Przewodnik dla początkujących po Progressive Web Apps
O autorze
Kevin Farrugia jest współzałożycielem w Incredible Web.założycielem w Incredible Web, firmy zajmującej się tworzeniem aplikacji mobilnych z siedzibą na Malcie, w UE; która dostarcza wiodące w branży …More aboutKevin↬
- 18 min read
- Mobile,Apps,AMP,Service Workers
- Saved for offline reading
- Share on Twitter, LinkedIn


Progresywne aplikacje internetowe mogą być następną wielką rzeczą dla mobilnej sieci. Pierwotnie zaproponowane przez Google w 2015 roku, już przyciągnęły wiele uwagi ze względu na względną łatwość rozwoju i niemal natychmiastowe zwycięstwa dla doświadczenia użytkownika aplikacji.
Further Reading on SmashingMag:
- The Building Blocks Of Progressive Web Apps
- Conversational Design Essentials: Tips For Building A Chatbot
- Building A First-Class App That Leverages Your Website
- Creating A Complete Web App In Foundation For Apps
Progresywna aplikacja webowa korzysta z najnowszych technologii, aby połączyć to, co najlepsze w aplikacjach webowych i mobilnych. Pomyśl o tym, że jest to strona internetowa zbudowana przy użyciu technologii webowych, która jednak działa i działa jak aplikacja. Ostatnie postępy w przeglądarce i w dostępności service workers oraz w Cache i Push API pozwoliły twórcom stron internetowych na umożliwienie użytkownikom instalowania aplikacji internetowych na ekranie głównym, otrzymywania powiadomień push, a nawet pracy w trybie offline.
Progresywne aplikacje internetowe wykorzystują znacznie większy ekosystem sieciowy, wtyczki i społeczność oraz względną łatwość wdrażania i utrzymywania strony internetowej w porównaniu z natywną aplikacją w odpowiednich sklepach z aplikacjami. Dla tych z Was, którzy rozwijają się zarówno na urządzeniach mobilnych jak i w sieci, z pewnością docenicie fakt, że strona może być zbudowana w krótszym czasie, że API nie musi być utrzymywane w kompatybilności wstecznej (wszyscy użytkownicy będą korzystać z tej samej wersji kodu Twojej strony, w przeciwieństwie do fragmentacji wersji aplikacji natywnych) oraz że aplikacja będzie ogólnie łatwiejsza do wdrożenia i utrzymania.
Dlaczego Progressive Web Apps?
Badania wykazały, że średnio aplikacja traci 20% użytkowników na każdym kroku pomiędzy pierwszym kontaktem użytkownika z aplikacją a rozpoczęciem korzystania z niej. Użytkownik musi najpierw znaleźć aplikację w sklepie z aplikacjami, pobrać ją, zainstalować, a następnie, w końcu, otworzyć ją. Kiedy użytkownik znajdzie Twoją progresywną aplikację webową, będzie mógł od razu zacząć z niej korzystać, eliminując zbędne etapy pobierania i instalacji. A kiedy użytkownik powróci do aplikacji, zostanie poproszony o jej zainstalowanie i przejście do trybu pełnoekranowego.
Jednakże aplikacja natywna to zdecydowanie nie wszystko, co złe. Aplikacje mobilne z powiadomieniami push osiągają do trzech razy większą retencję niż ich odpowiedniki bez push, a użytkownik jest trzy razy bardziej skłonny do ponownego otwarcia aplikacji mobilnej niż strony internetowej. Dodatkowo, dobrze zaprojektowana aplikacja mobilna zużywa mniej danych i jest znacznie szybsza, ponieważ część zasobów znajduje się na urządzeniu.
Progresywna aplikacja webowa wykorzystuje cechy aplikacji mobilnej, co skutkuje lepszą retencją użytkownika i wydajnością, bez komplikacji związanych z utrzymaniem aplikacji mobilnej.
