Como encontrar elementos em Selenium WebDriver?
WebElements desempenham um papel importante ao testar uma aplicação. A primeira coisa a fazer é localizar estes elementos na página web. Vou cobrir várias opções sobre como encontrar elementos em Selenium que ajudam nos testes de automatização e actividades de carregamento de dados.
- Por que precisamos de FindElement ou FindElements?
- Diferença entre FindElement e FindElements
- Estratégia de localização/ Tipos de localizadores
- Como localizar elementos num conjunto de elementos?
Find Elements in Selenium WebDriver: Porque precisamos de Find Element ou FindElements?
Selenium é usado para carregamento automático de dados e teste de regressão de um website. Como parte desta interacção automática de características com uma página web requer que o condutor localize o elemento web e ou acione um evento JavaScript como clicar, introduzir, seleccionar, etc. ou digite o valor do campo.
O comando Find Element é usado para identificar de forma única um (um) elemento web dentro da página web. Enquanto, o comando Find Elements é utilizado para identificar de forma única a lista de elementos web dentro da página web.
Find Elements in Selenium WebDriver: Diferença entre “FindElement” e “FindElements”
|
Find Element |
Find Elements Elementos |
| Retorna o primeiro elemento web correspondente se múltiplos elementos web forem descobertos pelo localizador |
Retorna uma lista de elementos da web correspondentes |
| Lançamentos NoSuchElementException se o elemento não for encontrado |
Revolve uma lista vazia se não for encontrado nenhum elemento correspondente found |
| Este método é usado apenas para detectar um elemento web único |
Este método é usado para devolver uma colecção de elementos correspondentes. |
Existem múltiplas formas de identificar de forma única um elemento/elementos web dentro da página web, tais como ID, Nome, Nome da Classe, Texto de Ligação, Texto de Ligação Parcial, Nome da Tag e XPATH.
Find Elementos em Selenium WebDriver: Locator Strategy/ Types of locators
Locator Strategy pode ser um dos seguintes tipos para encontrar um elemento ou FindElements –
- ID
- Name
- ClassName
- TagName
- Link Text/Partial Link Text
- CSS Selector
- XPATH Selector
Deixe-nos agora tentar ver como cada uma destas estratégias pode ser usada para encontrar um elemento ou encontrar elementos. Primeiro, veremos como encontrar o elemento
P>Localizar por ID
ID’s são únicos para cada elemento, pelo que é uma forma comum de localizar elementos utilizando o ID Locator. É a forma mais comum mais rápida e segura de detectar um elemento. Recomenda-se aos programadores de websites que evitem utilizar Ids não únicos ou Ids gerados dinamicamente, contudo algumas estruturas MVC como – ADF podem levar a páginas com ids gerados dinamicamente.
Se qualquer website tiver Ids não únicos ou tiver ids gerados dinamicamente, então esta estratégia não pode ser utilizada para encontrar um elemento de forma única, em vez disso, devolverá o primeiro elemento web que corresponda ao localizador. Como podemos ultrapassar tais situações, será explicado na estratégia de selecção XPATH/CSS.
Syntax:
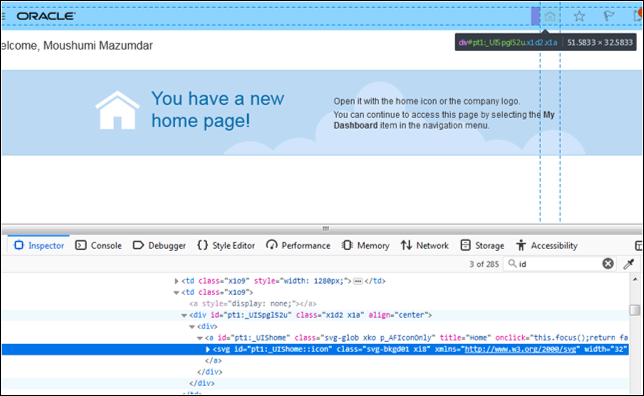
public class LocateByID{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement elm = driver.findElement(By.id("pt1:_UIShome::icon"));// will raise NoSuchElementException if not foundelm.click()//e.g- click the element}}

p>Agora vamos entender como encontrar um elemento utilizando um nome.
