Wie findet man Elemente in Selenium WebDriver?
WebElemente spielen eine große Rolle beim Testen einer Anwendung. Als Erstes müssen diese Elemente auf der Webseite gefunden werden. Ich werde verschiedene Optionen behandeln, wie man Elemente in Selenium findet, die bei Automatisierungstests und Datenladeaktivitäten helfen.
- Warum brauchen wir FindElement oder FindElements?
- Unterschied zwischen FindElement und FindElements
- Locator-Strategie/ Typen von Locators
- Wie findet man Elemente in einem Array von Elementen?
Finden von Elementen in Selenium WebDriver: Warum brauchen wir Find Element oder FindElements?
Selenium wird für das automatische Laden von Daten und Regressionstests einer Website verwendet. Als Teil dieser Automatisierungsfunktion erfordert die Interaktion mit einer Webseite, dass der Treiber das Webelement lokalisiert und entweder ein JavaScript-Ereignis wie Klick, Enter, Select usw. auslöst oder den Feldwert eingibt.
Der Befehl Find Element wird verwendet, um ein (einzelnes) Webelement innerhalb der Webseite eindeutig zu identifizieren. Wohingegen der Befehl „Find Elements“ verwendet wird, um die Liste der Web-Elemente innerhalb der Webseite eindeutig zu identifizieren.
Find Elements in Selenium WebDriver: Unterschied zwischen „FindElement“ und „FindElements“
|
Elemente finden |
Elemente finden. Elemente |
| Gibt das erste übereinstimmende Webelement zurück, wenn mehrere Webelemente vom Locator entdeckt werden |
Gibt eine Liste von übereinstimmenden Web-Elementen |
| Wirft NoSuchElementException, wenn das Element nicht gefunden wird |
Gibt eine leere Liste zurück, wenn kein passendes Element gefunden wurde |
| Diese Methode wird nur verwendet, um ein eindeutiges Webelement zu erkennen |
Diese Methode wird verwendet, um eine Sammlung von passenden Elementen zurückzugeben. |
Es gibt mehrere Möglichkeiten, ein Web-Element/-Elemente innerhalb der Webseite eindeutig zu identifizieren, wie z.B. ID, Name, Klassenname, Link-Text, partieller Link-Text, Tag-Name und XPATH.
Elemente in Selenium WebDriver finden: Locator-Strategie/ Typen von Locatoren
Die Locator-Strategie kann einer der folgenden Typen sein, um ein Element oder FindElements zu finden –
- ID
- Name
- Klassenname
- TagName
- Link-Text/Partial-Link-Text
- CSS-Selektor
- XPATH-Selektor
Lassen Sie uns nun versuchen zu sehen, wie jede dieser Strategien verwendet werden kann, um ein Element oder Elemente zu finden. Zuerst sehen wir uns die
Suche nach ID
ID’s sind für jedes Element eindeutig, daher ist es eine gängige Methode, Elemente mit Hilfe des ID Locators zu finden. Es ist der häufigste, schnellste und sicherste Weg, ein Element zu finden. Es wird für Website-Entwickler empfohlen, die Verwendung von nicht eindeutigen IDs oder dynamisch generierten IDs zu vermeiden, jedoch können einige MVC-Frameworks wie – ADF zu Seiten mit dynamisch generierten IDs führen.
Wenn eine Website nicht eindeutige IDs oder dynamisch generierte IDs hat, kann diese Strategie nicht verwendet werden, um ein Element eindeutig zu finden, stattdessen wird das erste Webelement zurückgegeben, das mit dem Locator übereinstimmt. Wie wir solche Situationen überwinden können, wird in der XPATH/CSS-Selektor-Strategie erklärt.
Syntax:
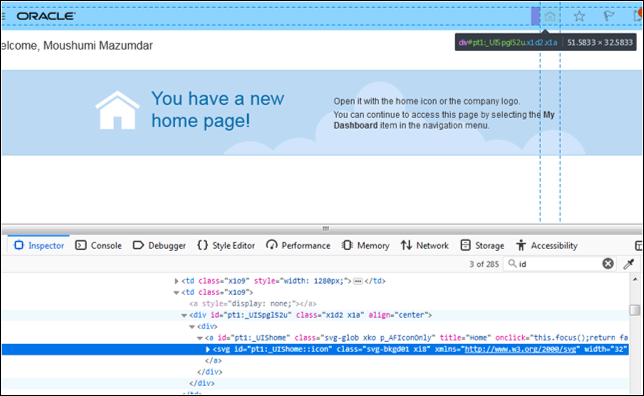
public class LocateByID{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement elm = driver.findElement(By.id("pt1:_UIShome::icon"));// will raise NoSuchElementException if not foundelm.click()//e.g- click the element}}

Nun wollen wir verstehen, wie man ein Element anhand eines Namens findet.
