Wie man Google Maps in WordPress hinzufügt
Sie können alle Arten von Inhalten in Ihre WordPress-Seite einfügen. Auf WPBeginner haben wir Ihnen gezeigt, wie Sie Audiodateien, Videos, PDF und Tabellen in WordPress hinzufügen können. Das Hinzufügen von Inhalten aus externen Quellen ermöglicht es Ihnen, reichhaltige Inhalte zu erstellen, die nützlich und hoch interaktiv sind. In diesem Artikel zeigen wir Ihnen, wie Sie Google Maps in WordPress hinzufügen können.
Manuelles Hinzufügen einer Google Map in WordPress
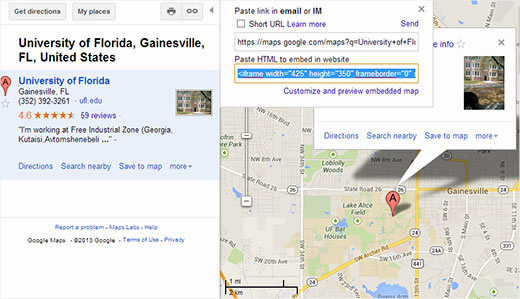
Gehen Sie auf die Google Maps Website und geben Sie einfach die Adresse des Ortes ein, den Sie anzeigen möchten oder suchen Sie nach einem Ort. Sobald Sie den Ort gefunden haben, klicken Sie auf den Link-Button in der rechten Leiste. Daraufhin wird Ihnen der Einbettungscode angezeigt. Kopieren Sie den iframe-Code oder klicken Sie auf „Anpassen und Vorschau der eingebetteten Karte“, um das Aussehen der Karte auf Ihrer Seite weiter anzupassen.

Gehen Sie zu Ihrer WordPress-Website und fügen Sie den Code in einen Beitrag, eine Seite oder eine Vorlage ein. Das war’s, speichern Sie den Beitrag/die Seite und sehen Sie die Google-Karte live in Aktion auf Ihrer Website.
Google Maps in WordPress mit einem Plugin einbinden
Die erste Methode ist gut, wenn Sie nur an einer Stelle Ihrer WordPress-Website eine Google Map einbinden möchten. Wenn Karten aber eine wichtige Rolle für den Hauptinhalt Ihrer Website spielen und Sie häufig Karten in Ihre Beiträge einfügen müssen, dann empfehlen wir die Verwendung eines Plugins.
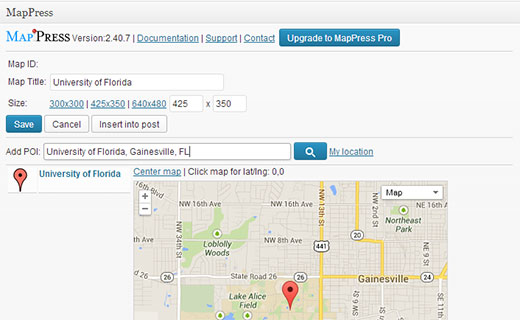
Zuallererst müssen Sie das MapPress Easy Google Maps Plugin installieren und aktivieren. Bearbeiten Sie einen Beitrag/eine Seite, auf der Sie die Karte hinzufügen möchten. Scrollen Sie auf dem Bearbeitungsbildschirm Ihres Beitrags nach unten zum Abschnitt MapPress und klicken Sie auf die Schaltfläche Neue Karte.

Dadurch wird der MapPress-Editor geöffnet, in dem Sie eine Adresse eingeben oder auf den Link Mein Standort klicken können, damit das Plugin Ihren Standort automatisch erkennt. Vergeben Sie einen Titel für Ihre Karte und wählen Sie die Kartengröße. Wenn Sie mit der Karte zufrieden sind, klicken Sie auf die Schaltfläche Speichern und dann auf die Schaltfläche In Beitrag einfügen, um die Karte in Ihren Beitrag einzufügen. Aktualisieren oder veröffentlichen Sie Ihren Beitrag und sehen Sie sich die Vorschau an.
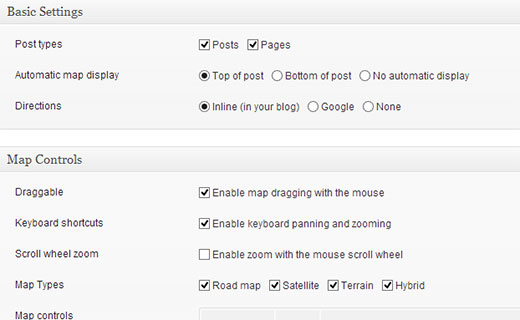
Mit MapPress können Sie mehrere Karten zu einem Beitrag oder einer Seite hinzufügen. Auch wenn es out of the box funktioniert, aber es fügt auch ein Plugin-Einstellungsmenü in Ihrer WordPress-Admin-Seitenleiste hinzu. Wenn Sie darauf klicken, können Sie Plugin-Einstellungen ändern, wie z. B. Kartentyp, Rahmen, Ausrichtung, Steuerelemente usw.

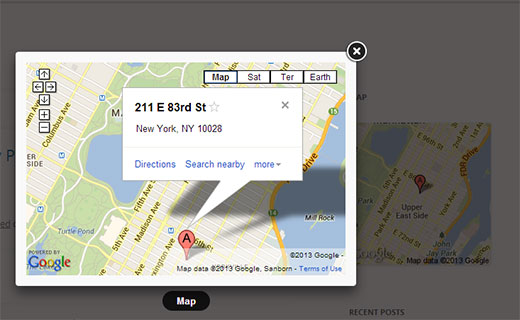
Hinzufügen von Google Maps in einem Widget und einer Lightbox
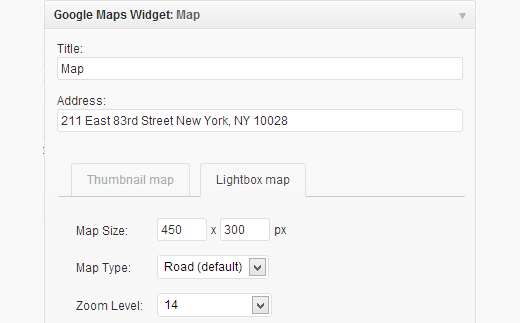
Eine weitere einfache Möglichkeit, Google Maps zu Ihrer WordPress-Seite hinzuzufügen, ist die Installation des Google Maps Widget-Plugins. Nachdem Sie das Plugin aktiviert haben, gehen Sie zu Darstellung “ Widgets und ziehen Sie das Google Maps Widget in Ihre Seitenleiste.

Geben Sie in den Widget-Einstellungen die Adresse ein, die Sie auf der Karte anzeigen möchten. Sie können auch die Kartengröße, die Farbe der Stecknadel, die Zoomstufe usw. auswählen. Klicken Sie auf den Reiter Leuchtkasten, um die Einstellungen für den Leuchtkasten zu konfigurieren. Klicken Sie abschließend auf die Schaltfläche „Speichern“, um Ihre Widget-Einstellungen zu speichern. Gehen Sie auf Ihre Seite, um das Widget in Aktion zu sehen.