How to Use Photoshop:
プロからのアドバイス:レイヤーを使って様々なことができますが、信じられないかもしれませんが、アニメーションGIFの作成もその一つです。
Photoshop でのレイヤーの追加、削除、および複製についての詳細は、このビデオ チュートリアルをご覧ください。 これは非常にわかりやすい要素のように思えるかもしれませんが、実際には、ビジュアル コンテンツを鮮やかに保ち、配色を統一するための強力な機能を備えています。

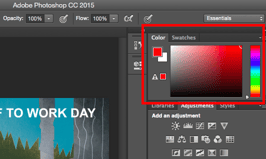
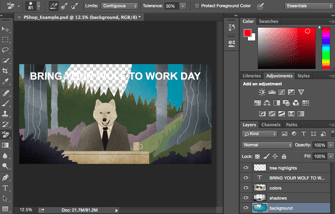
カラーツールのもう一つの場所は、左側のツールバーの下部にあり、2つの重なったボックスで示されています:
独自のカスタム カラーを作成するには:
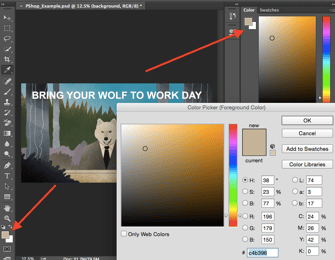
カラー モジュールまたは左のメニューで一番上のボックスをダブルクリックして、カラー ピッカーを開きます。
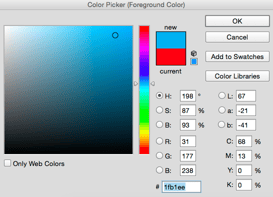
そこから、スライダー付きの垂直方向のカラー スペクトルが表示され、これを調整して独自のカスタム カラーを作成できます。 また、すでに特定の色があって、その色の16進数がわかっている場合は(例:#1fb1ee)、その値を適切なボックスに入力すると、その色が自動的に見つかります。

「スウォッチに追加」をクリックすると、作成したすべての色を「スウォッチ」に追加できます
プロのアドバイス。
カスタム フォント ツール
機能:「テキスト」ツールを使用すると、データベースにカスタム フォントを追加することができ、高度なフォント設定にアクセスしてテキストにスタイルを与えることができます。

テキスト ツール アイコンをクリックすると、すべての設定とフォント オプションが画面の上部に表示されます。 これらの設定では、フォント、フォントサイズ、文字間の間隔、高さ、幅、色、スタイルを変更できます。

グラフィックにテキストを追加するには:
テキストツールは、これまで使用してきた他のテキストツールと同様に動作します。
テキストボックスを作成するたびに、Photoshop はそのためのレイヤーを生成します。

プロのアドバイスです。 Photoshopにはさまざまなフォントが用意されていますが、独自のフォントをインストールすることもできます。 このブログ記事では、無料でダウンロードできる35種類の美しいフォントのリストを紹介しています。また、この記事では、新しいフォントをPhotoshopにインストールして使用する方法を紹介しています。
フォントやテキストツールについて詳しく知りたい方は、こちらのビデオチュートリアルをご覧ください。
カスタムブラシ & ブラシツール
機能:フォントと同様に、ロイヤリティー フリーのカスタム ブラシ チップを追加できます。 ブラシの設定により、ブラシ ストロークのサイズ、形状、および透明度を変更して、さまざまな視覚効果を得ることができます。
ブラシは、コンテンツに視覚的なアクセントを加えるための素晴らしい方法です。
ブラシは、コンテンツに視覚的なアクセントを加えるための素晴らしい方法です。Photoshopには、グラフィックをきれいにしたり、基本的な視覚効果を生み出すために使用できるブラシのヒントが用意されています。

ブラシツールのアイコンをクリックすると、すべての設定とブラシのオプションが画面の上部に表示されます。 これらの設定では、ブラシのサイズ、不透明度、フローなどを変更できます。 ブラシツールには、あらかじめインストールされているさまざまなブラシチップと、あなたがPhotoshopにインストールしたカスタムブラシチップがあります。 (本当にクリエイティブにしたい場合は、www.brusheezy.com でロイヤリティ フリーのブラシを見つけることができます。)