Find by Name
Diese Methode ist ähnlich wie Find By Id, außer dass der Treiber versucht, ein Element über das Attribut „name“ statt über das Attribut „id“ zu finden.
Syntax:
public class LocateByName{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement elm = driver.findElement(By.name("name"));// will raise NoSuchElementException if not foundelm.sendKeys("Hi");//e.g - type Hi in the detected field}}
Lassen Sie uns nun fortfahren und verstehen, wie man Elemente in Selenium mit Hilfe des Klassennamens findet.
Find by ClassName
Diese Methode findet Elemente basierend auf dem Wert des CLASS-Attributs. Sie ist besser geeignet, um mehrere Elemente zu finden, für die eine ähnliche css-Klasse definiert ist.
Syntax:
driver.findElements(By.className(<locator_value>)) ;//für Liste von Elementen
oder
driver.findElement(By.className(<locator_value>)) ;//Einzelne Webelemente
public class LocateByClass {public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationList<WebElement> links = driver.findElements(By.className("svg-bkgd01 xi8"));//return an empty list if elements not foun// loop over the list and perform the logic of a single element}}
Nun wollen wir verstehen, wie man Elemente in Selenium mit Hilfe von TagName findet.
Find by Tag Name
Diese Methode findet Elemente basierend auf dem HTML-Tag-Namen des Elements. Dies ist nicht weit verbreitet und wird als letzter Ausweg verwendet, wenn das bestimmte Web-Element nicht über Id/Name/Link/Klassenname/XPATH/CSS gefunden werden kann.
Syntax:
Treiber.findElement(By.tagName(<locator_value>)) ;//einzelnes Webelement
oder
Treiber.findElements(By.tagName(<locator_value>)) ;//für eine Liste von Elementen
public class LocateByTagName{public static void main (String args){// Open browserWebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driverdriver.get(<url>);// Open ApplicationWebElement ul = driver.findElement(By.id(<id>));List<WebElement> links = ul.findElements(By.tagName("li"));...}}
Image- Selenium – Locating Web Elements on Page- Edureka
So wird ein Element mithilfe von TagName gefunden. Machen wir weiter und schauen wir uns an, wie man Elemente mit Hilfe von LinkText findet
TextFind by Link Text/Partial Link
Mit dieser Methode kann man Elemente von „a“-Tags (Link) mit den Link-Namen oder mit passenden partiellen Link-Namen finden. Diese Strategie ist nur anwendbar, um Elemente vom Typ Anker-Tags zu finden, die einen Textwert enthalten.
Syntax
driver.findElement(By.linkText(<link_text>)) ;//Einzelne Webelemente
oder
driver.findElements(By.linkText(<link_text>)) ;//für Liste von Elementen
Treiber.findElement(By.partialLinkText(<link_text>)) ;//einzelnes Webelement
oder
driver.findElements(By.partialLinkText(<link_text>)) ;//für eine Liste von Elementen
Dies ist darüber, wie man Elemente in Selenium mit LinkText findet. Jetzt wollen wir verstehen, wie man Elemente in Selenium mit CSS Selector findet.
Finden mit CSS Selector
Für Websites, die dynamische Ids generieren, wie ADF-basierte Anwendungen oder Websites, die auf den neuesten Javascript-Frameworks wie – React js aufgebaut sind, die keine Ids oder Namen generieren können, können wir nicht die Locator by Id/Name Strategie verwenden, um Elemente zu finden. Stattdessen müssen wir entweder einen CSS-Selektor oder XPath-Selektoren verwenden.
Die Entscheidung für einen CSS-Selektor gegenüber einem XPath-Selektor aus Gründen der Performance ist heute ein Mythos. Man kann einen hybriden Ansatz wählen. Für einfache Bildschirme werden CSS-Selektoren (nur vorwärts) gegenüber XPATH bevorzugt, aber für komplexe Traversale (vorwärts/rückwärts und komplexe Suchbedingungen) ist XPATH die einzige Wahl.
