So bearbeiten Sie eine WordPress-Homepage (einfach & effektiv)
Möchten Sie eine eigene Homepage für Ihre WordPress-Seite erstellen?
Standardmäßig zeigt WordPress Ihre Blogbeiträge auf der Homepage an. Aber vielleicht möchten Sie, dass Ihre Homepage etwas anderes zeigt, z. B. eine Landing Page, die Ihre Produkte, Dienstleistungen usw. hervorhebt.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Homepage einfach bearbeiten und anpassen können.

Was ist die WordPress-Homepage?
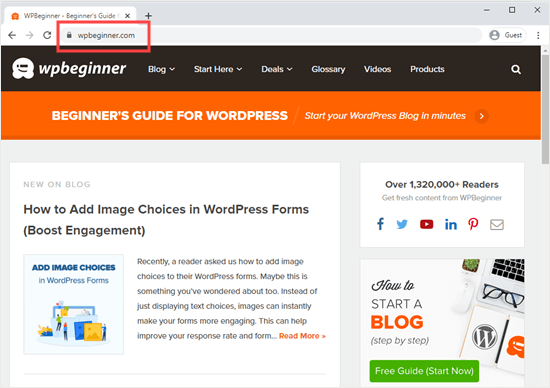
Ihre WordPress-Homepage ist die „Titelseite“ Ihrer Website. Es ist die erste Seite, die angezeigt wird, wenn ein Benutzer Ihren Domainnamen besucht. Wenn Sie zum Beispiel www.wpbeginner.com in Ihren Browser eingeben, ist die Seite, auf der Sie landen, die Homepage unserer Website:

Warum die WordPress Homepage bearbeiten?
Wenn Sie sich entschieden haben, einen Blog zu erstellen, dann macht es durchaus Sinn, auf der Homepage nur Ihre Blogbeiträge anzuzeigen.
Aber was ist, wenn Sie WordPress verwenden, um eine Website für ein kleines Unternehmen zu erstellen oder sogar einen Online-Shop zu betreiben? Dann haben Sie wahrscheinlich Produkte oder Werbeaktionen, die Sie auf Ihrer Homepage hervorheben möchten.
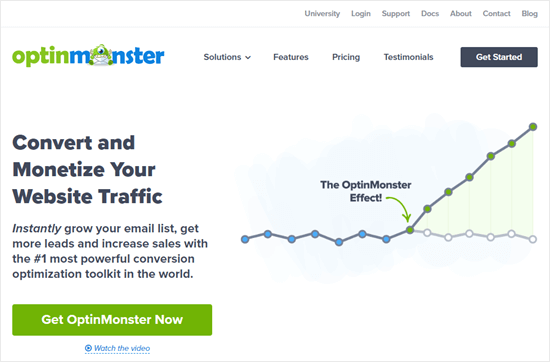
Hier ist ein Beispiel für eine Business-Website-Homepage, von OptinMonster. Es ist das beste WordPress-Popup-Plugin, das es gibt. Ihre Seite hat einen großartigen Blog, aber das ist nicht der Fokus ihrer Homepage. Stattdessen haben sie eine wirklich klare Handlungsaufforderung.

Würden Sie gerne eine solche Homepage erstellen? Vielleicht haben Sie bereits versucht, eine benutzerdefinierte Seite als Startseite in WordPress einzurichten, aber Sie kämpfen damit, dass es richtig aussieht.
Wenn das der Fall ist, dann sind Sie hier richtig.
Wir werden Sie Schritt für Schritt durch die Einrichtung einer Homepage führen und sie an Ihre Bedürfnisse anpassen. Auf diese Weise können Sie einen großartigen ersten Eindruck hinterlassen und Ihre Besucher dazu ermutigen, die Aktionen durchzuführen, die für die Mission Ihrer Website am wichtigsten sind.
Das könnte bedeuten, ein digitales Produkt von Ihnen zu kaufen, sich für Ihre Mitgliederseite anzumelden oder für Ihre Spendenkampagne zu spenden.
Wir werden ein paar verschiedene Methoden vorstellen, die Sie verwenden können, um Ihre individuelle WordPress-Homepage zu erstellen.
Sie können diese schnellen Links verwenden, um direkt zu den verschiedenen Teilen des Tutorials zu springen:
- Einstellen Ihrer Homepage in WordPress
- Verwenden der eingebauten Optionen Ihres Themes.Optionen Ihres Themes zum Bearbeiten Ihrer Homepage
- Verwenden des Block-Editors zum Bearbeiten Ihrer WordPress-Homepage
- Verwenden des Beaver Builders zum Bearbeiten Ihrer WordPress-Homepage
- Verwenden von Divi zum Bearbeiten Ihrer WordPress-Homepage
Einstellen Ihrer Homepage in WordPress
Standardmäßig zeigt WordPress zeigt Ihre Blogbeiträge auf der Homepage an. Die meisten Business-Websites und sogar die meisten Blogs verwenden jedoch eine benutzerdefinierte Homepage und erstellen eine separate Blog-Seite, um ihre Blog-Beiträge anzuzeigen.
Lassen Sie uns sehen, wie Sie eine separate Homepage und Blog-Seite in WordPress einrichten.
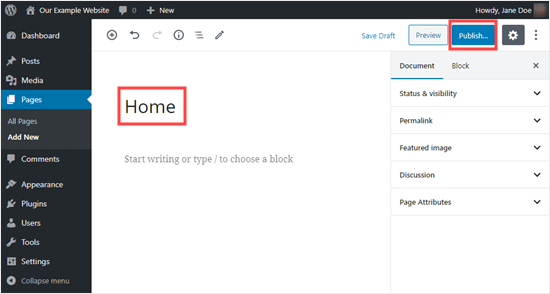
Zuerst müssen Sie Ihre Seite erstellen, indem Sie auf Seiten “ Neu hinzufügen gehen. Nennen Sie sie Home oder wie auch immer Sie sie nennen möchten, und veröffentlichen Sie die Seite.