ブラシ ツールを使用するには:
ブラシ ツールは、コンテンツの内容にデザイン上のアクセントを加えるのに最適です。 ブラシツールを使用する際は、他の要素を塗り潰してしまわないように、作業するための新しいレイヤーを追加することを常にお勧めします。 色はライブラリの見本から選ぶことも、カスタムカラーを使用することもできます。
ブラシの設定を変更することで、ブラシの外観やスタイルをがらりと変えることができます。
選択ツール
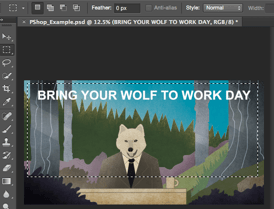
内容: このツールを正しく使用すると、個々の要素やグラフィック全体を選択したり、グラフィックにコピー、カット、ペーストされる内容を決定したりすることができます。

選択ツールは、Photoshopで最も基本的でありながら、使いこなすのに苦労するツールとして知られています。 まず知っておくべきことは、レイヤーがハイライトされている場合にのみ機能するということです。 つまり、レイヤー4の一部を切り取ったりコピーしたりするには、レイヤーのツールバーでレイヤー4がハイライトされていなければなりません。

どのレイヤーで作業しているかを意識すると、選択ツールがより使いやすくなります。
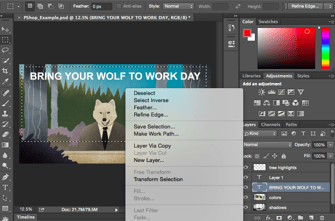
まず、選択したい部分をハイライトし、右クリックして表示されるメニューから、やりたいことを決めます。

グラフィックに挿入する画像の選択方法:
Photoshopで使用したい画像を開き、選択ツールを使用してコピーしたい画像の範囲を決定します。
次に、現在のプロジェクトのタブを開き、新規レイヤーとして貼り付けます。 選択したいオブジェクトのレイヤーをハイライトします。
続いて、選択範囲を右クリックすると、次のようなオプションがあります:
A) 「コピーによるレイヤー」を選択すると、このレイヤーからオブジェクトがコピーされ、独自のレイヤーが作成されます
プロヒント。 グラフィック全体を選択し、すべてのレイヤーを含めるには、すべてのレイヤーをハイライトしてから「選択」ツールを使用します。 コピーする範囲を決定したら、上部のメニューバーから「編集」>「統合されたコピー」をクリックします。
B) 「自由変形」を選択して、選択部分の拡大縮小、回転、移動、反転を行います。 (詳しくは、この記事の次のセクションにある「移動」ツールを参照してください。)
プロのヒント。 自由変形」では、PDFのスクリーンショットを重ね合わせて3Dのような画像を作ることができます。

Photoshop で使用できるすべての選択ツールについては、こちらのビデオ チュートリアルをご覧ください。
移動ツール
機能:グラフィックの個々の要素を移動させることができる、非常に基本的なツールです。
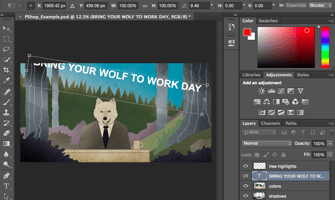
移動ツールは、個々のレイヤー、およびグラフィック全体で動作します。 画像やテキスト、その他のデザイン要素を再配置する際に便利です。
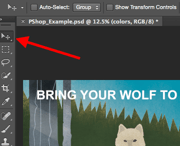
どこにありますか。

移動ツールを使用するには:
左側のメニューバーにある「移動」アイコンをクリックし、移動したいオブジェクトをドラッグします。 1つのレイヤー内のすべてのオブジェクトを移動するには、そのレイヤーをハイライトして移動ツールを使用します。
オブジェクトを拡大縮小、回転、移動、反転させるには
自由変形ツールを使用すると、選択したレイヤー内の任意の要素を拡大縮小、回転、移動、反転させることができます。 ショートカットの CTRL + T または Command + T (Mac の場合) を使用して自由変形を開始し、画面の上部に表示されるオプションを確認します。