CSS-Selektoren haben native Browserunterstützung, so dass sie sich gelegentlich als schneller als XPATH-Selektor erweisen können.
XPATHSelector
XPATH ist besser lesbar und die Lernkurve ist weniger steil, da er Standard-XML-Abfragesyntaxen verwendet. CSS-Selektoren haben zwar eine einfachere Syntaxunterstützung, sind aber nicht so standardisiert wie XPATH und unterstützen auch keine andere Dokumentation, im Gegensatz zu XPATH.
Nachfolgend einige der hauptsächlich verwendeten Formate von CSS-Selektoren –
- Tag und
- ID
- Tag und Klasse
- Tag und Attribut
- Tag, Klasse, und Attribut
- Sub-String-Matches
- Beginnt mit (^)
- Endet mit ($)
- Enthält (*)
- Kinderelemente
- Direktes Kind
- Unterkind
- n.Kind
Vgl. untenstehenden Screenshot –
Tag mit ID
css= tag # id
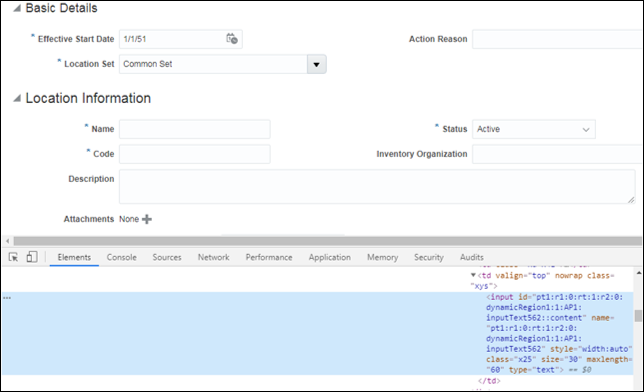
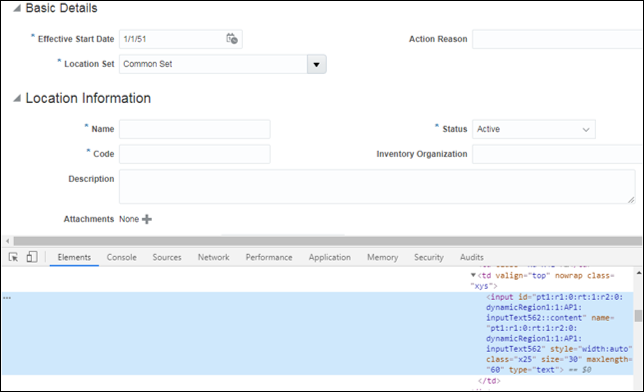
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input#pt1:r1:0:rt:1:r2:0:dynamicRegion1:1:AP1:inputText562::content"));el.sendKeys("Location1");}}

Tag und Klasse
css = tag.class public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input.x25"));el.sendKeys("Location1"); }}
Tag und Attribut
css = tagpublic class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Tag, Klasse, und Attribut
css = tag.classpublic class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input.x25"));el.sendKeys("Location1"); }}
Substring-Matches
Beginnt mit –
public class LocateByCSSSelector{public static void main (String args){WebDriver driver = new FirefoxDriver(); //instance of Chrome | Firefox | IE driverdriver.get(<url>); // Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1");}}

Ende mit –
<span style="font-weight: 400"></span>public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Gleicher Beispiel-Screenshot oben.