Pro-Tipp: Haben Sie bereits Besucher auf Ihrer Seite? Dann sollten Sie Ihre Seite in den Wartungsmodus versetzen, während Sie Ihre Homepage einrichten. Alternativ können Sie auch eine Staging-Site einrichten, auf der Sie Ihre Homepage erstellen können.
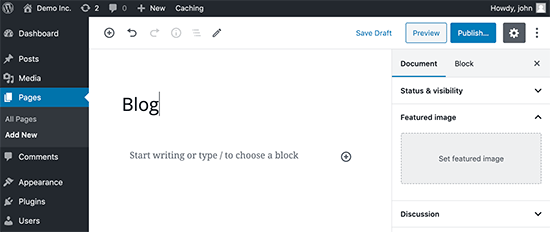
Wiederholen wir nun den Vorgang, um eine Seite zu erstellen, auf der Sie Ihre Blogbeiträge anzeigen würden. Gehen Sie einfach auf Seiten “ Neu hinzufügen und nennen Sie Ihre neue Seite Blog. Danach können Sie loslegen und die leere Seite veröffentlichen.

Wenn Ihre Seiten fertig sind, müssen wir WordPress mitteilen, dass es diese Seiten verwenden soll.
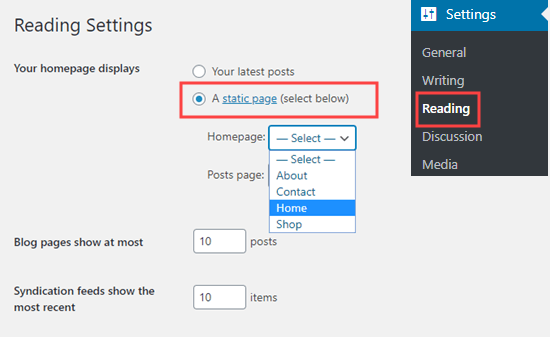
Sie können dies tun, indem Sie im WordPress-Adminbereich auf Einstellungen “ Seite lesen gehen. Als Nächstes müssen Sie die Option „Eine statische Seite“ unter dem Abschnitt „Ihre Homepage wird angezeigt“ auswählen. Danach wählen Sie Ihre Home- und Blog-Seiten aus.

Vergessen Sie nicht, auf die Schaltfläche ‚Änderungen speichern‘ zu klicken, um Ihre Einstellungen zu speichern.
Tipp: Ihr Homepage-Link ist einfach Ihr Domainname, es sei denn, Sie haben WordPress in einem Unterverzeichnis installiert.
Allerdings ist Ihre Homepage-Seite noch leer. Schauen wir uns einige Möglichkeiten an, wie Sie Ihre Homepage in WordPress einfach bearbeiten können.
Die eingebauten Optionen Ihres Themes verwenden, um Ihre Homepage zu bearbeiten
Einige der besten WordPress-Themes erstellen ein Homepage-Design für Sie, sodass Sie es leicht bearbeiten können.
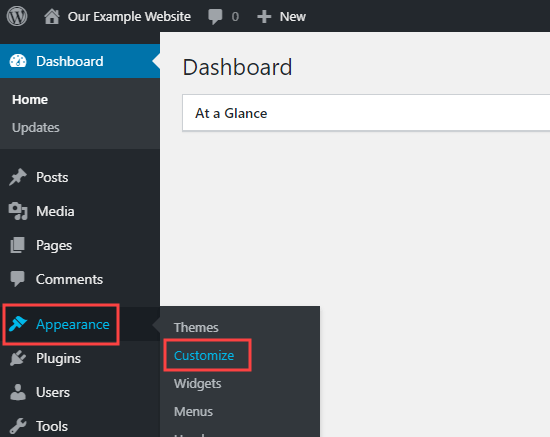
Sie finden diese Optionen, indem Sie in Ihrem WordPress-Dashboard die Seite Erscheinungsbild “ Anpassen aufrufen. Dadurch wird der WordPress-Theme-Customizer mit einer Live-Vorschau Ihres Themes gestartet.

Der Theme-Customizer hat unterschiedliche Optionen für verschiedene Themes. Ihre Vorschau und die verfügbaren Optionen können je nach verwendetem Theme anders aussehen.