Przypadki użycia
Kiedy powinieneś zbudować progresywną aplikację webową? Natywne aplikacje są zazwyczaj zalecane dla aplikacji, do których użytkownicy będą często wracać, a progresywna aplikacja webowa nie jest inna. Flipkart wykorzystuje progresywną aplikację webową dla swojej popularnej platformy e-commerce, Flipkart Lite, a SBB wykorzystuje progresywną aplikację webową do procesu odprawy online, umożliwiając użytkownikom dostęp do biletów bez połączenia z Internetem.
Podczas oceny, czy Twoja następna aplikacja powinna być progresywną aplikacją webową, stroną internetową czy natywną aplikacją mobilną, najpierw zidentyfikuj swoich użytkowników i najważniejsze działania użytkownika. Jako „progresywna”, progresywna aplikacja webowa działa we wszystkich przeglądarkach, a doświadczenie jest wzbogacane za każdym razem, gdy przeglądarka użytkownika jest aktualizowana o nowe i ulepszone funkcje i API.
W związku z tym, nie ma kompromisu w doświadczeniach użytkownika z progresywną aplikacją webową w porównaniu do tradycyjnej strony internetowej; jednak, być może będziesz musiał zdecydować, jakie funkcjonalności wspierać w trybie offline, a także będziesz musiał ułatwić nawigację (pamiętaj, że w trybie autonomicznym, użytkownik nie ma dostępu do przycisku wstecz). Jeśli Twoja strona posiada już interfejs przypominający aplikację, zastosowanie koncepcji progresywnych aplikacji webowych sprawi, że będzie ona jeszcze lepsza.
Jeśli pewne funkcje są wymagane dla krytycznych działań użytkownika, ale nie są jeszcze dostępne ze względu na brak wsparcia dla różnych przeglądarek, to lepszym rozwiązaniem może być natywna aplikacja mobilna, gwarantująca takie samo doświadczenie dla wszystkich użytkowników.
Charakterystyka progresywnej aplikacji webowej
Zanim wskoczymy do kodu, ważne jest, aby zrozumieć, że progresywne aplikacje webowe mają następujące cechy:
- Progresywne. Z definicji, progresywna aplikacja webowa musi działać na każdym urządzeniu i rozwijać się stopniowo, korzystając z wszelkich funkcji dostępnych na urządzeniu i w przeglądarce użytkownika.
- Odkrywalność. Ponieważ progresywna aplikacja webowa jest stroną internetową, powinna być wykrywalna w wyszukiwarkach. Jest to duża przewaga nad aplikacjami natywnymi, które wciąż pozostają w tyle za stronami internetowymi pod względem wyszukiwalności.
- Linkowalność. Jako kolejna cecha odziedziczona po stronach internetowych, dobrze zaprojektowana strona powinna używać URI do wskazywania aktualnego stanu aplikacji. Pozwoli to aplikacji internetowej zachować lub przeładować swój stan, gdy użytkownik założy zakładkę lub udostępni adres URL aplikacji.
- Responsywność. UI progresywnej aplikacji webowej musi pasować do współczynnika kształtu urządzenia i rozmiaru ekranu.
- App-like. Progresywna aplikacja webowa powinna wyglądać jak aplikacja natywna i być zbudowana w oparciu o model powłoki aplikacji, z minimalną ilością odświeżeń strony.
- Niezależność od łączności. Powinna działać w obszarach o słabej łączności lub w trybie offline (nasza ulubiona cecha).
- Re-engageable. Użytkownicy aplikacji mobilnych są bardziej skłonni do ponownego korzystania ze swoich aplikacji, a progresywne aplikacje webowe mają osiągnąć te same cele dzięki funkcjom takim jak powiadomienia push.
- Możliwość instalacji. Progresywna aplikacja webowa może być zainstalowana na ekranie głównym urządzenia, dzięki czemu jest łatwo dostępna.
- Świeża. Kiedy nowa treść jest publikowana, a użytkownik jest podłączony do Internetu, ta treść powinna być udostępniana w aplikacji.
- Bezpieczna. Ponieważ progresywna aplikacja internetowa ma bardziej intymne doświadczenie użytkownika i ponieważ wszystkie żądania sieciowe mogą być przechwytywane przez pracowników usług, konieczne jest, aby aplikacja była hostowana na HTTPS, aby zapobiec atakom man-in-the-middle.