Enthält
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input"));el.sendKeys("Location1"); }}
Alternativ kann die obige Syntax wie folgt geschrieben werden –
public class LocateByCSSSelector{ public static void main (String args){//instance of Chrome | Firefox | IE driver WebDriver driver = new FirefoxDriver();driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("input:contains('AP1')]"));el.sendKeys("Location1"); }}
Lokalisierung von Kindelementen (direktes Kind/Unterkind)
Syntax:
parentLocator>childLocator
public class LocateByCSSSelector
{
public static void main (String args)
{
WebDriver driver = new FirefoxDriver();//Instanz von Chrome | Firefox | IE driver
driver.get(<url>);// Anwendung öffnen
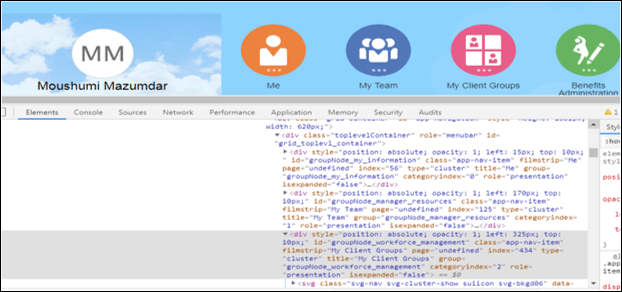
WebElement el = driver.findElement(By.cssSelector(„div#grid_toplevl_container > div#groupNode_workforce_management“));
el.click();
}
}

- Untergeordnetes Kind
- Wie zuvor, nur dass der Locator ein direktes Kind/Untergeordnetes Kind sein kann
- Nächstes Kind
- Mit nth-of-type

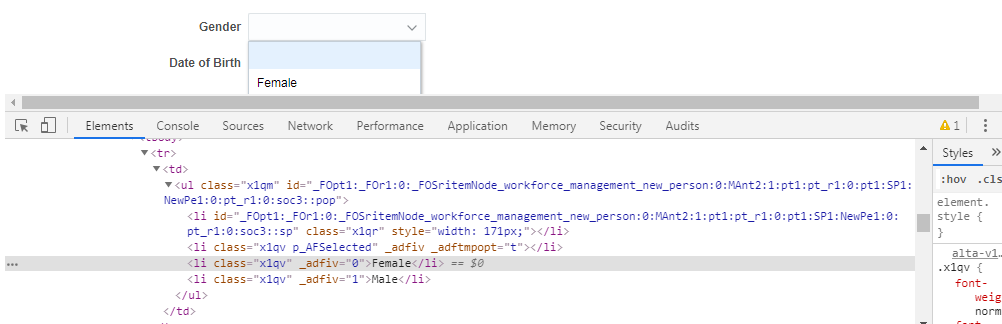
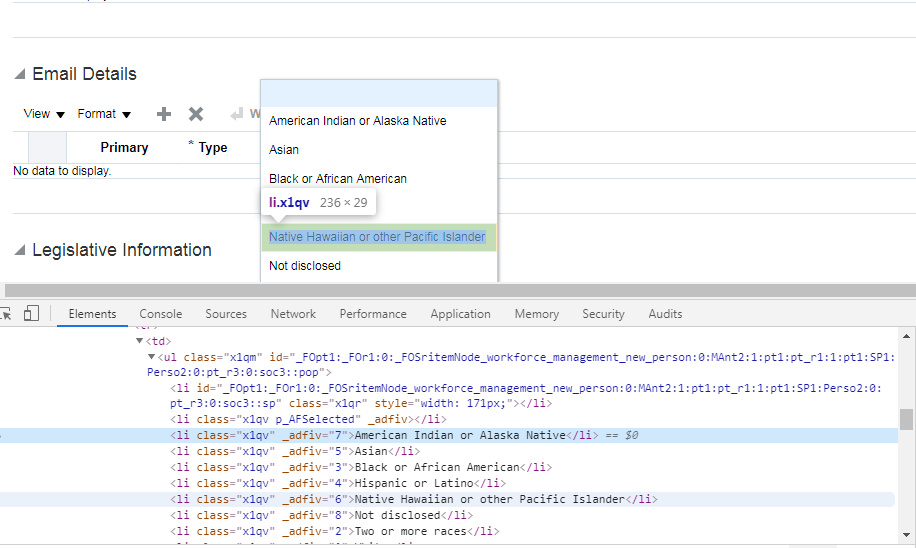
Für die Erkennung von „Female“ aus dem obigen li-Dropdown
public class LocateByCSSSelector{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.cssSelector("ul#_FO... li:nth-of-type(2)"));el.click(); }}
Find by XPATH selector
In unseren Testautomatisierungscodes, bevorzugen wir im Allgemeinen die Verwendung von id, name, class, etc. diese Arten von Locatoren. Manchmal können wir jedoch keinen von ihnen im DOM finden und manchmal ändern sich die Locatoren einiger Elemente dynamisch im DOM. In solchen Situationen müssen wir intelligente Locatoren verwenden. Diese Locators müssen in der Lage sein, komplexe und sich dynamisch ändernde Web-Elemente zu finden.
Neulich, als ich an der Automatisierung von Regressionstests von Oracle Fusion SaaS-Bildschirmen arbeitete, kämpfte ich damit, eine Methodik zum Auffinden von Web-Elementen zu finden. Die gleiche Version der SaaS-Instanz in verschiedenen Umgebungen erzeugte unterschiedliche Ids. XPATH-Selektoren kamen mir zur Hilfe und ich verwendete meist die Option contains(), um die Webelemente zu finden.