Localizar por Nome
Este método é semelhante a Encontrar por Id excepto que o condutor tentará localizar um elemento pelo atributo “name” em vez do atributo “id”.
Sintax:
public class LocateByName{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement elm = driver.findElement(By.name("name"));// will raise NoSuchElementException if not foundelm.sendKeys("Hi");//e.g - type Hi in the detected field}}
Agora vamos avançar e compreender como encontrar elementos em Selenium utilizando o atributo className.
Find by ClassName
Este método encontra elementos com base no valor do atributo ClassName. Mais aplicável para localizar múltiplos elementos que tenham uma classe css semelhante definida contra eles.
Syntax:
driver.findElements(By.className(<locator_value>)) ;// para lista de elementos
ou
driver.findElement(By.className(<locator_value>)) ;//single web element
public class LocateByClass {public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationList<WebElement> links = driver.findElements(By.className("svg-bkgd01 xi8"));//return an empty list if elements not foun// loop over the list and perform the logic of a single element}}
Agora vamos entender como encontrar elementos em Selenium usando TagName.
P>Localizar por TagName
Este método encontra elementos com base no nome da tag HTML do elemento. Isto não é amplamente utilizado e utilizado como último recurso se o elemento web em particular não puder ser detectado por Id/nome/link/className/XPATH/CSS.
p>Syntax:p>driver.findElement(By.tagName(<locator_value>)) ;//single web element
or
p>driver.findElements(By.tagName(<locator_value>)) ;// para lista de elementos
public class LocateByTagName{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement ul = driver.findElement(By.id(<id>));List<WebElement> links = ul.findElements(By.tagName("li"));...}}
Image- Selenium – Locating Web Elements on Page- Edureka
Trata-se de como encontrar um elemento utilizando TagName. Vamos avançar e ver como encontrar elementos usando LinkText
TextFind by Link Text/Partial Link
Com este método, pode-se encontrar elementos de tags “a” (Link) com os nomes dos links ou com nomes de links parciais correspondentes. Esta estratégia só é aplicável em encontrar elementos de tags de tipo âncora que contenham um valor de texto.
Syntax
driver.findElement(By.linkText(<link_text>)) ;//single web element
ou
p>driver.findElements(By.linkText(<link_text>)) ;// para lista de elementos
driver.findElement(By.partialLinkText(<link_text>)) ;//single web element
or
p>driver.findElements(By.partialLinkText(<link_text>)) ;// para lista de elementos
Isto é sobre como encontrar elementos em Selenium usando LinkText. Agora vamos entender como encontrar elementos em Selenium utilizando o CSS Selector.
Find by CSS Selector
Para websites que geram Ids dinâmicos como aplicações baseadas em ADF ou websites que são construídos em frameworks javascript mais recentes como – Reagir js que podem não gerar quaisquer Ids ou nomes não podem utilizar o localizador por estratégia Id/Nome para encontrar elementos. Em vez disso, temos de utilizar um selector CSS ou selectores XPath.
Seleccionar um selector CSS sobre um selector XPath por razões de desempenho é agora um mito. É possível escolher uma abordagem híbrida. Para ecrãs simples os selectores CSS (apenas para a frente) são preferidos em vez de XPATH, contudo, para travessias complexas (para a frente/trás e condições de pesquisa complexas) XPATH é a única escolha.
Selectores CSS têm suporte de browser nativo, por isso, ocasionalmente, pode revelar-se mais rápido do que o selector XPATH.
XPATHSelector
XPATH é mais legível e a curva de aprendizagem é menos inclinada, uma vez que utiliza sintaxes de consulta XML padrão, no entanto, os selectores CSS, embora tenham um suporte de sintaxe mais simples, não são padrão como o XPATH e outros suportes de documentação, ao contrário do XPATH.