Let’s Code!
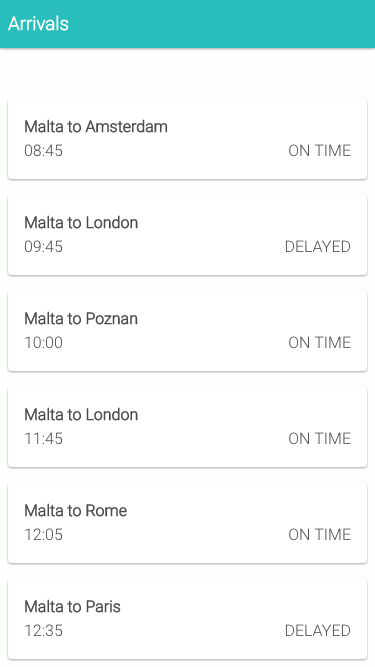
Nasza pierwsza progresywna aplikacja internetowa, Sky High, będzie symulować harmonogram przylotów na lotnisku. Gdy użytkownik po raz pierwszy wejdzie na naszą aplikację, chcemy mu pokazać listę nadchodzących lotów, pobraną z API. Jeśli użytkownik nie ma połączenia z Internetem i ponownie załaduje aplikację, chcemy pokazać mu rozkład lotów w takiej postaci, w jakiej był on w momencie ostatniego pobrania z połączeniem.

Podstawy
Pierwszą cechą progresywnej aplikacji webowej jest to, że musi ona działać na wszystkich urządzeniach i musi się rozwijać na urządzeniach i przeglądarkach, które na to pozwalają. Dlatego zbudowaliśmy naszą stronę przy użyciu tradycyjnego HTML5 oraz JavaScriptu, który symuluje pobieranie danych z mock API. W całej aplikacji używamy małych kawałków Knockout do obsługi naszych wiązań Model-View-ViewModel (MVVM) – lekkiego frameworka JavaScript, który pozwala nam wiązać nasze modele JavaScript z naszymi widokami HTML. Wybraliśmy Knockout, ponieważ jest on stosunkowo prosty do zrozumienia i nie zagraca kodu; możesz jednak zastąpić go dowolnym innym frameworkiem, takim jak React lub AngularJS.
Nasza strona internetowa jest zgodna z wytycznymi Google dotyczącymi Material Design, zestawem zasad, które kierują projektowaniem i interakcją. Material design nie tylko służy jako ujednolicony standard w aplikacjach i urządzeniach, ale także nadaje projektowi znaczenie. Zastosowaliśmy Material Design w widoku przylotów Sky High, aby nadać naszej progresywnej aplikacji internetowej wygląd i wrażenie aplikacji natywnej.
Na koniec przetestowaliśmy naszą aplikację, aby upewnić się, że jest wolna od jankingu i że przewijanie jest jedwabiście gładkie. Dowiedziono, że renderowanie bez jankingu zwiększa zaangażowanie użytkowników. Celuj w renderowanie na poziomie 60 klatek na sekundę.
Dla tego dema, będziemy pobierać statyczny plik JSON, zamiast prawdziwego API. Jest to tylko po to, aby zachować prostotę. W prawdziwym świecie, używałbyś API lub WebSockets.
index.html
<!DOCTYPE html><html lang="en"><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Sky-High Airport Arrivals</title> <link async rel="stylesheet" href="./css/style.css"> <link href="https://fonts.googleapis.com/css?family=Roboto:300,600,300italic,600italic" rel="stylesheet" type="text/css"></head><body> <header> <div class="content"> <h3>Arrivals</h3> </div> </header> <div class="container"> <div class="content"> <ul class="arrivals-list" data-bind="foreach: arrivals"> <li class="item"> <span class="title" data-bind="html: title"></span> <span class="status" data-bind="html: status"></span> <span class="time" data-bind="html: time"></span> </li> </ul> </div> </div> <script src="./js/build/vendor.min.js"></script> <script src="./js/build/script.min.js"></script></body></html>Plik index.html jest stosunkowo standardowy. Stworzyliśmy listę HTML i związaliśmy z nią naszą właściwość View Model arrivals za pomocą Knockout, poprzez atrybut data-bind="foreach: arrivals”. Model widoku arrivals jest zadeklarowany w pliku page.js poniżej i wyeksponowany w module Page. Na naszej stronie HTML, dla każdego elementu w tablicy arrivals, powiązaliśmy właściwości titlestatus i time z widokiem HTML.