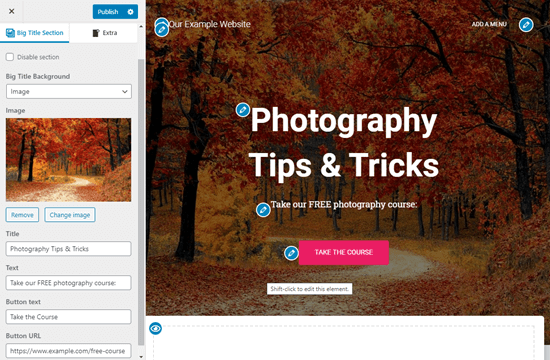
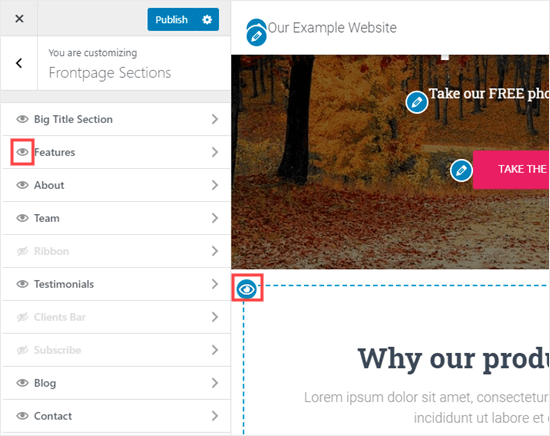
Um einen beliebigen Teil der Homepage zu bearbeiten, klicken Sie einfach auf das blaue Bleistift-Symbol daneben. Hier bearbeiten wir das Bild, den Text und den Button am oberen Rand der Homepage.

Hinweis: Sobald Sie Änderungen vornehmen, werden diese in der Vorschau Ihrer Seite angezeigt. Die Änderungen werden erst dann live auf Ihrer Seite sein, wenn Sie sie veröffentlichen.
Wenn Sie einen Bereich von der Homepage entfernen möchten, müssen Sie nur auf das blaue Augensymbol in der linken oberen Ecke des Bereichs klicken.
Sie können auch Abschnitte entfernen und wieder hinzufügen, indem Sie die Registerkarte „Frontpage Sections“ des Customizers verwenden.

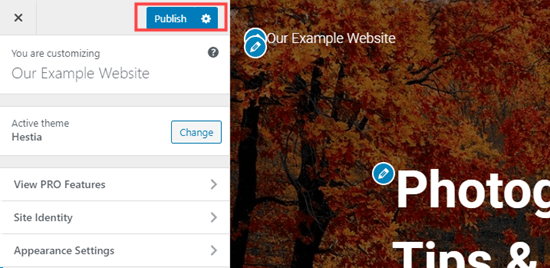
Wenn Sie mit Ihrer Homepage zufrieden sind, klicken Sie auf die Schaltfläche „Publish“, um sie zu veröffentlichen.

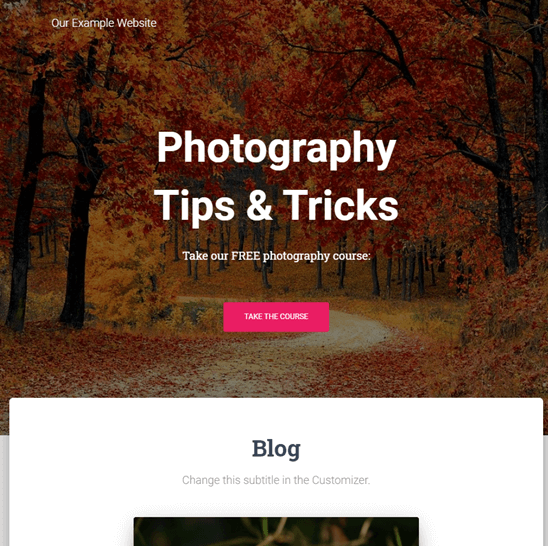
So sieht unsere Homepage live auf der Website aus:

Die Verwendung der eingebauten Optionen Ihres Themes ist der schnellste Weg, Ihre Homepage einzurichten. Manche Themes haben jedoch nicht viele Optionen, oder Sie sind nicht zufrieden damit, wie Ihre Homepage aussieht.
Keine Sorge, es gibt viele andere Möglichkeiten, Ihre Homepage zu bearbeiten und ihr das gewünschte Aussehen zu geben.
Mit dem Block-Editor Ihre WordPress-Homepage bearbeiten
Was ist, wenn Sie Ihre Homepage von Grund auf neu erstellen müssen? Der WordPress-Blockeditor ist eine einfache Möglichkeit, dies zu tun.
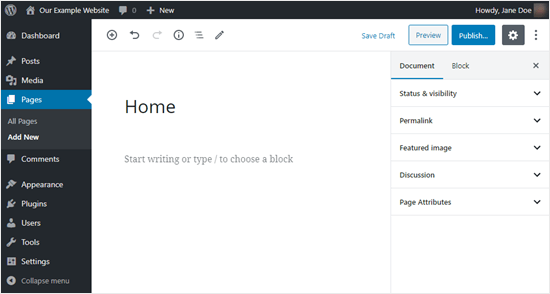
Um den Block-Editor zu verwenden, gehen Sie einfach zum Seiten-Bildschirm und bearbeiten Sie die Homepage, die Sie zuvor erstellt haben.