Following são alguns dos formatos mais utilizados de selectores CSS –
- Tag and
- ID
- Tag and Class
- Tag and Attribute
- Tag, Class, e Atributo
- Fossos de Sub-corda
- Inícios Com (^)
li>Fossos Com ($)
- Contém (*)
- Criança Directa
- Subcriança
- nth-child
Refer abaixo da captura de ecrã –
Tag com ID
css= tag # id
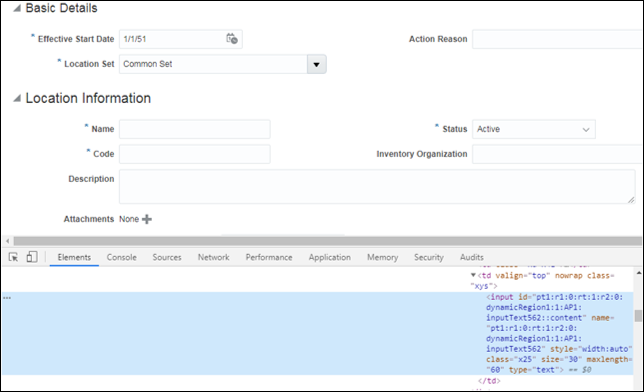
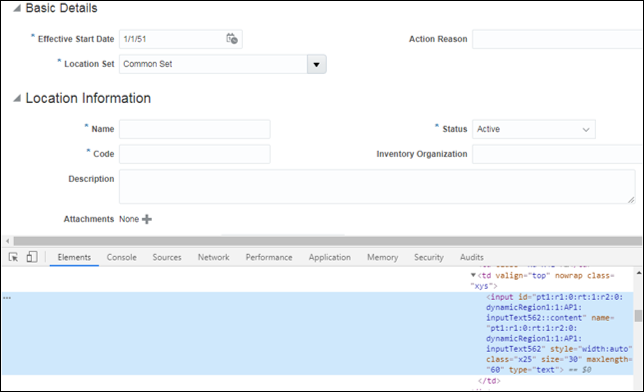
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input#pt1:r1:0:rt:1:r2:0:dynamicRegion1:1:AP1:inputText562::content"));el.sendKeys("Location1");}}

Tag e classe
css = tag.class public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input.x25"));el.sendKeys("Location1"); }}
Tag e atributo
css = tagpublic class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Tag, classe, e atributo
css = tag.classpublic class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input.x25"));el.sendKeys("Location1"); }}
Faixas de derivação
Inícios com –
public class LocateByCSSSelector{public static void main (String args){WebDriver driver = new FirefoxDriver(); //instance of Chrome | Firefox | IE driverdriver.get(<url>); // Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1");}}

Ends com –
<span style="font-weight: 400"></span>public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Refer mesmo exemplo de imagem de ecrã acima.
Contém
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Alternately the above syntax can be written as below –
public class LocateByCSSSelector{ public static void main (String args){//instance of Chrome | Firefox | IE driver WebDriver driver = new FirefoxDriver();driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input:contains('AP1')]"));el.sendKeys("Location1"); }}
Localização de elementos infantis(criança directa/sub criança)
Sintax:
p>parentLocator>childLocatorp>classe pública LocateByCSSSelector
{
public static void main (String args)
{
Condutor do condutor WebDriver = novo FirefoxDriver();//instância de Chrome |Condutor Firefox |Condutor IE
condutor Driver.get(<url>);// Open Application
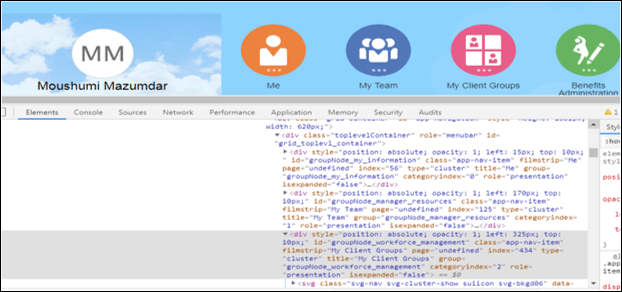
WebElement el = driver.findElement(By.cssSelector(“div#grid_toplevl_container > div#groupNode_workforce_management”);
el.click();
}
}p>> Image- Selenium – Locating Web Elements on Page- Edureka/p>
Image- Selenium – Locating Web Elements on Page- Edureka/p>
- Sub child