page.js
(var Page = (function() { // declare the view model used within the page function ViewModel() { var self = this; self.arrivals = ko.observableArray(); } // expose the view model through the Page module return { vm: new ViewModel(), hideOfflineWarning: function() { // enable the live data document.querySelector(".arrivals-list").classList.remove('loading') // remove the offline message document.getElementById("offline").remove(); // load the live data }, showOfflineWarning: function() { // disable the live data document.querySelector(".arrivals-list").classList.add('loading') // load html template informing the user they are offline var request = new XMLHttpRequest(); request.open('GET', './offline.html', true); request.onload = function() { if (request.status === 200) { // success // create offline element with HTML loaded from offline.html template var offlineMessageElement = document.createElement("div"); offlineMessageElement.setAttribute("id", "offline"); offlineMessageElement.innerHTML = request.responseText; document.getElementById("main").appendChild(offlineMessageElement); } else { // error retrieving file console.warn('Error retrieving offline.html'); } }; request.onerror = function() { // network errors console.error('Connection error'); }; request.send(); } }})();Ten plik page.js eksponuje moduł Page, który zawiera nasz ViewModel vm oraz dwie funkcje, hideOfflineWarning i showOfflineWarning. Model widoku ViewModel jest prostym literałem JavaScript, który będzie używany w całej aplikacji. Właściwość arrivals w ViewModel to Knockout’owy observableArray, który automatycznie wiąże nasz HTML z tablicą JavaScript, pozwalając nam na przesuwanie i wyskakiwanie elementów do naszej tablicy w JavaScript i automatyczne aktualizowanie HTML strony.
Funkcje hideOfflineWarning i showOfflineWarning umożliwiają reszcie naszej aplikacji wywoływanie tych funkcji w celu aktualizacji interfejsu użytkownika strony, który wyświetla, czy jesteśmy połączeni online. Element showOfflineWarning dodaje klasę loading do naszego elementu HTML arrivals-list w celu wygaszenia listy, a następnie pobiera plik HTML offline.html poprzez XHR. Zakładając, że plik został pobrany pomyślnie (response.status === 200), dołączamy go do naszego HTMLa. Oczywiście, jeśli nie korzystamy z service worker’ów, a użytkownik nie jest podłączony do Internetu, to nie byłoby możliwe pobranie offline.html, a więc użytkownik zobaczyłby stronę offline przeglądarki.
Logika biznesowa, z której pobieramy dane z naszego API i wiążemy je z naszymi modelami widoku i widokami znajduje się w arrivals.js i jest standardową funkcjonalnością MVVM wykorzystującą Knockout. W pliku arrivals.js, po prostu inicjalizujemy usługi i Modele widoku, których będziemy używać w całej aplikacji, oraz eksponujemy funkcję – Arrivals.loadData() – która pobiera dane i wiąże je z modelem widoku.