ズーム ツール
機能:ズーム ツールを使用すると、画像の特定の領域にズームインしたり、状況を把握するためにズームアウトしたりすることができます。

ズームツールを使用するには:
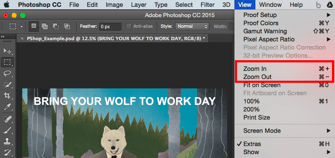
「表示」メニューからズームオプションを選択します(上図参照)。 キーボード ショートカットを使用するには、ALT (PC) または Command (Mac) を押しながら + を押すとズームインし、ALT (PC) または Command (Mac) を押しながら – を押すとズームアウトします。
消しゴム
機能: 基本的な消しゴムは、ブラシ ツールと同様に機能します。 消しゴムの先端の大きさや硬さを変えることで、ブレンドやフェードなどのさまざまな効果を得ることができます。
「背景消しゴム」は、色の違いを利用して、画像の中の不要な背景部分を消すことができます。 はい、技術的にはただの消しゴムであることは理解していますが、このような消しゴムを使ったことはないでしょう。
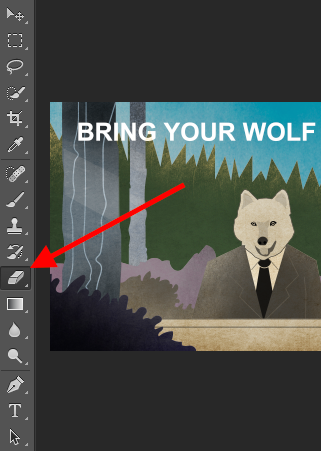
どこにあるかというと。

基本的な消しゴムの使い方:
消しゴムのアイコンをクリックすると、画面の上部にすべての設定がポップアップ表示されます。
Photoshop のほとんどのツールと同様に、消しゴムは特定の選択されたレイヤー上でのみ動作します。

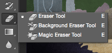
背景消しゴムを使用するには:
このツールは、時間を節約できる素晴らしいツールです。 画像から背景色を簡単に消してくれるのがわかります。
「背景の消しゴム」を使用するには、消しゴムのアイコンをクリックしたまま、スライドアウト メニューが表示されます。

これで本格的な消しゴム作業の準備が整いました。 背景消しゴムのサイズを調整し、選択したレイヤーから削除したい色をクリックするだけです。

プロのアドバイスです。 背景消しゴム」には、大きめの消しゴムチップを使うことを恐れないでください。
Photoshop または PowerPoint で写真の背景を削除する方法については、こちらのステップバイステップのチュートリアルをご覧ください。
切り取りツール
機能: 切り取りツールは、画像を切り取ることができます。 これまでに遭遇したどの切り抜きツールとも同様に機能します。
これは基本的なツールですが、Photoshop の他のツールと同じように頻繁に使用することになるでしょう。

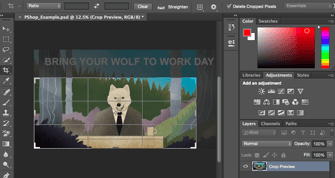
クロップツールの使い方:
サイドメニューバーからスクリーンショットに表示されているアイコンを選択し、クロップしたい領域の上にボックスをドラッグします。

プロヒント:キャンバスサイズを必要以上に大きくすることで、デザイン要素を動かすためのスペースを確保し、後から適切なサイズに切り詰めることができます。
このブログ記事を読んで、Photoshopで画像を特定の比率に切り抜く方法を学びましょう。
塗りつぶしツール
機能:塗りつぶしツールは、以前は「ペイント バケツ」ツールと呼ばれていたもので、任意のソリッド エリアを選択した色で埋めます。 このツールは、ベタ塗りの背景や広い範囲の着色に最適です。 また、画像にパターンを適用するのにも使えます。 また、「塗りつぶし」ツールの中にある「グラデーション」ツールを使えば、好きな色の背景をきれいに消すことができます。
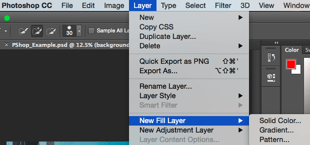
場所は? 上部のメニューバーから「レイヤー」 > 「新規塗りつぶしレイヤー」を選択します。

ベタ塗り部分を色で塗りつぶすには:
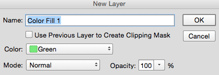
まず、ベタ塗りしたいレイヤーを選択します。 次に、上部のメニューバーから「レイヤー」 >> 「ソリッドカラー」…を選択します。 すると、「新規レイヤー」ウィンドウが表示され、新しい色の塗りつぶしレイヤーに名前を付けるよう促されます。 その場で好きな色を選択することにこだわらず、レイヤーに名前を付けて「OK」を押してください。

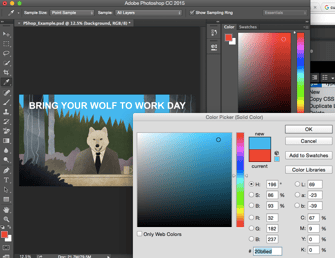
次に、「カラーピッカー」ウィンドウがポップアップします。 ここでは、塗りつぶしたいソリッドカラーを選択することができます。 ここでは、塗りつぶす背景レイヤーを選択したので (つまり、グラフィックの空の色)、カラー ピッカーで選択した色が空の色を決定します