- Same como antes apenas o localizador pode ser uma criança/sub criança
- Nth child
- Utilizar nth-of-type
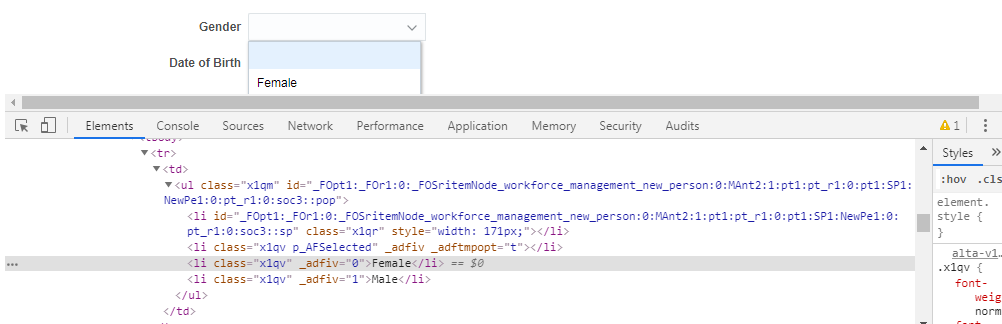
 Image- Selenium – Locating Web Elements on Page- Edureka/p>
Image- Selenium – Locating Web Elements on Page- Edureka/p>
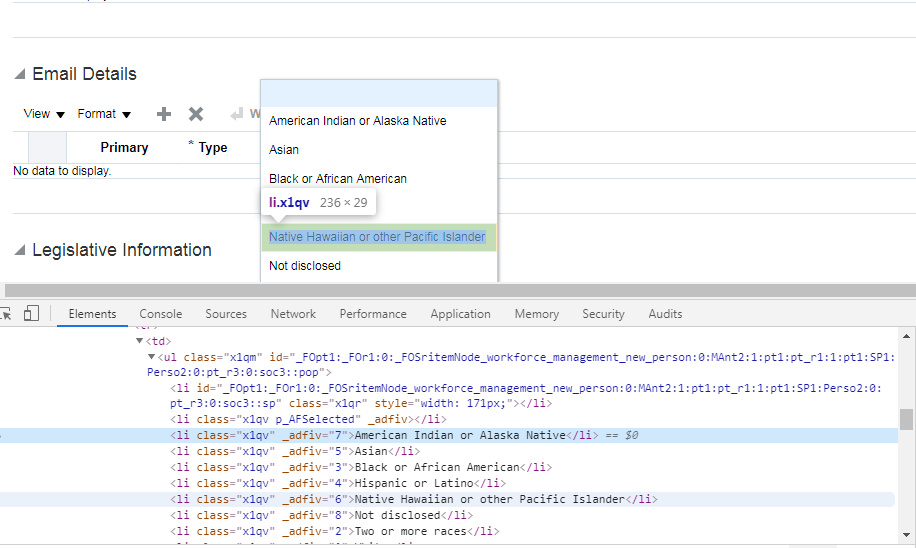
Para detectar “Female” a partir da queda acima referida li
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("ul#_FO... li:nth-of-type(2)"));el.click(); }}
Pelo selector XPATH
Nos nossos códigos de automatização de testes, preferimos geralmente usar id, nome, classe, etc. este tipo de localizadores. No entanto, por vezes não conseguimos encontrar nenhum deles no DOM e também por vezes os localizadores de alguns elementos mudam de forma dinâmica no DOM. Nestes tipos de situações, precisamos de utilizar localizadores inteligentes. Estes localizadores devem ser capazes de localizar elementos web complexos e dinamicamente mutáveis.
Recentemente, quando estava a trabalhar na automatização dos testes de regressão dos ecrãs Oracle Fusion SaaS, estava a lutar para identificar uma metodologia de localização de elementos web. A mesma versão da instância SaaS em vários ambientes estava a gerar diferentes selectores Ids.XPATH vieram em meu socorro e utilizei principalmente a opção() para localizar os elementos web.
Há também outras tácticas de escrita de selectores XPATH. Estes são brevemente explicados abaixo –
Absoluto e relativo XPath
| Absolute | Relative | |
| Uma forma directa de locate an element | Inicia a partir do meio do elemento DOM | |
| Brittle pode quebrar se o caminho de acesso ao elemento mudar devido à posição | Relativamente estável desde a pesquisa é relativa a DOM | |
| Inicia com “/” e a partir da raiz | Inicia com “/” e a partir da raiz | Inicia com “/ com “//” e pode começar a procurar em qualquer parte do DOM |
| Expressões XPATH mais longas | Expressões de cavalo |
//tagpublic class LocateByXPATHSel{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.xpath("xpath=//button")); // trying to locate a butttonel.click(); }}
Using contém()
É um localizador de XPath Selenium muito útil e por vezes salva a vida de um engenheiro de automatização de testes. Quando um atributo de um elemento é dinâmico, então podemos usar contains() para a parte constante do elemento web, mas também podemos usar contains() em qualquer condição quando for necessário.