Manifest aplikacji webowej
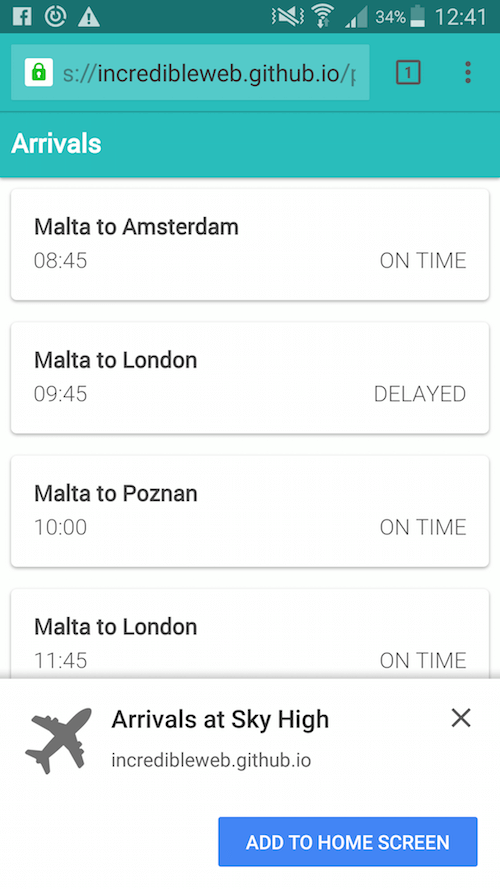
Uczyńmy naszą aplikację webową bardziej podobną do aplikacji. Plik manifestu aplikacji webowej jest prostym plikiem JSON, który jest zgodny ze specyfikacją W3C. Dzięki niemu możliwe jest uruchomienie aplikacji webowej w trybie pełnoekranowym jako samodzielnej aplikacji, przypisanie ikony, która będzie wyświetlana po zainstalowaniu aplikacji na urządzeniu, a także przypisanie motywu i koloru tła do aplikacji. Ponadto Chrome na Androida proaktywnie zasugeruje użytkownikowi instalację aplikacji internetowej za pomocą banera instalacji aplikacji internetowej. Aby wyświetlić monit o instalację, Twoja aplikacja internetowa musi:
- mieć poprawny plik manifestu aplikacji internetowej,
- być obsługiwana przez HTTPS,
- mieć zarejestrowanego poprawnego pracownika usługi,
- być odwiedzona dwa razy, z co najmniej pięciominutową przerwą między każdą wizytą.

manifest.json
{ "short_name": "Arrivals", "name": "Arrivals at Sky High", "description": "Progressive web application demonstration", "icons": , "start_url": "./?utm_source=web_app_manifest", "display": "standalone", "orientation": "portrait", "theme_color": "#29BDBB", "background_color": "#29BDBB"}Rozłóżmy ten plik manifestu:
-
short_nameto czytelna dla człowieka nazwa aplikacji. W Chrome dla Androida jest to również nazwa towarzysząca ikonie na ekranie głównym. -
nameto również czytelna dla człowieka nazwa aplikacji i określa, w jaki sposób aplikacja będzie wyświetlana na liście. -
descriptionzawiera ogólny opis aplikacji internetowej. -
iconsdefiniuje tablicę obrazów o różnych rozmiarach, które posłużą jako zestaw ikon aplikacji. W Chrome dla Androida ikona będzie używana na ekranie startowym, na ekranie głównym i w przełączniku zadań. -
start_urlto początkowy adres URL aplikacji. -
displaydefiniuje domyślny tryb wyświetlania aplikacji internetowej:fullscreenstandaloneminimal-uilubbrowser. -
orientationdefiniuje domyślną orientację dla aplikacji internetowej:portraitlublandscape. -
theme_colorto domyślny kolor motywu dla aplikacji. W systemie Android jest on również używany do kolorowania paska stanu. -
background_colordefiniuje kolor tła aplikacji internetowej. W Chrome, definiuje również kolor tła ekranu rozbryzgowego. -
related_applicationsnie jest zaimplementowany w naszym przykładzie, ale jest używany do określania alternatyw aplikacji natywnych w różnych sklepach z aplikacjami.
Dodaj referencję manifest.json do znacznika index.html w pliku head:
<link rel="manifest" href="./manifest.json">Po dodaniu przez użytkownika aplikacji webowej do ekranu głównego, będzie on mógł ponownie zaangażować się w Twoją aplikację natychmiast ze swojego urządzenia, bez konieczności bezpośredniego otwierania przeglądarki. Widać, że to znacznie więcej niż zakładka.
Add to Homescreen on Chrome for Android from Smashing Magazine on Vimeo.
