Comment utiliser Photoshop : Le tutoriel Photoshop à mettre dans les signets pour les débutants
Conseil de pro : Vous pouvez faire toutes sortes de choses cool avec les calques — et croyez-le ou non, faire des GIF animés en fait partie. Consultez notre tutoriel étape par étape ici.
Pour en savoir plus sur l’ajout, la suppression et la duplication de calques dans Photoshop, consultez ce tutoriel vidéo.
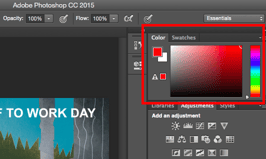
L’outil Couleurs & Swatches
Ce qu’il fait : L’outil Couleurs et Swatches vous permet d’utiliser, de modifier, de copier et d’enregistrer des couleurs personnalisées pour votre contenu. Bien que cela puisse sembler être un élément assez explicite, il possède en fait des fonctionnalités puissantes qui garderont votre contenu visuel vivant et unifieront vos schémas de couleurs.
Où il se trouve : Il possède son propre module dans le coin supérieur droit de votre écran Photoshop, par défaut.

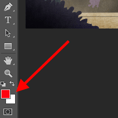
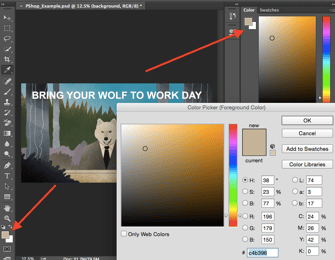
Un autre endroit où trouver l’outil Couleur est en bas de la barre d’outils à gauche, indiqué par deux boîtes superposées :

Pour créer votre propre couleur personnalisée:
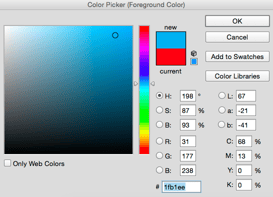
Ouvrir le sélecteur de couleurs en double-cliquant sur la boîte supérieure soit dans le module Couleur, soit dans ce menu à gauche.
De là, vous verrez un spectre vertical de couleurs avec un curseur dessus, que vous pouvez ajuster pour créer votre propre couleur personnalisée. Alternativement, si vous avez déjà une couleur spécifique dont vous connaissez la valeur hexagonale (c’est-à-dire #1fb1ee), alors entrez-la dans la case appropriée pour trouver cette couleur automatiquement. Vous pouvez également sélectionner votre nuancier de couleurs en fonction des valeurs RVB ou CMJN.

Toutes les couleurs que vous créez peuvent être ajoutées à vos « Nuanciers » si vous cliquez sur « Ajouter aux nuanciers ».
Conseil de pro : Prenez les couleurs de votre entreprise et enregistrez-les en tant que » Swatches » afin de pouvoir les référencer et les réutiliser chaque fois que vous concevez votre contenu visuel.
Polices personnalisées & L’outil Texte
Ce qu’il fait : L’outil Texte vous permet d’ajouter des polices personnalisées à votre base de données, et il vous donne accès à des paramètres de police avancés qui donnent à votre texte un style sérieux.
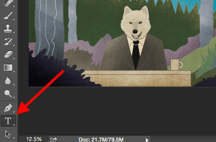
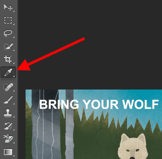
Où il se trouve : La barre d’outils sur votre gauche, près du bas.

Une fois que vous aurez cliqué sur l’icône de l’outil Texte, tous les paramètres et les options de police s’afficheront en haut de votre écran. Ces paramètres vous permettent de modifier la police, la taille de la police et l’espacement entre les caractères, la hauteur, la largeur, la couleur et le style. Assurez-vous de sélectionner le calque de votre texte souhaité pour le modifier.

Pour ajouter du texte à votre graphique:
L’outil texte fonctionne comme tout autre outil texte que vous avez utilisé. Cliquez sur l’icône » T » dans la barre latérale gauche, faites glisser la zone de texte sur une zone particulière où vous voulez que le texte apparaisse, et vous êtes prêt à partir.
Chaque fois que vous créez une zone de texte, Photoshop génère un calque pour celle-ci. Vous pouvez choisir la couleur, la taille, le trait, le style de police et une variété d’autres options pour changer les choses.