Jetzt können Sie damit beginnen, den Inhalt für Ihre Seite zu erstellen.
Pro-Tipp: Wenn Sie noch nicht viel mit dem Block-Editor gearbeitet haben, lesen Sie sich unsere Expertentipps zum Umgang mit dem WordPress-Inhaltseditor durch. In diesem Teil des Tutorials werden wir ein paar einfache Blöcke verwenden, um eine einfache Homepage zu erstellen.
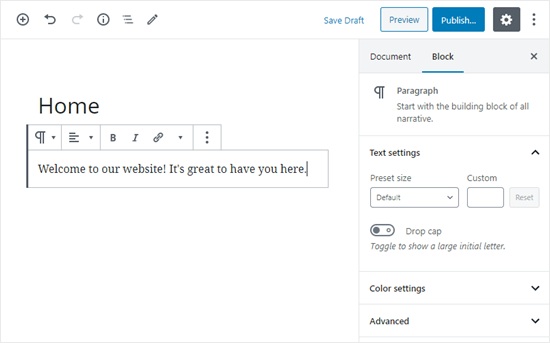
Zuerst fügen wir der Seite eine Willkommensnachricht hinzu. Dazu klicken Sie einfach auf die Seite, um mit der Eingabe zu beginnen. WordPress wird automatisch einen Absatzblock für Sie erstellen.

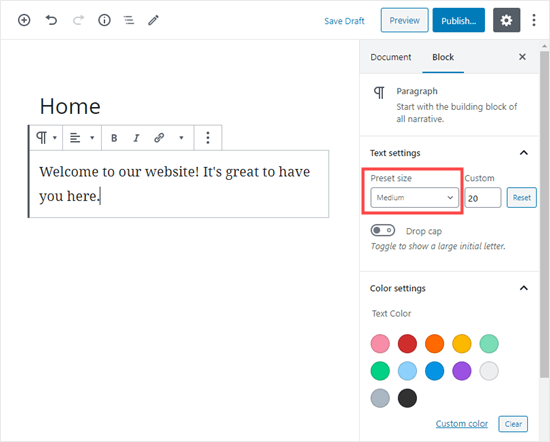
Wenn Sie den Text größer machen möchten, können Sie das ganz einfach in den Blockeinstellungen auf der rechten Seite tun. Verwenden Sie einfach das Dropdown-Menü ‚Voreingestellte Größe‘ unter ‚Texteinstellungen‘.
Sie können auch die Farbe Ihres Textes darunter ändern, im Abschnitt ‚Farbeinstellungen‘.

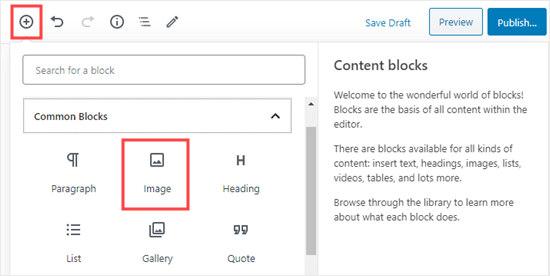
Als Nächstes fügen wir der Seite ein Bild hinzu. Dazu klicken Sie auf das (+)-Symbol und wählen dann den Block Bild aus. Sie finden ihn im Abschnitt Allgemeine Blöcke, oder Sie können ihn über die Suchleiste suchen.

Sie können ein Bild aus Ihrer Mediathek auswählen oder ein neues hochladen.
Wichtig: Verwenden Sie nur Bilder, die gemeinfrei oder CC0-lizenziert sind, oder solche, die Sie selbst erstellt haben. Außerdem sollten Sie Ihre Bilder für das Web optimieren.
Als Nächstes haben wir einen weiteren Absatzblock mit dem Text „Check out our latest posts here“
Wir haben dann einen „Latest Posts“-Block hinzugefügt, den wir so eingestellt haben, dass er den Beitragsauszug und die vorgestellten Bilder sowie die Titel der Beiträge anzeigt. Mehr über den „Latest Posts“-Block erfahren Sie in unserem Tutorial über die Anzeige der letzten Beiträge in WordPress.

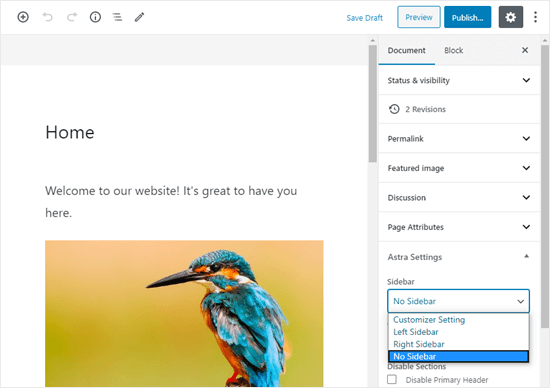
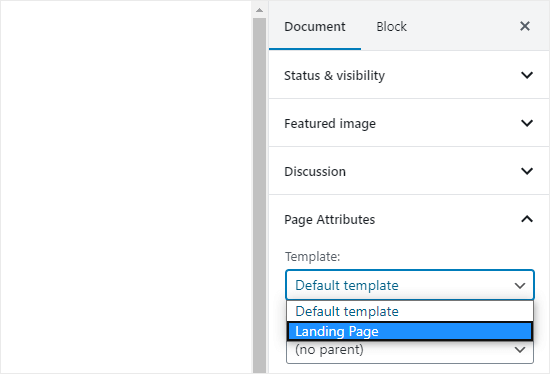
Sie können so viele Blöcke zu Ihrer Homepage hinzufügen, wie Sie möchten. Möglicherweise möchten Sie auch eine „Full-Width“- oder „No Sidebars“-Vorlage für Ihre Seite verwenden, wenn Ihr Thema eine solche hat. Sie können dies in den Dokumenteinstellungen für Ihre Seite tun.
Wir verwenden in diesem Beispiel das Astra-Theme:

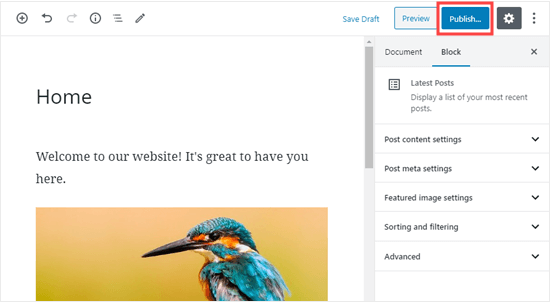
Wenn Sie mit Ihrer Homepage zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ oben rechts auf dem Bildschirm.