Pracownicy usług
Jednym z bardziej ekscytujących aspektów progresywnych aplikacji webowych jest możliwość pracy w trybie offline. Używając robotów usługowych, możliwe jest pokazanie danych, które zostały pobrane w poprzednich sesjach aplikacji (używając IndexedDB) lub, alternatywnie, pokazanie powłoki aplikacji i poinformowanie użytkownika, że nie jest on podłączony do Internetu (podejście, które zastosowaliśmy w tym demo). Gdy użytkownik ponownie się połączy, możemy pobrać najnowsze dane z serwera.
Wszystko to jest możliwe dzięki robotom usługowym, czyli skryptom sterowanym zdarzeniami (napisanym w JavaScript), które mają dostęp do zdarzeń w całej domenie, w tym do pobierania danych z sieci. Dzięki nim, możemy buforować wszystkie statyczne zasoby, co może drastycznie zmniejszyć żądania sieciowe i znacznie poprawić wydajność.
Powłoka aplikacji
Powłoka aplikacji to minimum HTML, CSS i JavaScript wymagane do zasilania interfejsu użytkownika. Natywna aplikacja mobilna zawiera powłokę aplikacji jako część jej dystrybucji, podczas gdy strony internetowe zazwyczaj żądają jej przez sieć. Progresywne aplikacje internetowe wypełniają tę lukę, umieszczając zasoby i aktywa powłoki aplikacji w pamięci podręcznej przeglądarki. W naszej aplikacji Sky High możemy zobaczyć, że powłoka aplikacji składa się z górnego paska nagłówka, czcionek i wszystkich CSS wymaganych do ich eleganckiego renderowania.
Aby rozpocząć pracę z workerami usług, musimy najpierw utworzyć plik JavaScript naszego service worker’a, sw.js, umieszczony w katalogu głównym.
sw.js
// Use a cacheName for cache versioningvar cacheName = 'v1:static';// During the installation phase, you'll usually want to cache static assets.self.addEventListener('install', function(e) { // Once the service worker is installed, go ahead and fetch the resources to make this work offline. e.waitUntil( caches.open(cacheName).then(function(cache) { return cache.addAll().then(function() { self.skipWaiting(); }); }) );});// when the browser fetches a URL…self.addEventListener('fetch', function(event) { // … either respond with the cached object or go ahead and fetch the actual URL event.respondWith( caches.match(event.request).then(function(response) { if (response) { // retrieve from cache return response; } // fetch as normal return fetch(event.request); }) );});Przyjrzyjrzyjrzyjmy się bliżej naszemu service worker’owi. Po pierwsze, ustawiamy zmienną cacheName. Jest ona używana do określenia, czy jakiekolwiek zmiany zostały wprowadzone do naszych zbuforowanych zasobów. Dla tego przykładu, będziemy używać statycznej nazwy, co oznacza, że nasze aktywa nie będą się zmieniać ani wymagać aktualizacji.
self.addEventListener('install', function(e) { // declare which assets to cache}Zdarzenie install odpala się podczas fazy instalacji pracownika serwisowego i odpali się tylko raz, jeśli pracownik serwisowy jest już zainstalowany. Dlatego odświeżenie strony nie spowoduje ponownego uruchomienia fazy instalacji. Podczas fazy instalacji, jesteśmy w stanie zadeklarować, które zasoby będą buforowane. W naszym przykładzie powyżej, buforujemy jeden plik CSS, dwa pliki JavaScript, nasz plik czcionek, nasz offline’owy szablon HTML oraz, oczywiście, korzeń aplikacji. self.skipWaiting() wymusza uaktywnienie oczekującego service worker’a.