Conseil de pro : Si Photoshop propose une grande variété de polices, vous pouvez également installer vos propres polices. Lisez cet article de blog pour obtenir une liste de 35 magnifiques polices que vous pouvez télécharger gratuitement, puis lisez cet article pour apprendre à installer vos nouvelles polices dans Photoshop afin de pouvoir les utiliser.
Pour en savoir plus sur les polices et l’outil Texte, consultez ce tutoriel vidéo.
Les brosses personnalisées & L’outil Brosse
Ce qu’il fait : Comme pour les polices, vous pouvez ajouter vos propres pointes de brosse personnalisées, libres de droits. Avec les paramètres du pinceau, vous pouvez modifier la taille, la forme et la transparence de vos coups de pinceau pour obtenir un certain nombre d’effets visuels différents.
Les pinceaux sont un excellent moyen d’ajouter quelques accents visuels à votre contenu. Photoshop vous fait démarrer avec une belle sélection d’astuces de pinceau que vous pouvez utiliser pour nettoyer vos graphiques et créer quelques effets visuels de base.
Où ça se trouve : La barre d’outils à gauche.

Une fois que vous aurez cliqué sur l’icône de l’outil Pinceau, tous les paramètres et les options de pinceau apparaîtront en haut de votre écran. Ces paramètres vous permettent de modifier la taille du pinceau, son opacité, son débit, et ainsi de suite. Vous trouverez une variété d’astuces de pinceau préinstallées, ainsi que toutes les astuces de pinceau personnalisées que vous installez dans Photoshop. (Vous pouvez trouver des pinceaux libres de droits sur www.brusheezy.com si vous voulez être vraiment créatif.)

Pour utiliser l’outil pinceau :
L’outil pinceau est parfait pour ajouter des accents de design à votre contenu. Lorsque vous utilisez l’outil pinceau, je suggère toujours d’ajouter un nouveau calque avec lequel travailler pour ne pas peindre sur vos autres éléments. Vous pouvez choisir des couleurs dans votre bibliothèque de swatches, ou utiliser une couleur personnalisée.
Changer les paramètres de la brosse peut donner à votre brosse un look et un style radicalement différents. N’ayez pas peur de jouer un peu avec toutes vos brosses personnalisées.
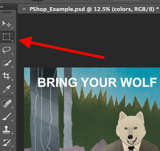
L’outil de sélection
Ce que c’est : Lorsqu’il est utilisé correctement, cet outil vous permet de sélectionner des éléments individuels, des graphiques entiers et détermine ce qui est copié, coupé et collé dans vos graphiques.
Où il se trouve : La barre d’outils à gauche.

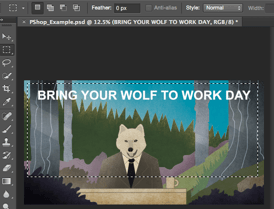
L’outil Sélectionner est connu comme l’un des outils les plus basiques, mais aussi les plus frustrants à utiliser dans Photoshop. La première chose que vous devez savoir est qu’il ne fonctionnera que si un calque est en surbrillance. Ainsi, si je veux couper ou copier un morceau du calque 4, ce dernier doit être en surbrillance dans la barre d’outils de mon calque. Les zones en surbrillance sont indiquées par une ligne pointillée clignotante.

Une fois que vous vous souvenez de faire attention au calque avec lequel vous travaillez, l’outil Sélectionner devient beaucoup plus facile à utiliser.
D’abord, mettez en surbrillance la zone de votre choix. Ensuite, il suffit de faire un clic droit et de décider ce que vous souhaitez faire à partir du menu déroulant. Par exemple, vous pouvez découper les objets d’un calque actuel et créer un calque de votre choix.