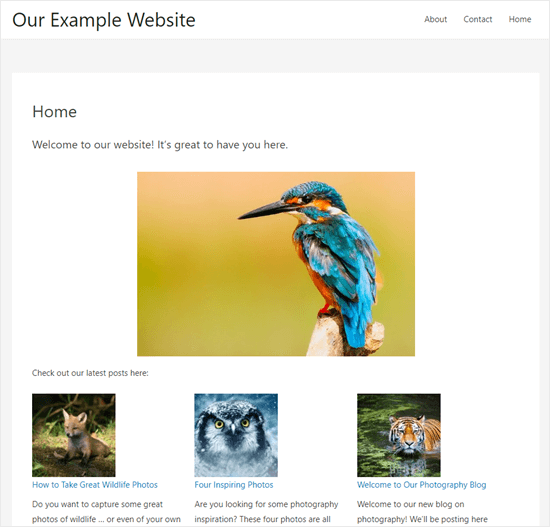
So sieht unsere fertige Homepage aus:

Was, wenn Sie mit Ihrer Homepage noch weiter gehen wollen? Eine Möglichkeit ist es, einige dieser besten Blöcke-Plugins für WordPress auszuprobieren, um neue Funktionen hinzuzufügen, wie z.B. ein Kontaktformular, Testimonials, Bewertungen und mehr.
Eine andere großartige Option ist es, einen leistungsfähigeren Page Builder für WordPress zu verwenden, um etwas zu erstellen, das wunderschön und professionell aussieht.
Im nächsten Teil dieses Tutorials werden wir uns mit zwei verschiedenen Page Buildern beschäftigen: Beaver Builder und Divi von Elegant Themes.
Verwenden von Beaver Builder zum Bearbeiten Ihrer WordPress-Homepage
Beaver Builder ist ein beliebtes Page-Builder-Plugin, und es ist eine großartige Möglichkeit, Ihre Homepage zu erstellen.
Zunächst müssen Sie das Beaver Builder-Plugin herunterladen, installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Als Nächstes können Sie mit der Bearbeitung Ihrer Homepage beginnen. Gehen Sie einfach zum Menü Seiten in WordPress und klicken Sie auf die Homepage, die wir zuvor erstellt haben, um sie zu bearbeiten.
Im Block-Editor ist es eine gute Idee, unter Dokument “ Seitenattribute “ Vorlage auf eine leere Seite oder eine Vorlage ohne Seitenleisten zu wechseln.
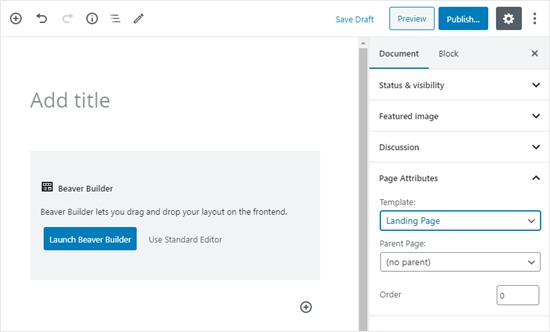
Wir verwenden OceanWP für diesen Teil des Tutorials. Es kommt mit einer „Landing Page“-Vorlage, die eine leere Leinwand erstellt, die Sie mit dem Page Builder bearbeiten können.

Nachdem Sie Ihre Seitenvorlage festgelegt haben, können Sie auf die Schaltfläche ‚Beaver Builder starten‘ in der Mitte des Bildschirms klicken, um den Beaver Builder zu verwenden.

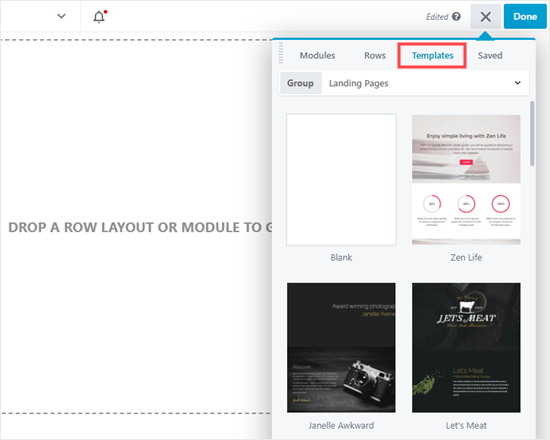
Sie gelangen in den Beaver Builder Editor. Am schnellsten gestalten Sie Ihre Homepage, indem Sie eine der vorgefertigten Vorlagen von Beaver Builder verwenden. Klicken Sie auf das +-Symbol oben rechts, wenn es nicht bereits ausgewählt ist, und klicken Sie dann auf den Tag „Templates“.