Do tej pory zadeklarowaliśmy naszego service worker’a, ale zanim zobaczymy, że zacznie on działać, musimy się do niego odwołać w naszym JavaScripcie. W naszej aplikacji, zarejestrujemy go w main.js
// Register the service worker if available.if ('serviceWorker' in navigator) { navigator.serviceWorker.register('./sw.js').then(function(reg) { console.log('Successfully registered service worker', reg); }).catch(function(err) { console.warn('Error whilst registering service worker', err); });}window.addEventListener('online', function(e) { // Resync data with server. console.log("You are online"); Page.hideOfflineWarning(); Arrivals.loadData();}, false);window.addEventListener('offline', function(e) { // Queue up events for server. console.log("You are offline"); Page.showOfflineWarning();}, false);// Check if the user is connected.if (navigator.onLine) { Arrivals.loadData();} else { // Show offline message Page.showOfflineWarning();}// Set Knockout view model bindings.ko.applyBindings(Page.vm);Dołączyliśmy także dwa nasłuchiwacze zdarzeń, które sprawdzają, czy stan sesji zmienił się z online na offline lub odwrotnie. Opiekunowie zdarzeń wywołują następnie różne funkcje, aby pobrać dane przez Arrivals.loadData() i włączyć lub wyłączyć wiadomość offline przez Page.showOfflineWarning i Page.hideOfflineWarning, odpowiednio. Nasza aplikacja sprawdza również, czy użytkownik jest aktualnie online, używając navigator.onLine, i albo pobiera dane, albo odpowiednio pokazuje ostrzeżenie offline. A w ostatniej linijce main.js, aplikujemy wiązania Knockout do naszego View Model Page.vm.
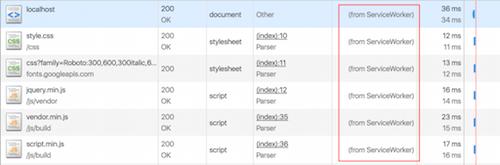
Jeśli załadujemy naszą aplikację po raz pierwszy (za pomocą Chrome Developer Tools), nie zobaczymy nic nowego. Jednak po ponownym załadowaniu zobaczymy, że z service worker’a zostało pobranych kilka zasobów sieciowych. Tak wygląda powłoka naszej aplikacji.

Test offline
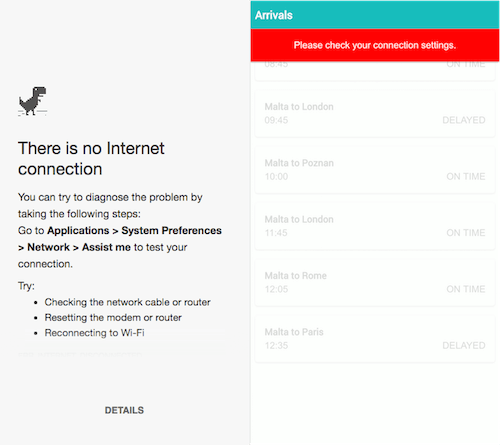
Uruchomienie aplikacji bez połączenia z internetem (zakładając, że użytkownik był już na stronie) spowoduje po prostu wyświetlenie powłoki aplikacji i ostrzeżenia o offline – jest to usprawnienie w stosunku do Chrome’owskiego t-rexa. Gdy użytkownik nawiąże połączenie z siecią, wyłączamy ostrzeżenie i pobieramy najnowsze dane.

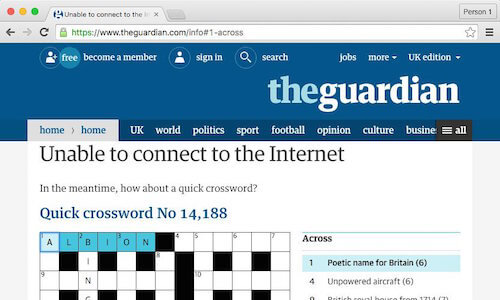
The Guardian stosuje szczególnie ciekawe podejście, gdy użytkownicy offline wchodzą na jego stronę, udostępniając krzyżówkę:

Push Notifications
Powiadomienia push pozwalają użytkownikom zdecydować się na otrzymywanie w odpowiednim czasie aktualizacji od zaufanych aplikacji, pomagając im w ten sposób ponownie zaangażować się w korzystanie z aplikacji. Powiadomienia Push w sieci pozwalają na kontakt z odbiorcami nawet po zamknięciu przeglądarki.