Comment sélectionner une image à insérer dans votre graphique:
Ouvrez l’image que vous souhaitez utiliser dans Photoshop, et utilisez l’outil de sélection pour déterminer la partie de l’image que vous souhaitez copier. Une fois que vous avez sélectionné la zone de l’image, copiez simplement la zone.
Puis, ouvrez l’onglet de votre projet actuel et collez-le en tant que nouveau calque. Mettez en surbrillance le calque du ou des objets que vous souhaitez sélectionner. Vous pouvez déplacer plusieurs objets à la fois en mettant en surbrillance plusieurs calques.
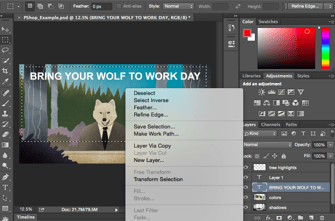
Puis, faites un clic droit sur votre sélection, et vous avez alors quelques options, notamment :
A) Choisir « Calque via la copie » pour copier le ou les objets de ce calque et créer un calque à part entière.
Conseil de pro : Pour sélectionner l’ensemble de votre graphique et inclure tous les calques, mettez en surbrillance tous les calques, puis utilisez l’outil Sélectionner. Une fois que vous avez déterminé la zone à copier, utilisez la barre de menu en haut et cliquez sur » Édition » > » Copier fusionné « . Cela copiera l’ensemble du graphique pour que vous puissiez le coller comme son propre calque.
B) Choisir « Transformation libre » pour mettre à l’échelle, faire pivoter, déplacer et retourner vos sélections. (Reportez-vous à l’outil Déplacement dans la section suivante de ce post si vous avez besoin de plus d’aide à ce sujet.)
Conseil de pro : Une astuce vraiment astucieuse que vous pouvez faire avec « Free Transform » est de superposer des captures d’écran d’un PDF pour créer une image d’apparence 3D, comme celle ci-dessous pour notre ebook Pinterest d’introduction. Vous trouverez un aperçu visuel des étapes ci-dessous, mais lisez cet article de blog pour le tutoriel étape par étape.

Pour en savoir plus sur tous les outils de sélection disponibles dans Photoshop, consultez ce tutoriel vidéo.
L’outil Déplacement
Ce qu’il fait : C’est un outil assez basique qui vous permet de déplacer des éléments individuels de votre graphique.
L’outil Déplacement fonctionne sur les calques individuels, et sur le graphique dans son ensemble — si (vous vous souvenez comment faire ?) vous mettez en surbrillance tous vos calques. Il est très pratique lorsque vous essayez de repositionner des images, du texte et d’autres éléments de conception.
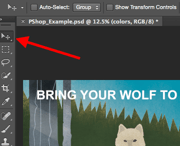
Où il se trouve : La barre d’outils de gauche, en haut.

Pour utiliser l’outil Déplacer :
Cliquez sur l’icône Déplacer dans la barre de menu de gauche et faites simplement glisser le ou les objets que vous souhaitez déplacer. Pour déplacer tous les objets d’une couche, il suffit de mettre en surbrillance la couche et d’utiliser l’outil Déplacer. Vous pouvez également cliquer avec le bouton droit de la souris sur l’objet pour obtenir des options supplémentaires.
Pour mettre à l’échelle, faire pivoter, déplacer et inverser les choses :
L’outil Free Transform vous permet de mettre à l’échelle, de faire pivoter, de déplacer et d’inverser tout élément dans le ou les calques que vous sélectionnez. Utilisez le raccourci CTRL + T ou Commande + T (pour les Macs) pour lancer Transformer librement, et consultez les options qui s’affichent en haut de votre écran. Maintenez la touche MAJ pendant la transformation pour conserver les proportions de vos éléments.

L’outil Zoom
Ce qu’il fait : L’outil Zoom vous permet de zoomer de près sur certaines zones d’une image, et de dézoomer pour avoir une vue plus aérienne de ce qui se passe.
Où il se trouve : Dans la barre de menu supérieure, choisissez Affichage > Zoom avant ou Affichage > Zoom arrière.