Es gibt auch andere Taktiken, XPATH-Selektoren zu schreiben. Diese werden im Folgenden kurz erklärt –
Absoluter und relativer XPath
| Absolut | Relativ |
| Ein direkter Weg zum ein Element zu finden | Beginnt in der Mitte des DOM-Elements |
| Kann abbrechen, wenn sich der Pfad des Zugriffs auf das Element aufgrund der Position ändert | Relativ stabil, da die Suche relativ zum DOM ist |
| Startet mit „/“ und von der Wurzel aus | Startet mit „//“ und kann die Suche überall im DOM beginnen |
| Längere XPATH-Ausdrücke | Kürzere Ausdrücke |
//tagpublic class LocateByXPATHSel{ public static void main (String args){ WebDriver driver = new FirefoxDriver();//instance of Chrome | Firefox | IE driver driver.get(<url>);// Open ApplicationWebElement el = driver.findElement(By.xpath("xpath=//button")); // trying to locate a butttonel.click(); }}
Die Verwendung von contains()
Es ist ein sehr praktischer XPath Selenium Locator und rettet manchmal das Leben eines Testautomatisierers. Wenn ein Attribut eines Elements dynamisch ist, dann können wir contains() für den konstanten Teil des Web-Elements verwenden, aber auch Sie können contains() in jeder Bedingung verwenden, wenn Sie es brauchen.
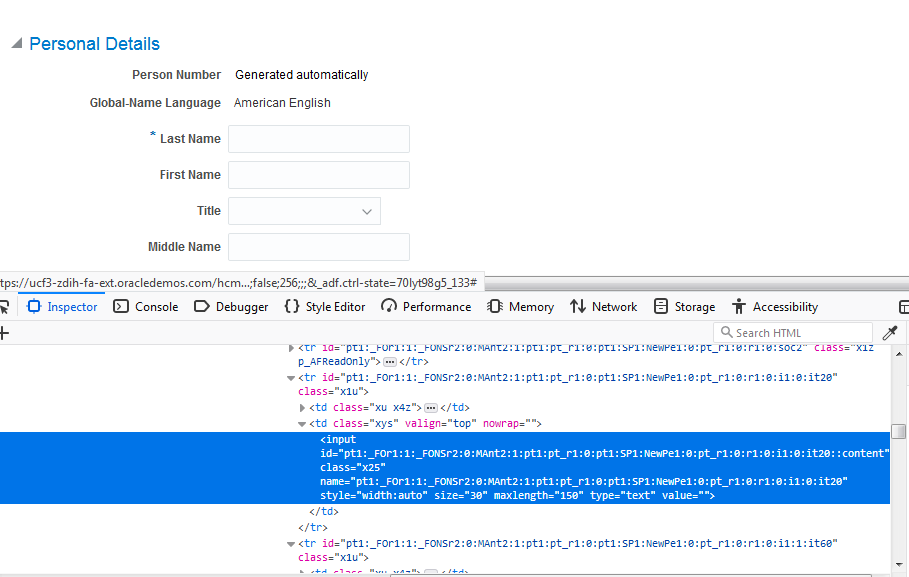
Fusion Instance#1

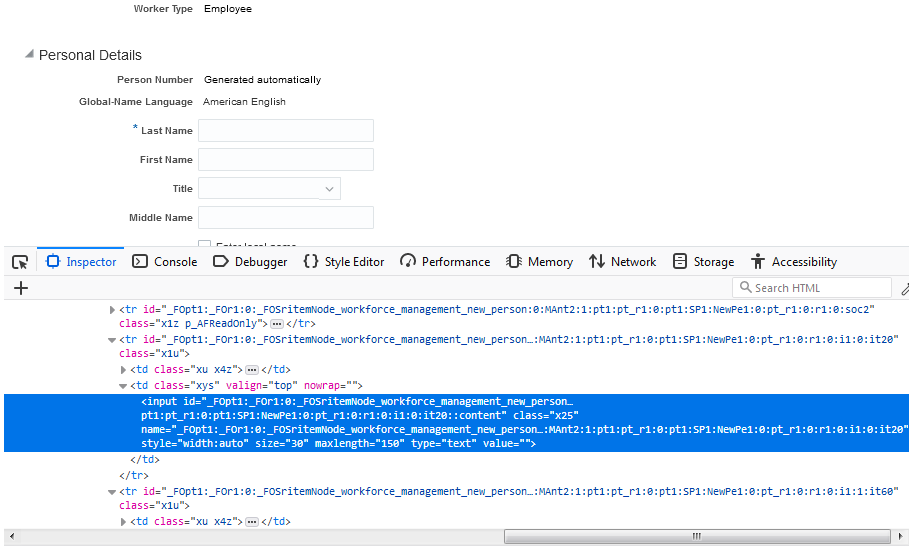
Fusion Instance#2

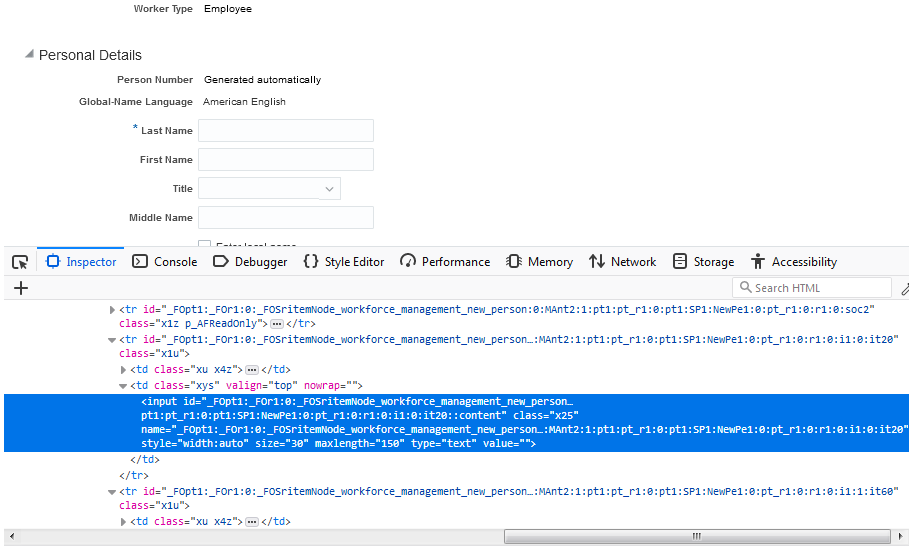
Fusion Instance#2


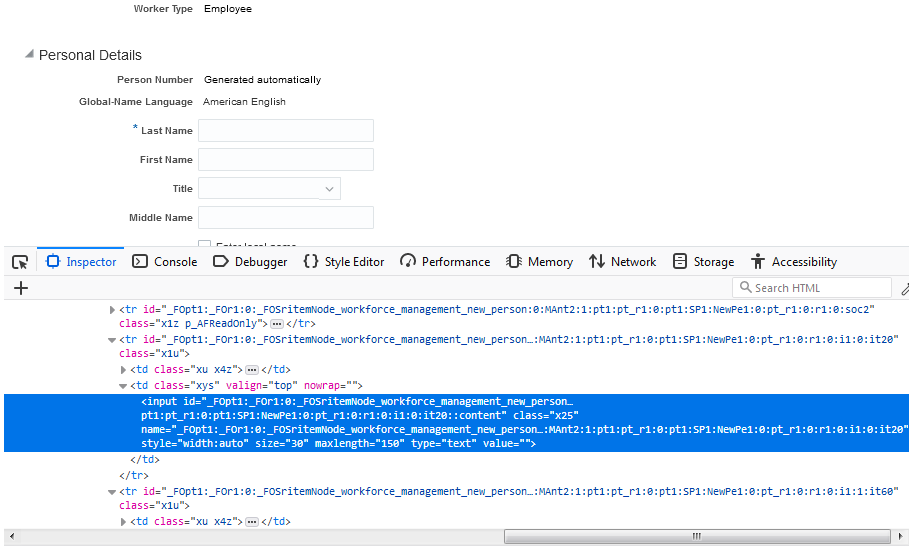
Wenn wir das gleiche Feld vergleichen, hat es 2 dynamisch generierte Ids –
//input
und
//input
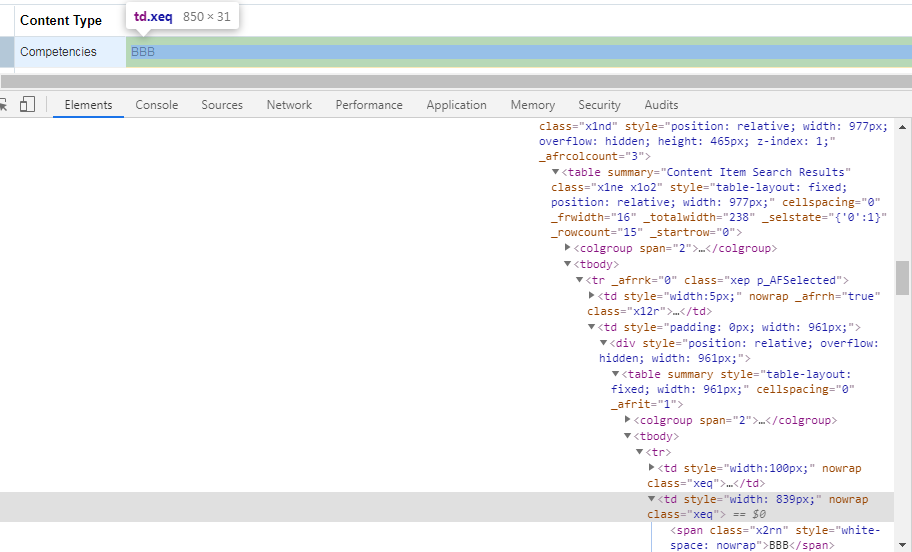
Wir müssen den konstanten Teil des dynamischen Webelements identifizieren, der in diesem Fall “ Mant2:1:pt1:pt_r1:0:pt1:SP1:NewPe1:0:pt_r1:0:r1:0:i1:0:it20::content“ und die XPATH-Syntax wie folgt erstellen:
xpath=//input, damit die gleiche Selenium-Aufnahme auf beiden Instanzen funktioniert.
public class LocateByXPATHSel{
public static void main (String args){
WebDriver driver = new FirefoxDriver();//Instanz von Chrome | Firefox | IE driver