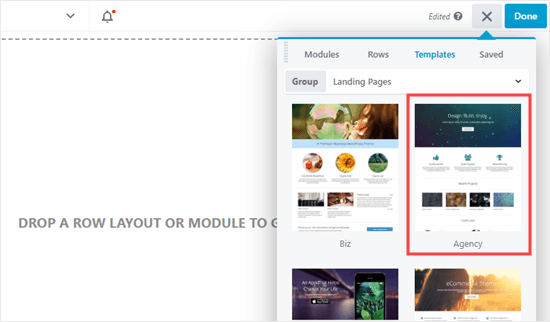
Wir werden diese „Agency“-Vorlage für unsere Seite verwenden.

Hinweis: Die Templates sind in der Lite-Version von Beaver Builder nicht verfügbar.
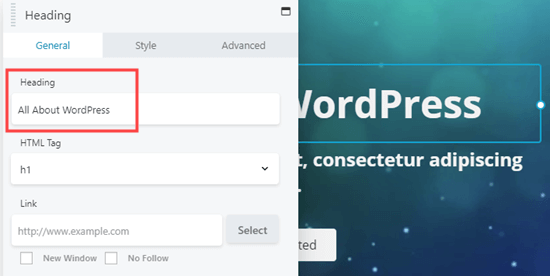
Sie können alles an Ihrem Template bearbeiten, was Sie möchten. Klicken Sie einfach auf das, was Sie ändern möchten. Es öffnet sich ein kleines Fenster, in dem Sie die Änderungen vornehmen können. Hier bearbeiten wir die Überschrift unserer Homepage (der große Text am oberen Rand).

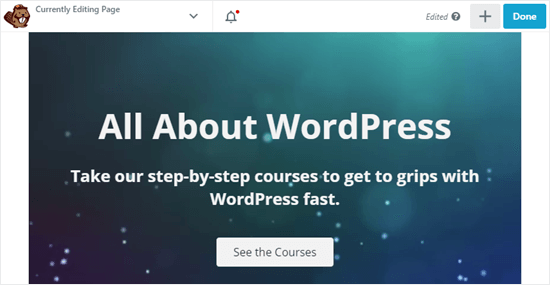
Wir haben nun die Überschrift der Seite und den Text der Schaltfläche darunter geändert:

Wenn Sie Ihrer Seite neue Elemente hinzufügen möchten, können Sie das tun, indem Sie ein neues Modul oder eine ganz neue Zeile hinzufügen. Die Inhalte in Beaver Builder sind in Zeilen angeordnet, die in Spalten unterteilt sind.
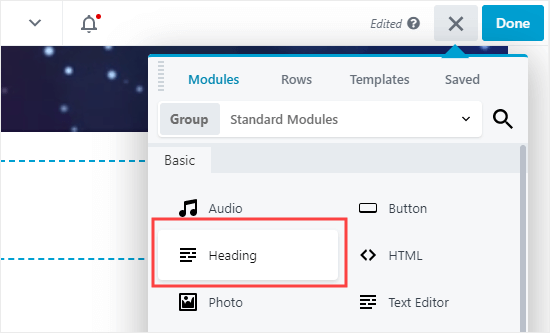
Um eine Zeile oder ein Modul hinzuzufügen, klicken Sie auf das +-Symbol am oberen Rand des Bildschirms. Danach ziehen Sie die gewünschte Zeile oder das Modul per Drag & Drop an die gewünschte Stelle. Hier fügen wir eine neue 1-Spalten-Zeile zu unserer Seite hinzu:

Sobald Sie eine Zeile an Ort und Stelle haben, können Sie ihr 1 oder mehrere Module hinzufügen. Wir haben eine 1-Spalten-Zeile, also können wir nur 1 Modul hinzufügen. Wir werden das Modul „Überschrift“ verwenden, indem wir es per Drag & Drop an seinen Platz ziehen:

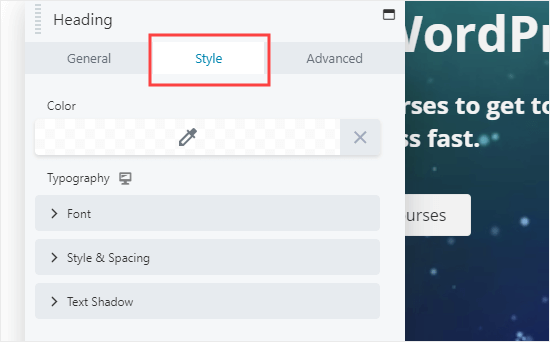
Sie können die Schriftart und die Größe ändern, indem Sie auf die Registerkarte „Stil“ für das Modul klicken:

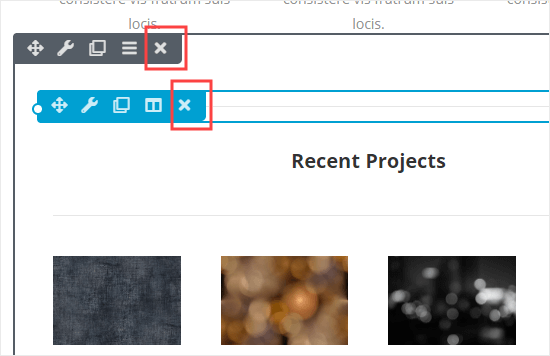
Wenn Sie eine Zeile oder ein Modul von Ihrer Seite entfernen möchten, dann fahren Sie einfach mit dem Mauszeiger darüber und klicken auf das X, das am linken Rand erscheint.
Hier können Sie mit den grauen Symbolen die ganze Zeile und mit den blauen Symbolen ein einzelnes Modul bearbeiten oder löschen:

Sie können die Zeilen und Module Ihrer Seite weiterhin beliebig hinzufügen und verändern. Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie oben rechts auf „Fertig“.

