulos dos posts. Pode saber mais sobre o bloco ‘Últimos Artigos’ no nosso tutorial sobre a exibição de artigos recentes em WordPress.

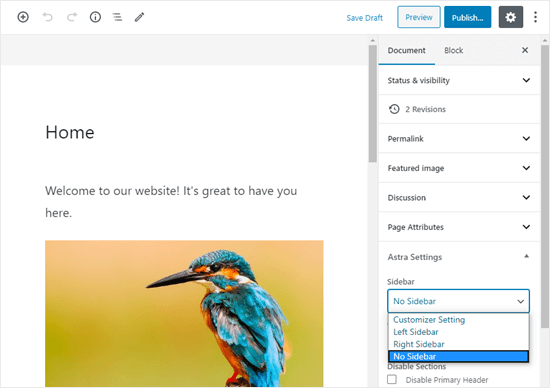
P> Pode adicionar tantos blocos quantos desejar à sua página inicial. Também pode querer usar um modelo “largura total” ou “sem barras laterais” para a sua página, se o seu tema tiver um. Pode fazê-lo nas definições do Documento para a sua página.
Estamos a utilizar o tema Astra neste exemplo:

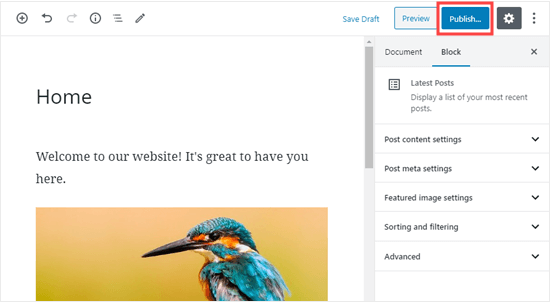
Após estar satisfeito com a sua página inicial, clique no botão “Publicar” no canto superior direito do ecrã.

Aqui está como a nossa página inicial terminada:
div id=”57bf74aaa66″>A página inicial criada com o editor de blocos, ao vivo no site>/p>
E se quiser ir mais longe com a sua página inicial? Uma opção é experimentar alguns destes melhores plugins de blocos para WordPress para adicionar novas funcionalidades, tais como um formulário de contacto, testemunhos, revisões, e mais.
Outra grande opção é usar um construtor de páginas mais poderoso para WordPress para criar algo que pareça deslumbrante e profissional.
Na próxima parte deste tutorial, iremos cobrir dois construtores de páginas diferentes: Beaver Builder e Divi por Elegant Themes.
Usando o Beaver Builder para editar a sua página inicial do WordPress
Beaver Builder é um plugin popular de construtor de páginas, e é uma óptima forma de criar a sua página inicial.
P>Primeiro, terá de descarregar, instalar, e activar o plugin Beaver Builder. Para mais detalhes, consulte o nosso guia passo a passo sobre como instalar um plugin WordPress.
P>Próximo, pode começar a editar a sua página inicial. Basta ir ao menu Páginas no WordPress e clicar para editar a página inicial que criámos anteriormente.
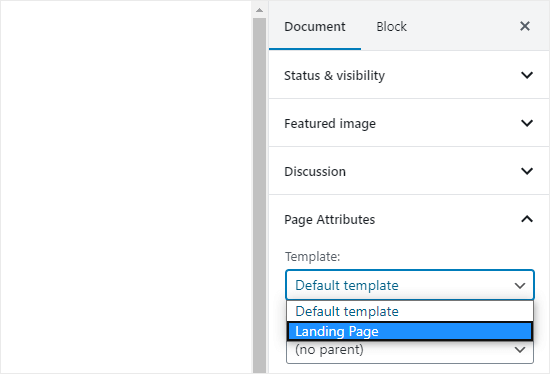
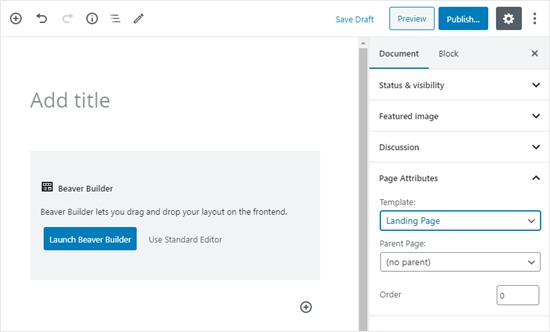
No editor de blocos, é uma boa ideia mudar para uma página em branco ou sem modelo de barras laterais em Document ” Page Attributes ” Template.
Estamos a utilizar o OceanWP para esta parte do tutorial. Vem com um modelo ‘Landing Page’ que cria uma tela em branco que pode ser editada com o construtor da página.