driver.get(<url>);// Anwendung öffnen
WebElement el = driver.findElement(By.xpath(„xpath=//input „));
el.sendKeys(„Johnson“);
}
}
Starts-with
Diese Methode prüft den Starttext eines Attributs. Sie ist sehr praktisch, wenn sich der Attributwert dynamisch ändert, aber Sie können diese Methode auch für sich nicht ändernde Attributwerte verwenden. Dies ist praktisch, wenn der Präfix-Teil der ID des dynamischen Web-Elements konstant ist.
Syntax:
//tag
Beispiel:
//input
Verkettete Deklarationen
Wir können mehrere relative XPath-Deklarationen mit dem doppelten Schrägstrich „//“ verketten, um eine Elementposition zu finden, wie unten gezeigt.
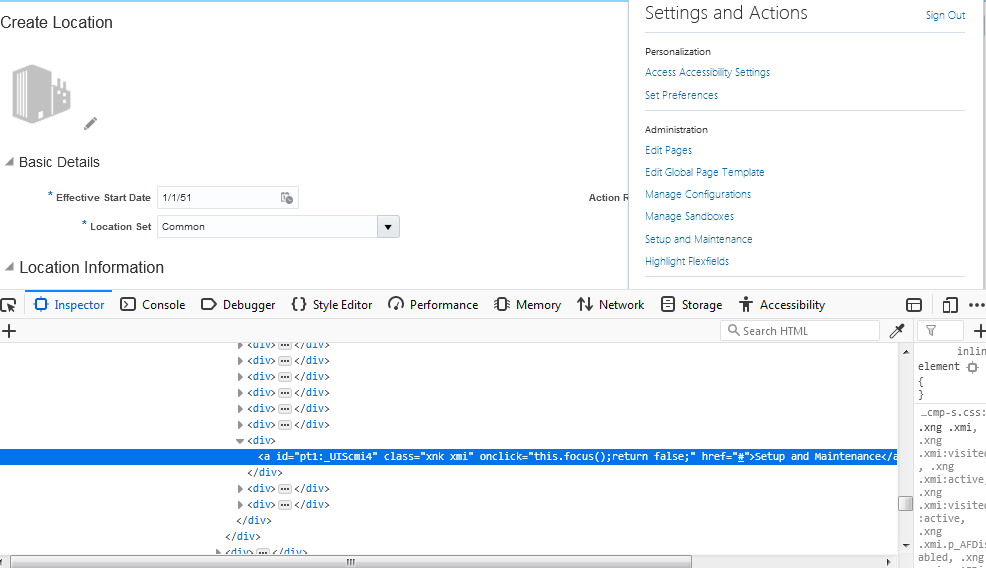
xpath=//div//a

Verknüpfung von ‚und‘ ‚oder‘-Operatoren
Bezugnehmend auf den gleichen Screenshot oben können wir eine Bedingung wie folgt schreiben –
xpath=///a
xpath=//a
Vorfahren
Wir können diese Option verwenden, um Web-Elemente mit Hilfe der Vorfahren eines bestimmten Web-Elements zu finden.