Sie können dann wählen, ob Sie Ihre Seite speichern oder veröffentlichen möchten.
![]()
Hier sehen Sie, wie unsere Seite live auf unserer Seite aussieht:

Verwendung von Divi zur Bearbeitung Ihrer WordPress-Homepage
Divi ist ein weiteres beliebtes WordPress-Page-Builder-Plugin. Es wird mit einem WordPress-Theme und einem Seitenerstellungs-Plugin mit Dutzenden von wunderschönen Vorlagen geliefert.
Sie können den Divi-Seitenersteller mit jedem Theme verwenden. Für dieses Tutorial werden wir ihn mit dem Divi-Theme verwenden.
Zunächst müssen Sie das Divi-Theme von Elegant Themes herunterladen, installieren und aktivieren. Dies beinhaltet den Divi-Builder, sodass Sie ihn nicht separat installieren müssen.
Hinweis: Sie müssen Ihren Benutzernamen und API-Schlüssel unter Divi “ Theme Options “ Updates in Ihrem WordPress-Dashboard eingeben. Ansonsten können Sie nicht auf die Layout-Packs zugreifen.
Wenn Sie Hilfe bei der Installation des Plugins benötigen, werfen Sie einen Blick auf unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Sobald Sie das Divi-Theme und den Page Builder eingerichtet haben, können Sie Ihre Homepage einrichten. Gehen Sie zunächst in das Menü Seiten in Ihrem WordPress-Dashboard und bearbeiten Sie die Homepage, die wir zuvor erstellt haben.
Bevor Sie mit der Bearbeitung Ihrer Homepage beginnen, ist es eine gute Idee, unter Dokument “ Seitenattribute “ Vorlage auf die Vorlage Leere Seite zu wechseln. Auf diese Weise hat Ihre Homepage keine Seitenleiste, keinen Titel, kein Menü oder andere Standardelemente.

Als Nächstes können Sie auf die Schaltfläche „Den Divi Builder verwenden“ am oberen Rand des Bildschirms klicken.

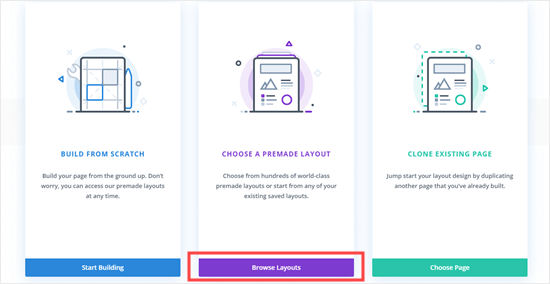
Nun müssen Sie auf die Schaltfläche ‚Divi Builder verwenden‘ in der Mitte des Bildschirms klicken.

Es kann sein, dass Sie oben auf dem Bildschirm eine Aufforderung sehen, die Sie fragt, ob Sie die Seite verlassen möchten. Klicken Sie auf „Verlassen“, um den Divi-Builder zu öffnen.

Als Nächstes sehen Sie eine Reihe von Optionen, die Sie zum Erstellen Ihrer Seite verwenden können. Wir empfehlen, ein vorgefertigtes Layout als Basis für Ihre Homepage zu verwenden. Dies macht es wirklich schnell und einfach, Ihre Homepage einzurichten.

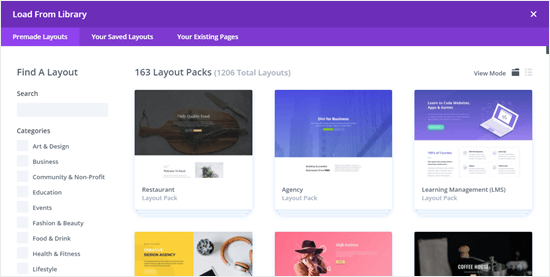
Divi hat eine beeindruckende Auswahl an verschiedenen Layouts. Es gibt 163 verschiedene Layout-Pakete, und jedes dieser Pakete hat mehrere verschiedene Seitenlayouts, einschließlich Homepages.
Sie können diese durch Eingabe eines Suchbegriffs durchsuchen, oder Sie können die Kästchen ankreuzen, um nur Layouts anzuzeigen, die zu bestimmten Kategorien passen.

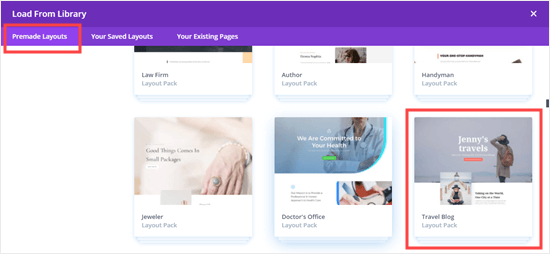
Wir werden das Layout-Paket „Reiseblog“ verwenden, um unsere Homepage zu erstellen. Klicken Sie zunächst auf das Paket, das Sie verwenden möchten:

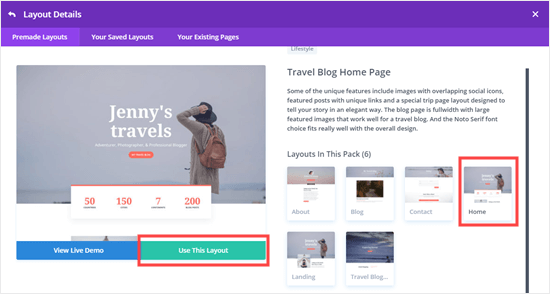
Als nächstes sehen Sie eine Beschreibung des Layout-Pakets sowie die verschiedenen Seitenlayouts, die verfügbar sind. Sie werden wahrscheinlich die Home-Seite oder die Landing-Seite für Ihre Homepage verwenden wollen. Wir werden die Home-Option wählen.
Wenn Sie Ihr Layout ausgewählt haben, klicken Sie auf die Schaltfläche „Dieses Layout verwenden“.

Divi wird das Layout automatisch für Sie importieren. Sie sehen es dann live auf Ihrer Seite, genau so, wie es auf Ihrer Website erscheinen wird. Um einen Teil davon zu bearbeiten, klicken Sie ihn einfach an.
Wie Beaver Builder verwendet Divi ein System von Zeilen (unterteilt in Spalten) und Modulen, um Ihre Seite zu erstellen. Bei Textmodulen können Sie auf den Text klicken und direkt auf dem Bildschirm eingeben, was Sie wollen.
Hier haben wir die Kopfzeile und den Text darunter geändert:

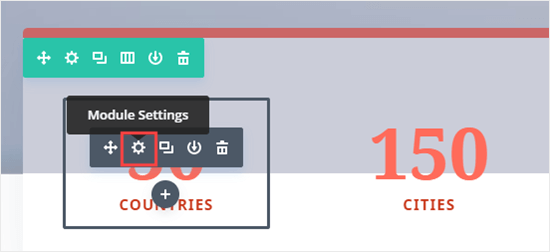
Bei anderen Modulen können Sie den Mauszeiger über sie bringen und auf das Symbol für die Moduleinstellungen klicken, um sie zu bearbeiten. Hier bearbeiten wir einen der Nummernzähler:

Auf die gleiche Weise können Sie Module und Zeilen über das Mülleimer-Symbol löschen.
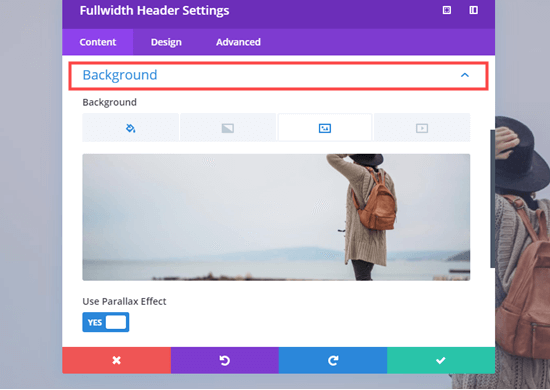
Wahrscheinlich möchten Sie eigene Bilder auf Ihrer Homepage verwenden. Diese können Sie in den Moduleinstellungen ändern.
Beachten Sie, dass das Bild oben als Hintergrund für ein Fullwidth Header Modul eingestellt ist, also müssen Sie es unter Inhalt “ Hintergrund für dieses Modul ändern:

Wenn Sie mit den Änderungen an Ihrer Seite zufrieden sind, können Sie am unteren Bildschirmrand auf „Entwurf speichern“ oder „Veröffentlichen“ klicken.

Tipp: Wenn Sie diese Schaltflächen nicht sehen können, klicken Sie auf die lila „…“-Schaltfläche, um sie zu öffnen.
![]()
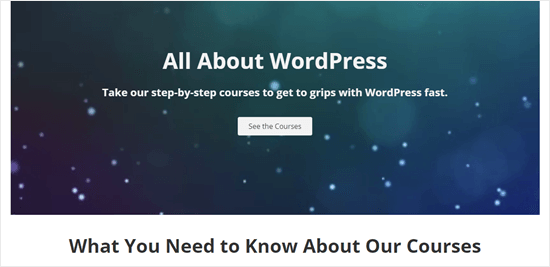
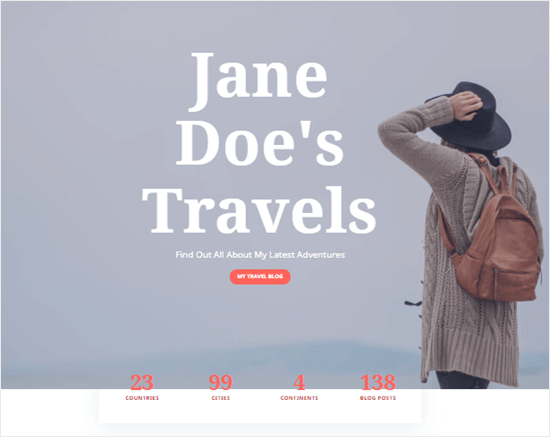
So sieht unsere Seite live auf der Website aus:

Das war’s! Sie haben eine gut aussehende Homepage in WordPress erstellt und diese erfolgreich eingerichtet.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie man eine WordPress-Homepage bearbeitet. Vielleicht möchten Sie auch einen Blick auf unseren Leitfaden zu den unverzichtbaren WordPress-Plugins und unsere Tipps zur Verbesserung der WordPress-SEO werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.