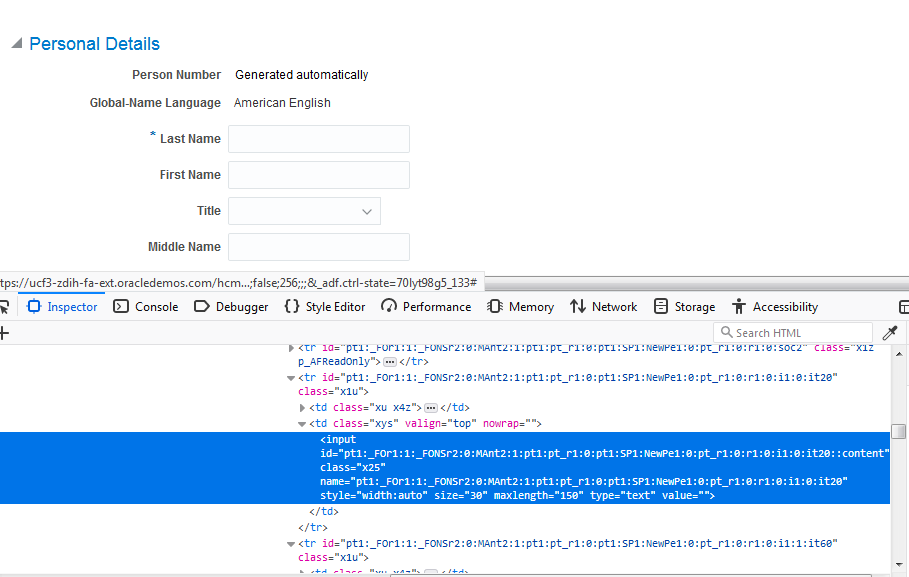
Fusion Instance#1

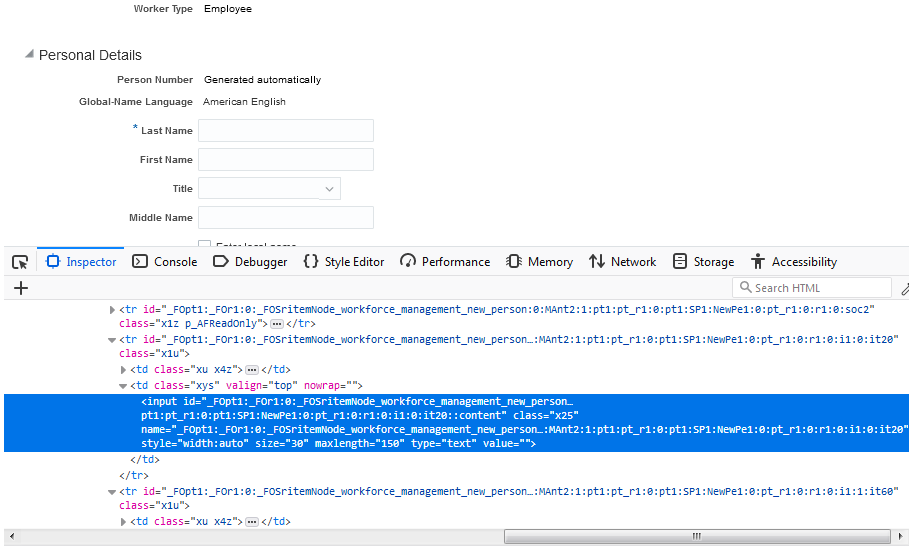
Fusion Instance#2

Se compararmos o mesmo campo tem 2 Ids gerados dinamicamente –
//input
e
//input
Precisamos de identificar a parte constante do elemento dinâmico da web neste caso que é ” Mant2″:1:pt1:pt_r1:0:pt1:SP1:NewPe1:0:pt_r1:0:r1:0:i1:0:it20::content” e criar a sintaxe XPATH como abaixo:
xpath=//input para que a mesma gravação de selénio funcione em ambas as instâncias.