Nachfolgende Geschwister
Wählen Sie die folgenden Geschwister des Kontextknotens aus.

Beispiel:
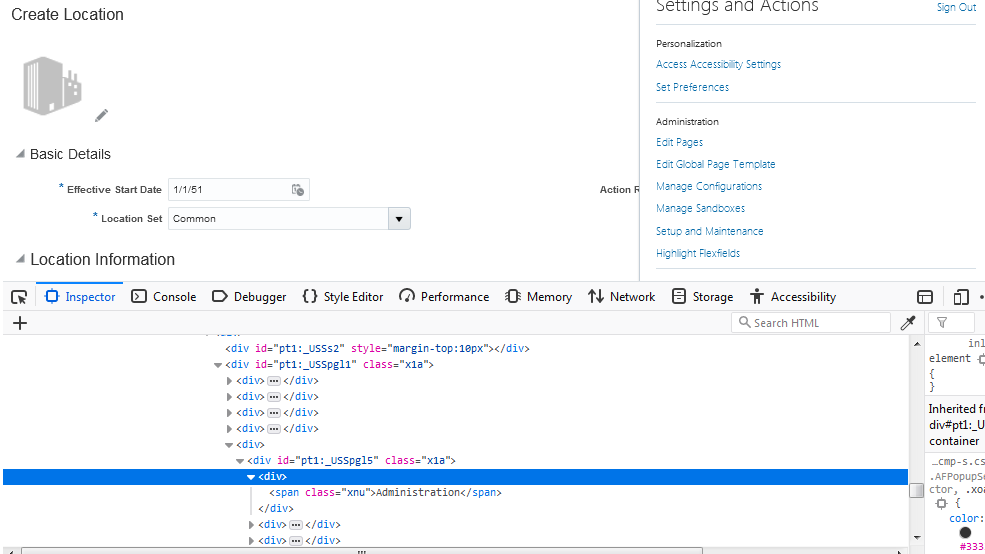
//span/ancestor::div/following-sibling::div
Im obigen Beispiel versuchen wir, auf alle Menüs unter „Administration“ zuzugreifen.
Folgend
Sucht nach Elementen hinter dem angegebenen Elternknoten. Es findet das Element vor der folgenden Anweisung und setzt es als obersten Knoten und beginnt dann, alle Elemente nach diesem Knoten zu finden.
Syntax:
//tagName//following::tagName
Beispiel:
//div//following::input
Grundsätzlich beginnt die Suche also bei div, dessen id=’xx‘ und sucht alle Elemente mit tagname =’input‘ nach dem div-Tag.
Kind
Wählt alle Kindelemente des aktuellen Knotens aus.
Um im folgenden Szenario alle ‚li‘-Elemente zu erhalten, schreiben wir die Syntax wie – //ul/child:li

Vorangehend
Wählt alle Knoten aus, die vor dem aktuellen Knoten kommen.
Syntax:
//tagName//preceeding::tagName
Elemente in Selenium WebDriver finden: Elemente in einem Array von Elementen finden

Beispiel:
//div/table/tbody/tr/td/div/table/tbody/tr/td
Wir können auf das i-te Element eines Arrays über die Position des Arrays zugreifen.
Dies deckt mehr oder weniger die verschiedenen Selektoren und Strategien ab, die zum Auffinden eines Elements auf einer Webseite verwendet werden. Ich hoffe, es hat Ihnen geholfen und Ihr Wissen erweitert.
Wenn Sie Selenium lernen und eine Karriere im Testbereich aufbauen möchten, dann schauen Sie sich unser interaktives Live-Online-Selenium-Zertifizierungs-Training hier an, das mit 24*7-Support kommt, um Sie während Ihrer Lernzeit zu begleiten.