Após ter definido o seu modelo de página, pode clicar no botão ‘Launch Beaver Builder’ no centro do ecrã para começar a usar o Beaver Builder.

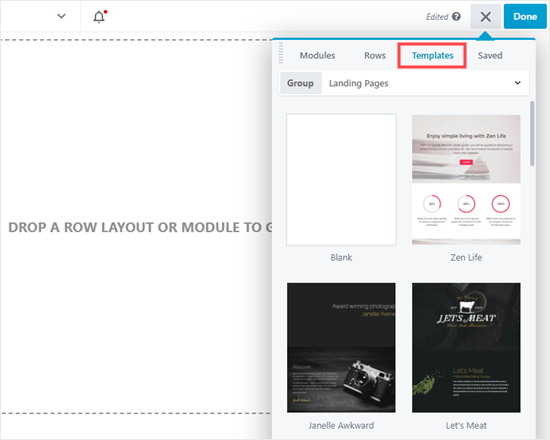
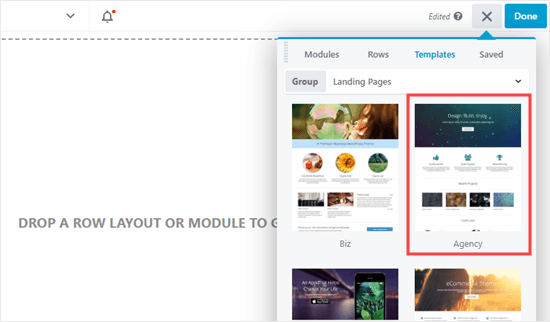
Será levado para o editor Beaver Builder. A forma mais rápida de conceber a sua página inicial é utilizando um dos modelos pré-construídos do Beaver Builder Builder. Clique no ícone + no canto superior direito, se ainda não estiver seleccionado, então clique na tag Templates.

Vamos utilizar este template ‘Agência’ para o nosso site.

Nota: Os modelos não estão disponíveis na versão lite do Construtor de Castores.
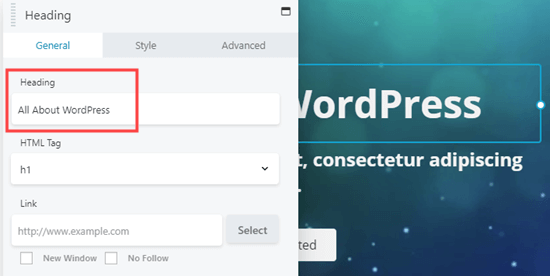
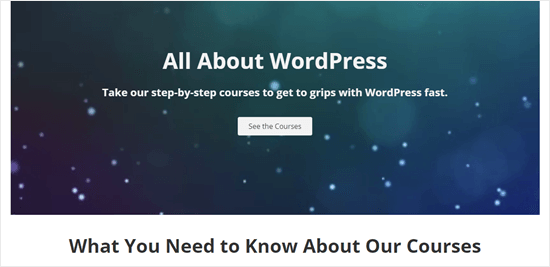
Poderá editar o que quiser sobre o seu modelo. Basta clicar no que quiser alterar. Aparecerá uma pequena janela onde poderá fazer as edições. Aqui, estamos a editar o cabeçalho da nossa página inicial (o texto grande no topo).