画像にパターンを適用するには:
これらのパターンは、時間と根気があれば手動で作成することもできますし、基本的なGoogle検索でダウンロードできるさまざまなロイヤルティフリーのパターンを見つけることもできます。
パターンを適用するには、まずパターンで塗りつぶしたいレイヤーを選択します。 次に、上部のメニューバーから「レイヤー」 >> 「パターン」を選択します。 すると、「新規レイヤー」ウィンドウが表示され、新しいカラーフィルレイヤーの名前を入力するよう求められます。 その場で好きな色を選ぶことにこだわらず、レイヤーに名前を付けて「OK」を押してください。
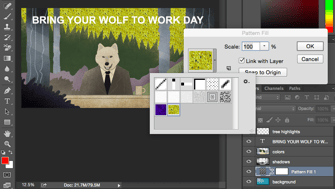
次に、「パターンフィル」ウィンドウがポップアップします。 ここでは、パターンとそのスケールを選択することができます。 塗りつぶす背景レイヤーを選択していたので (つまり、グラフィックの空の色)、「パターン塗りつぶし」で選択したパターンは空を変更します:

グラデーションツールを使用するには:
グラデーションを適用するには、まずパターンで塗りつぶしたいレイヤーを選択します。 次に、上部のメニューバーから「レイヤー」 >> 「グラデーション」…を選択します。 すると、「新規レイヤー」ウィンドウがポップアップし、新しいカラーフィルレイヤーの名前を入力するよう求められます。
次に、「グラデーション塗りつぶし」ウィンドウが表示されます。 ここでは、スタイル、角度、スケールなどのオプションを調整します。 デフォルトで提供されているものとは異なるグラデーションを選択するには、デフォルトのグラデーションの右側にある矢印をクリックして、次のようなグラデーション エディタを開きます:

スポイト
機能:Photoshopであらゆる画像から任意の色を抽出して使用することができる便利な小さなツールです。

スポイトツールを使用するには:
サイドバーからアイコンを選択します。
色を抽出したら、画面右上のカラーモジュールと左サイドバーの下部の両方に表示されます。 このカラーボックスをダブルクリックすると、高度なカラーピッカーが表示され、色を調整したり、スウォッチに保存したりして、今後の使用に役立てることができます。

ブレンド オプション
機能: ブレンド オプションには、グラフィックの外観を向上させるための多くの機能が含まれています。 たとえば、「アウターグロー」効果を使用して、文字が光っているように見せることができます。 また、「ドロップシャドウ」を使えば、文字に影をつけることもできます。
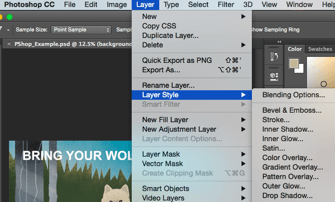
どこにあるのでしょうか。 上部のメニューバーから「レイヤー」 >> 「ブレンドオプション」…を選択します。

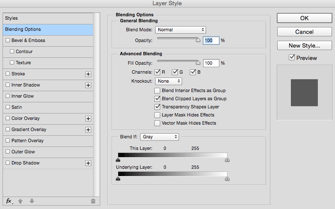
ブレンド オプションを使用するには
まず、ブレンド オプションや効果を適用したいレイヤーを選択します。 次に、ブレンド オプションを開いて、適用したいものを選択します。 様々なオプションが用意されているので、グラフィックを仕上げるための素晴らしい効果を数多く得ることができます。 いろいろなレイヤー、画像、テキストで試してみてください。

例えば、下の画像では、テキスト レイヤーを選択し、”Bevel & Emboss.” を選択しました。

お届けする前に、限られた予算とタイトなスケジュールで仕事をしている場合、無料のロイヤリティーフリーのストックフォトを使用することで、時間とお金を大幅に節約できることをお伝えしておきます。
また、Photoshopには、拡大・縮小、キャンバスサイズの変更、新規レイヤーの作成など、非常に便利なキーボードショートカットが多数用意されています。
さて、この時点でPhotoshopの達人になれると保証するのは現実的ではありませんが、それはこのガイドの目的ではありません。 私たちは、Photoshop の強力なツールをタイムリーかつ効率的に、そして髪を引っ張らない方法で使用するために必要な理解を提供し、今日のようにビジュアル コンテンツ ゲームを向上させることができることを願っています。
Happy Photoshopping!


。