Pour utiliser l’outil de zoom :
Sélectionnez les options de zoom dans le menu « Affichage » (comme indiqué ci-dessus). Pour utiliser le raccourci clavier, maintenez ALT (PC) ou Command (Mac) et appuyez sur + pour effectuer un zoom avant, et ALT (PC) ou Command (Mac) et appuyez sur – pour effectuer un zoom arrière.
La gomme
Ce qu’elle fait : la gomme de base fonctionne beaucoup comme l’outil pinceau. Vous pouvez modifier la taille et la dureté de la pointe de la gomme pour obtenir une variété d’effets, comme les mélanges et les fondus. La Gomme d’arrière-plan utilise les différences de couleur pour vous aider à effacer les zones d’arrière-plan indésirables de vos images.
La gomme est l’un des outils les plus utiles de Photoshop. Oui, je comprends qu’il ne s’agit techniquement que d’une gomme, mais vous n’avez jamais utilisé une gomme comme celle-ci.
L’endroit où elle se trouve : La barre d’outils à gauche.

Pour utiliser la gomme de base :
Une fois que vous aurez cliqué sur l’icône de la gomme, tous les paramètres apparaîtront en haut de votre écran. Ces paramètres vous permettent de modifier la taille de la gomme, sa dureté et d’autres aspects de l’outil.
Comme la plupart des outils dans Photoshop, la gomme ne fonctionne que sur un calque spécifiquement sélectionné. Assurez-vous d’avoir sélectionné le calque voulu avant de commencer à effacer.

Pour utiliser la gomme d’arrière-plan :
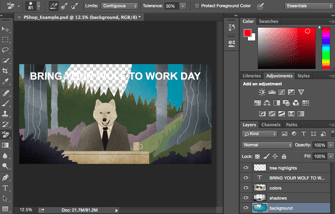
Cet outil est une merveille de gain de temps. Vous pouvez voir avec quelle facilité il élimine les couleurs d’arrière-plan des images. C’est particulièrement utile si vous avez besoin d’un objet avec un arrière-plan transparent.
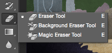
Pour utiliser la Gomme d’arrière-plan, cliquez et maintenez l’icône de la gomme jusqu’à ce que le menu déroulant apparaisse. Choisissez « Gomme d’arrière-plan. »

Vous êtes maintenant prêt à faire un effacement sérieux. Réglez la taille de la Gomme d’arrière-plan, et cliquez simplement sur la couleur que vous souhaitez supprimer du calque sélectionné. N’oubliez pas de sélectionner le calque sur lequel vous voulez effacer.

Conseil de pro : N’ayez pas peur d’utiliser une pointe de gomme surdimensionnée pour la Gomme d’arrière-plan. Comme elle fonctionne en supprimant des couleurs particulières de l’image, elle n’effacera pas les couleurs qui ne sont pas sélectionnées.
Pour en savoir plus sur la façon de supprimer l’arrière-plan d’une photo dans Photoshop ou PowerPoint, consultez ce tutoriel étape par étape.
L’outil Recadrage
Ce qu’il fait : L’outil Recadrage vous permet de recadrer une image. Il fonctionne comme tous les outils de recadrage que vous avez déjà rencontrés : Il suffit de choisir votre zone et de la recadrer.
Je sais qu’il s’agit d’un outil de base, mais vous vous retrouverez à l’utiliser aussi souvent que n’importe quel autre outil de Photoshop, surtout lorsque vous avez terminé votre graphique et que vous avez besoin de nettoyer une partie de l’espace libre autour des bords.
Où il se trouve : La barre d’outils à gauche.

Pour utiliser l’outil Recadrage :
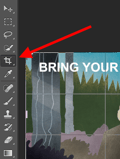
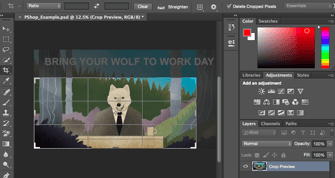
Sélectionnez l’icône indiquée dans la capture d’écran dans la barre de menu latérale, et faites glisser la boîte sur la zone que vous souhaitez recadrer. Pour ajuster la boîte de recadrage, il suffit de cliquer et de faire glisser les petites boîtes d’ancrage sur les côtés et les coins de la boîte de recadrage.