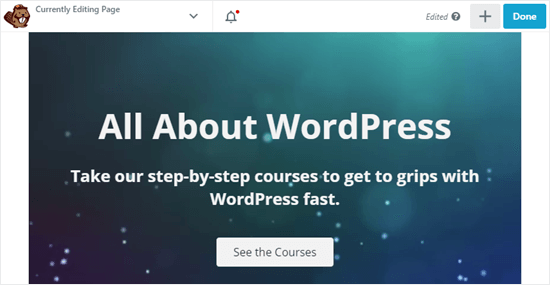
Agora alterámos o cabeçalho da página, e o texto no botão abaixo dele:

Se quiser adicionar novos elementos à sua página, pode fazê-lo adicionando um novo módulo ou uma linha totalmente nova. O conteúdo no Beaver Builder está disposto em linhas que estão divididas em colunas.
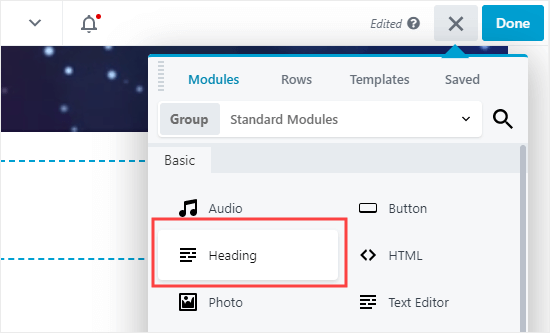
Para adicionar uma linha ou módulo, clique no ícone + na parte superior do ecrã. Depois disso, arraste e largue a linha ou módulo escolhido para o local. Aqui, estamos a adicionar uma nova linha de 1 coluna à nossa página:

Após ter uma linha no lugar, pode adicionar-lhe 1 ou mais módulos. Temos uma fila de 1 coluna, pelo que só podemos adicionar 1 módulo. Vamos utilizar o módulo de cabeçalho arrastando-o e largando-o no lugar:

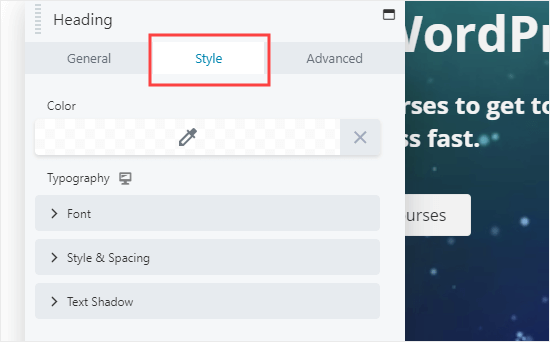
P>P>P>Pode alterar a fonte e o seu tamanho clicando no separador Estilo para o módulo:

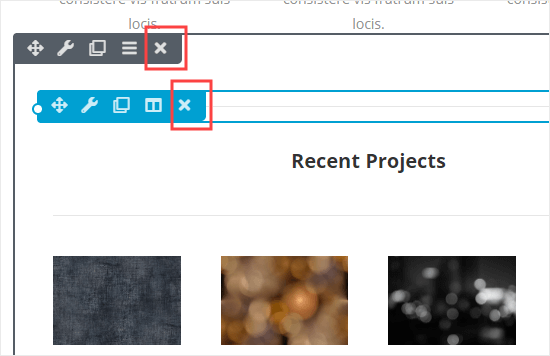
Se quiser remover uma linha ou módulo da sua página, basta trazer o cursor do rato sobre ele e clicar no X que aparece do lado esquerdo.
Aqui, os ícones cinzentos permitem-lhe editar ou apagar a linha inteira e os ícones azuis permitem-lhe editar ou apagar um módulo individual:
 Remover um módulo no Beaver Builder
Remover um módulo no Beaver Builder
Pode continuar a adicionar e a mudar as linhas e módulos da sua página tanto quanto quiser. Quando estiver satisfeito com o seu aspecto, clique em ‘Done’ no canto superior direito.