classe pública LocateByXPATHSel{
principal do vazio estático público (String args){
controlador WebDriver = novo FirefoxDriver();//instância de Chrome | Firefox |controlador IE
controlador Driver.get(<url>);// Open Application
WebElement el = driver.findElement(By.xpath(“xpath=//input “));
p>el.sendKeys(“Johnson”);
p>}
}
Starts-with
Este método verifica o texto inicial de um atributo. É muito útil de utilizar quando o valor do atributo muda dinamicamente, mas também pode utilizar este método para valores de atributo que não mudam. Isto é útil quando a parte do prefixo do id do elemento dinâmico da web é constante.
Syntax:
//tag
Exemplo:
//input
Declarações de cadeia
Podemos encadear múltiplas declarações relativas de XPath com “//” barra dupla para encontrar a localização de um elemento, como se mostra abaixo.
xpath=//div//a

Combinando ‘e’ ‘ou’ operadores
Referindo a mesma imagem de ecrã acima podemos escrever uma condição como abaixo –
xpath=//a
xpath=//a
Ancestral
Podemos usar esta opção para encontrar elementos web com a ajuda do antepassado de um elemento web em particular.
Following-sibling
Selecione os seguintes irmãos do nó de contexto.
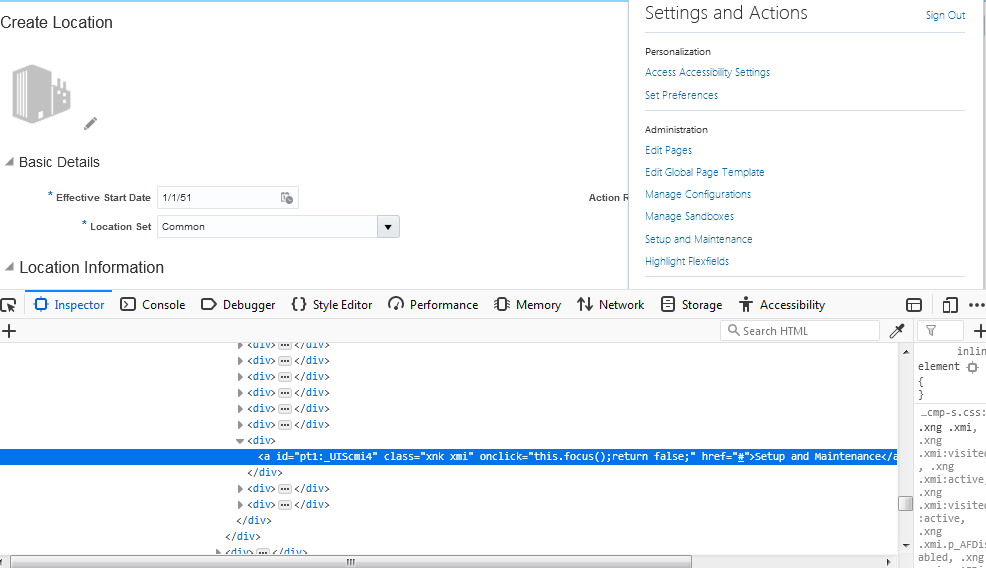
 Image- Selenium – Localizando elementos da web na página Edureka
Image- Selenium – Localizando elementos da web na página Edureka
Exemplo:
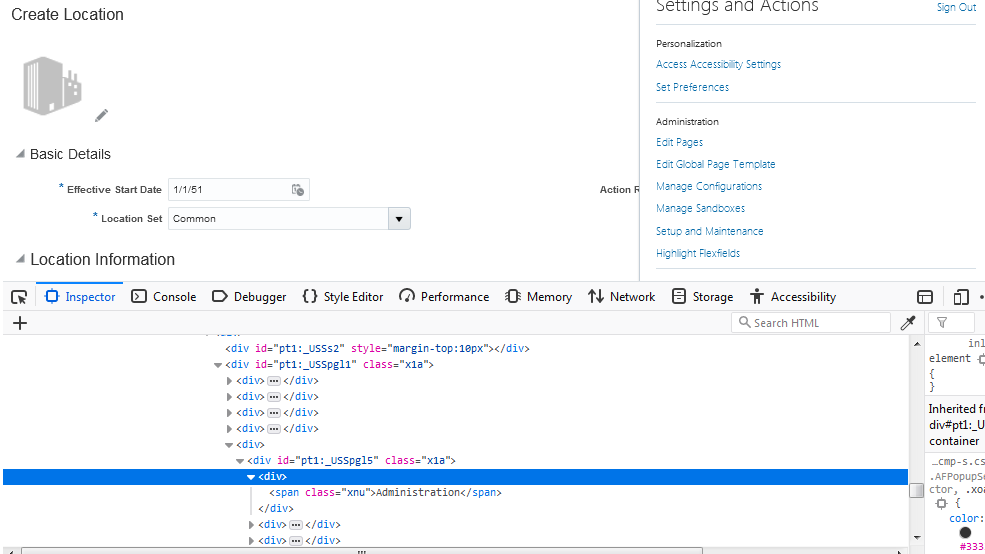
//span/ancestor::div/following-sibling::div
No exemplo acima estamos a tentar aceder a todos os menus em “Administração”.