Conseil de pro : vous pouvez rendre la taille de votre toile plus grande qu’elle ne doit l’être afin de vous donner plus de place pour déplacer vos éléments de conception, et la recadrer à la bonne taille par la suite.
Lisez cet article de blog pour apprendre à recadrer les images dans Photoshop à un ratio spécifique. Si vous voulez apprendre des astuces de recadrage — comme la façon de faire pivoter une image à l’aide de l’outil Recadrage –, consultez cet article de Digital Photography School.
L’outil Remplissage
Ce qu’il fait : L’outil Remplissage, anciennement l’outil Seau de peinture, remplit toute zone solide avec la couleur de votre choix. Il est idéal pour les arrière-plans solides ou pour colorer de grandes zones. Il peut également être utilisé pour appliquer des motifs à vos images. L’outil Gradient au sein de l’outil Remplissage vous permet de créer un bel effet de fond estompé de la couleur de votre choix.
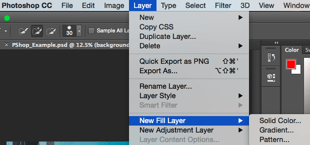
Où il se trouve : Dans la barre de menu supérieure, choisissez Calque > Nouveau calque de remplissage. De là, vous avez la possibilité de choisir » Couleur solide « , » Dégradé » ou » Motif « .

Pour remplir une zone solide avec une couleur :
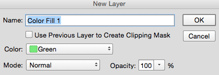
D’abord, sélectionnez le calque que vous souhaitez remplir avec une couleur solide. Ensuite, dans la barre de menu supérieure, choisissez Calque > Nouveau calque de remplissage > Couleur solide…. À partir de là, une fenêtre » Nouveau calque » s’affiche et vous invite à nommer le nouveau calque de remplissage de couleur. Ne vous inquiétez pas de choisir la couleur que vous voulez à ce moment précis — il suffit de nommer le calque et d’appuyer sur « OK ».

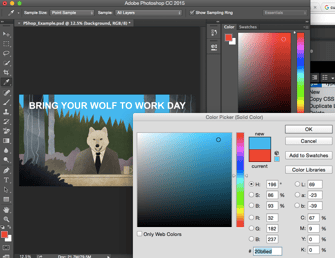
Puis, la fenêtre du sélecteur de couleurs s’affichera. Ici, vous pouvez choisir la couleur solide que vous souhaitez remplir. Puisque j’avais sélectionné mon calque de fond à remplir (c’est-à-dire la couleur du ciel dans mon graphique), la couleur que je sélectionne dans le sélecteur de couleurs dicte la couleur du ciel :

Pour appliquer des motifs à vos images:
Ces motifs peuvent être créés manuellement si vous avez le temps et la patience, ou vous pouvez trouver une variété de motifs libres de droits disponibles au téléchargement par une recherche Google de base.
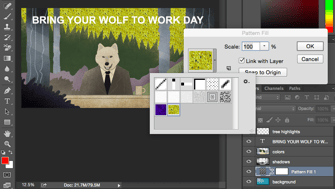
Pour appliquer un motif, sélectionnez d’abord le calque que vous souhaitez remplir avec un motif. Ensuite, dans la barre de menu supérieure, choisissez Calque > Nouveau calque de remplissage > Motif…. À partir de là, une fenêtre » Nouveau calque » s’affiche et vous invite à nommer le nouveau calque de remplissage de couleur. Ne vous inquiétez pas de choisir la couleur que vous voulez à ce moment-là — il suffit de nommer le calque et d’appuyer sur » OK « .
Puis, vous verrez apparaître la fenêtre » Remplissage de motif « . À partir de là, vous pouvez choisir le motif et son échelle. Comme j’avais sélectionné mon calque d’arrière-plan à remplir (c’est-à-dire la couleur du ciel dans mon graphique), le motif que je sélectionne dans le Remplissage de motif modifie le ciel :