P>P>Pode então escolher salvar ou publicar a sua página.
![]()
Aí está como a nossa página aparece ao vivo no nosso site:

Utilizar Divi para editar a sua página inicial WordPress
Divi é outro plugin popular do Construtor de páginas WordPress. Vem com um tema WordPress e um plugin construtor de páginas com dezenas de lindos templates.
P>Pode usar o construtor de páginas Divi com qualquer tema. Para este tutorial, vamos utilizá-lo com o tema Divi.
P>Primeiro, terá de descarregar, instalar, e activar o tema Divi a partir de Temas Elegantes. Isto inclui o construtor Divi, pelo que não precisa de o instalar separadamente.
Nota: Terá de introduzir o seu nome de utilizador e chave API em Divi ” Opções Temáticas ” Actualizações no seu tablier do WordPress. Caso contrário, não poderá aceder aos pacotes de layout.
Se precisar de ajuda para instalar o plugin, dê uma vista de olhos ao nosso guia passo a passo sobre como instalar um plugin WordPress.
Após ter o tema Divi e o construtor de páginas instalados e a funcionar, pode configurar a sua página inicial. Primeiro, vá para o menu Páginas no seu painel do WordPress e depois edite a página inicial que criámos anteriormente.
Antes de começar a editar a sua página inicial, é uma boa ideia mudar para o modelo Página em Branco em Documento ” Atributos de Página ” Modelo. Dessa forma, a sua página inicial não terá uma barra lateral, título, menu, ou quaisquer outros elementos predefinidos.

P>P>Próximo, pode clicar no botão ‘Use The Divi Builder’ no topo do ecrã.

Agora, terá de clicar no botão ‘Use Divi Builder’ no centro do ecrã.

P>P>Pode ver uma mensagem no topo do ecrã a perguntar se quer sair do sítio. Clique em ‘Sair’ para entrar no Divi builder.

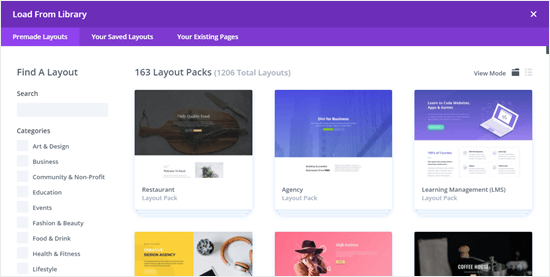
P>Próximo, verá uma série de opções que pode utilizar para criar a sua página. Sugerimos que utilize um layout pré-fabricado como base para a sua página inicial. Isto torna realmente rápido e fácil criar a sua página inicial.

Divi tem uma gama impressionante de diferentes layouts à escolha. Existem 163 pacotes de layout diferentes, e cada um deles tem vários layouts de página diferentes, incluindo homepages.
P>Pode pesquisar através destes digitando um termo de pesquisa, ou pode marcar as caixas para ver apenas os layouts que se enquadram em certas categorias.

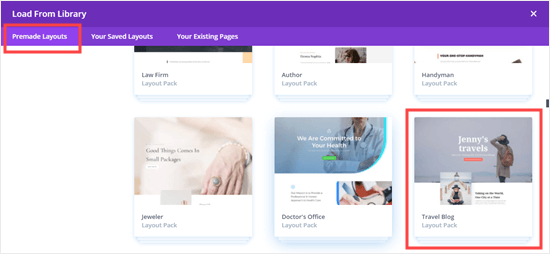
Vamos usar o pacote de layout ‘Travel Blog’ para criar a nossa homepage. Primeiro, clique no pacote que pretende utilizar:

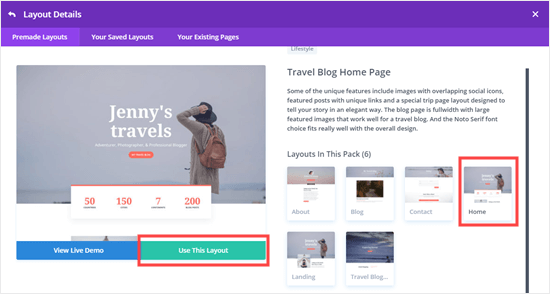
Next, verá uma descrição do pacote de layout, mais os diferentes layouts de página disponíveis. É provável que queira usar a página inicial ou a página de aterragem para a sua página inicial. Vamos escolher a opção Home.
Após ter escolhido o seu layout, clique no botão ‘Use This Layout’.

Divi importará automaticamente o layout para si. Vê-lo-á então em directo na sua página, exactamente como aparecerá no seu site. Para editar qualquer parte do mesmo, basta clicar sobre ele.
Como Beaver Builder, Divi utiliza um sistema de linhas (divididas em colunas) e módulos para criar a sua página. Com módulos de texto, pode clicar no texto e digitar o que quiser directamente no ecrã.
Aqui, alterámos o cabeçalho e o texto abaixo dele:

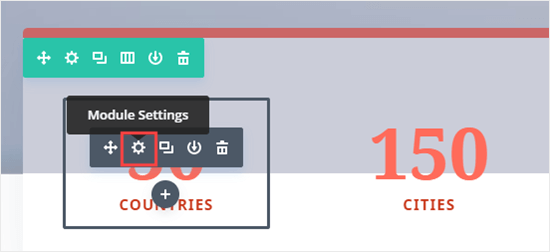
Com outros módulos, pode trazer o cursor do rato sobre eles e clicar no ícone Configurações de Módulos para os editar. Aqui, estamos a editar um dos contadores de números:

P>P>Pode apagar módulos e linhas da mesma forma usando o ícone da lata de lixo.
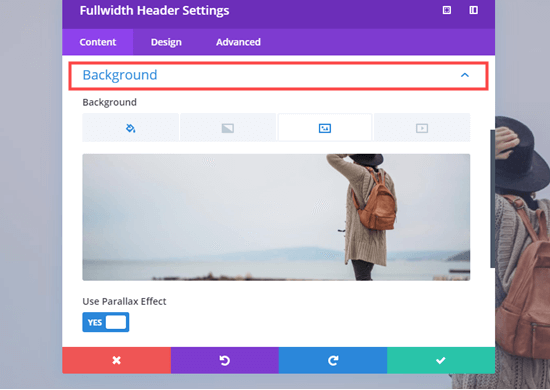
P>Probabilidades de querer usar as suas próprias imagens na sua página inicial. Pode alterá-las editando as definições dos módulos.
Nota que a imagem no topo está definida como Fundo para um Módulo de Cabeçalho de Largura Total, pelo que terá de a alterar em Conteúdo ” Fundo para esse módulo:
p>
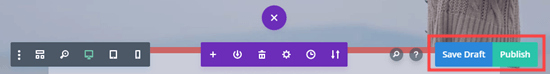
Após estar satisfeito com as alterações que fez à sua página, pode clicar em ‘Guardar Rascunho ou ‘Publicar’ na parte inferior do ecrã.

Tip: Se não conseguir ver esses botões, clique no botão roxo “…” para os abrir.
![]()
Aqui está como a nossa página aparece ao vivo no website:
/p>
É isso mesmo! Criou uma página inicial de grande aspecto no WordPress e configurou-a com sucesso.
Esperamos que este tutorial o ajude a aprender como editar uma página inicial do WordPress. Pode também querer dar uma vista de olhos ao nosso guia sobre os “must have WordPress plugins” e as nossas dicas sobre como melhorar o WordPress SEO.
Se gostou deste artigo, então inscreva-se no nosso Canal YouTube para obter tutoriais em vídeo do WordPress. Pode também encontrar-nos no Twitter e no Facebook.