Powiadomienia Push API są obsługiwane w Chrome, Operze i przeglądarce Samsunga i są w trakcie rozwoju w Firefox i Microsoft Edge. Niestety, nic nie wskazuje na to, że funkcja ta zostanie zaimplementowana w Safari.
Wydajność
Jednym z najłatwiejszych zwycięstw z pracownikami serwisu jest to, że możemy poprawić wydajność przy niewielkim lub zerowym wysiłku. Porównując naszą witrynę z tą sprzed implementacji service workers, przedtem pobieraliśmy ponad 200 KB przy ładowaniu strony; teraz zostało to zredukowane do 13 KB. W zwykłej sieci 3G, ładowanie strony trwałoby 3,5 sekundy; teraz zajmuje to 500 milisekund.
Ta poprawa wydajności jest drastyczna, ponieważ sama aplikacja jest bardzo mała i ma ograniczoną funkcjonalność. Niemniej jednak, dzięki właściwemu wykorzystaniu buforowania, można znacznie poprawić wydajność i postrzeganie wydajności, szczególnie dla użytkowników w miejscach o słabej łączności.
Lighthouse
Zespół Google Chrome stworzył narzędzie do testowania progresywnych aplikacji webowych. Lighthouse działa w Node.js lub jako wtyczka Chrome i można je znaleźć również na GitHubie.
Aby uruchomić test Lighthouse, Twoja strona musi być dostępna online, co oznacza, że nie możesz testować na localhost.
Aby rozpocząć, pobierz pakiet npm:
npm install -g GoogleChrome/lighthousePo zainstalowaniu go, uruchom Chrome (od wersji 52):
npm explore -g lighthouse -- npm run chromelighthouse https://incredibleweb.github.io/pwa-tutorial/Wyjście z uruchomienia Lighthouse będzie widoczne w wierszu poleceń i oceni Twoją stronę zgodnie z funkcjami i właściwościami progresywnej aplikacji webowej, które zaimplementowałeś – na przykład, czy używasz pliku manifest.json lub czy Twoja strona jest dostępna w trybie offline.
Podsumowanie
Ten artykuł jest jedynie przystawką do progresywnych aplikacji webowych. Moglibyśmy zrobić o wiele więcej, aby stworzyć doświadczenie przypominające aplikację, którego szukają użytkownicy, czy to poprzez obsługę powiadomień push za pomocą Push API, ponowne angażowanie aplikacji, czy też użycie IndexedDB i synchronizacji w tle w celu poprawy doświadczenia offline.
Wsparcie dla przeglądarek sieciowych
To wciąż wczesny okres dla progresywnych aplikacji sieciowych, a wsparcie dla przeglądarek sieciowych jest wciąż ograniczone, szczególnie w Safari i Edge. Jednak Microsoft otwarcie wspiera progresywne aplikacje webowe i powinien wdrożyć więcej funkcji do końca roku.
- Pracownicy serwisowi i Cache API. Obsługiwane w Chrome, Firefox, Opera i przeglądarce Samsunga. W trakcie rozwoju w Microsoft Edge, spodziewane udostępnienie do końca 2016 roku. Rozważane dla Safari.
- Dodaj do ekranu głównego. Obsługiwane w Chrome, Firefox, Opera, Android Browser i przeglądarce Samsunga. Microsoft wydaje się wskazywać, że progresywne aplikacje internetowe będą dostępne jako listy sklepowe. Brak planów dla Safari, jak na razie.
- Push API. Najczęściej obsługiwane w Chrome, Firefox, Opera i przeglądarce Samsunga. W trakcie rozwoju w Microsoft Edge. Brak planów dla Safari na razie.
Jeśli więcej deweloperów skorzysta z funkcji oferowanych przez progresywne aplikacje internetowe – które są stosunkowo łatwe do wdrożenia i zapewniają natychmiastowe nagrody – to użytkownicy będą preferować konsumowanie tych aplikacji internetowych w obsługiwanych przeglądarkach, miejmy nadzieję, że przekonają innych producentów przeglądarek do dostosowania.