Pour utiliser l’outil Dégradé:
Pour appliquer un dégradé, sélectionnez d’abord le calque que vous souhaitez remplir avec un motif. Ensuite, dans la barre de menu supérieure, choisissez Calque > Nouveau calque de remplissage > Dégradé…. À partir de là, une fenêtre » Nouveau calque » s’affiche et vous invite à nommer le nouveau calque de remplissage de couleur. Ne vous inquiétez pas de choisir la couleur que vous voulez à ce moment-là — il suffit de nommer le calque et d’appuyer sur » OK « .
Puis, une fenêtre » Remplissage dégradé » apparaîtra. Jouez avec ces options, notamment le style, l’angle et l’échelle. Pour choisir un dégradé différent de celui proposé par défaut, cliquez sur la flèche à droite du dégradé par défaut pour ouvrir l’éditeur de dégradés, illustré ci-dessous :

La pipette
Ce qu’elle fait : Ce petit outil pratique vous permet d’extraire et d’utiliser n’importe quelle couleur de n’importe quelle image dans Photoshop.
Où elle se trouve : La barre d’outils à gauche.

Pour utiliser l’outil Eyedropper :
Sélectionnez l’icône dans la barre latérale. Ensuite, localisez la couleur que vous souhaitez extraire, et cliquez simplement sur cette zone pour cloner la couleur.
Une fois que vous avez extrait la couleur, vous la verrez indiquée à la fois dans le module Couleur en haut à droite de votre écran, ainsi qu’en bas de la barre latérale gauche. Vous pouvez double-cliquer sur cette case de couleur pour faire apparaître le sélecteur de couleur avancé, où vous pouvez ensuite ajuster et enregistrer la couleur dans un échantillon pour une utilisation ultérieure.

Options de mélange
Ce qu’il fait : Les options de mélange comprennent un assez grand nombre de fonctionnalités pour améliorer l’apparence ou votre graphique. Par exemple, vous pouvez utiliser l’effet « Outer Glow » pour donner l’impression que les lettres brillent. Ou vous pouvez utiliser l’effet « Ombre portée » pour ajouter une ombre à vos lettres. Prenez le temps de jouer avec tous les effets de calque et découvrez ceux qui chatouillent votre imagination.
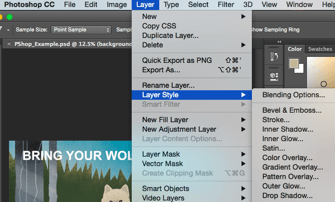
Où ça se trouve : Dans la barre de menu supérieure, choisissez Calque > Style de calque > Options de mélange…. Vous pouvez également double-cliquer sur n’importe quel calque pour faire apparaître les options de ce calque particulier.

Pour utiliser les options de mélange :
D’abord, sélectionnez le calque auquel vous voulez appliquer vos options de mélange et vos effets. Ensuite, ouvrez vos options de mélange et choisissez celle que vous souhaitez appliquer. Avec la variété d’options disponibles, vous pouvez obtenir un certain nombre de grands effets pour finaliser vos graphiques. Amusez-vous avec ces effets et expérimentez sur différents calques, images et textes. Voici un aperçu de ce qui est proposé :

Par exemple, dans l’image ci-dessous, j’ai sélectionné mon calque de texte et choisi « Bevel & Embosser. » Ça a l’air plutôt cool, non ?

Avant de vous envoyer sur votre chemin, il convient de noter que si vous travaillez avec un budget limité et un calendrier serré, vous pouvez vous économiser des tonnes de temps et d’argent en utilisant des photos de stock gratuites et libres de droits. Voici une liste de 17 des meilleurs sites de photos de stock gratuites que vous pouvez consulter.
En outre, Photoshop offre un certain nombre de raccourcis clavier vraiment utiles pour des choses comme le zoom avant et arrière, la modification de la taille du canevas, la création d’un nouveau calque, etc. Consultez cet article de blog pour une liste complète, y compris les raccourcis pour certains des outils mentionnés ci-dessus.
Maintenant, il ne serait pas réaliste de garantir que vous serez un wiz de Photoshop à ce stade – mais ce n’est pas ce que ce guide a conçu pour faire. Nous espérons vous avoir fourni la compréhension dont vous aurez besoin pour utiliser les puissants outils de Photoshop de manière opportune, efficace et sans arracher les cheveux, afin que vous puissiez élever votre jeu de contenu visuel, comme, aujourd’hui.
Happy Photoshopping!