Following
Inicia a localização de elementos após o nó pai dado. Encontra o elemento antes da seguinte afirmação e define como o nó superior e depois começa a encontrar todos os elementos depois desse nó.
Sintax:
/tagName//following::tagName
Exemplo:
//div//following::input
Então basicamente a pesquisa começará a partir de div cujo id=’xx’ e pesquisará todos os elementos com tagname =’input’ seguindo a tag div.
Criança
Seleciona todos os elementos filhos do nó actual.
Para obter todos os elementos ‘li’ no seguinte cenário escreveremos a sintaxe como – //ul/child:li
 Image- Selenium – Locating Web Elements on Page- Edureka
Image- Selenium – Locating Web Elements on Page- Edureka
Preceding
Selecciona todos os nós que vêm antes do nó actual.
Sintax:
/tagName//preceeding::tagName
Find Elements in Selenium WebDriver: Localização de elementos num array de elementos
 /p>p>Exemplo:
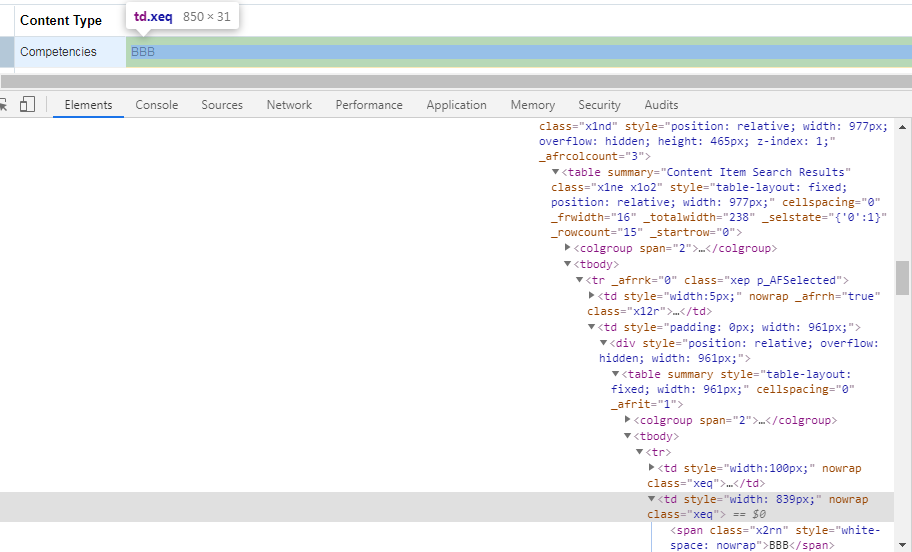
/p>p>Exemplo:
//div/table/tbody/tr/td/div/table/tbody/tr/td
Podemos aceder ith elemento de um array usando a posição do array.
Isto cobre mais ou menos os vários selectores e estratégias usadas para localizar um elemento numa página web. Espero que o tenha ajudado e acrescentado valor aos seus conhecimentos.
Se deseja aprender Selénio e construir uma carreira no domínio dos testes, então consulte aqui a nossa Formação interactiva de Certificação de Selénio em linha, que vem com apoio 24*7 para o orientar durante todo o seu período de aprendizagem.