View Source for Safari on iOS with Shortcuts – Modern Web Development with Chrome by Paul Kinlan
私はビューソースが大好きで、ほぼすべてのモバイルブラウザが殺そうとしている、ウェブの気の利いたスーパーパワーです。 なぜかはよくわかりませんが。 他の人がどのようにページを構成しているかを見ることができたからです。また、私がウェブ開発を始めた当時は、ウェブページをデバッグするほとんど唯一の方法でした。 これは素晴らしいデバイスですが、私がやりたいことを正確に行うことを制限する方法でロックされているように見えます…これは、iOS に組み込まれているショートカット アプリを見つけるまでのことでした。
ショートカットを使用すると、「ページを共有する」、「アプリを開く」、「WiFi に接続する」などのユーザーの特定のジェスチャーに対してアクションを実行する、小さなユーティリティ、プログラム、および自動化を構築できます。
「アプリ」への URL を共有できるようになったので、モバイル デバイスでは実際にはできない多くのことができるようになりました。
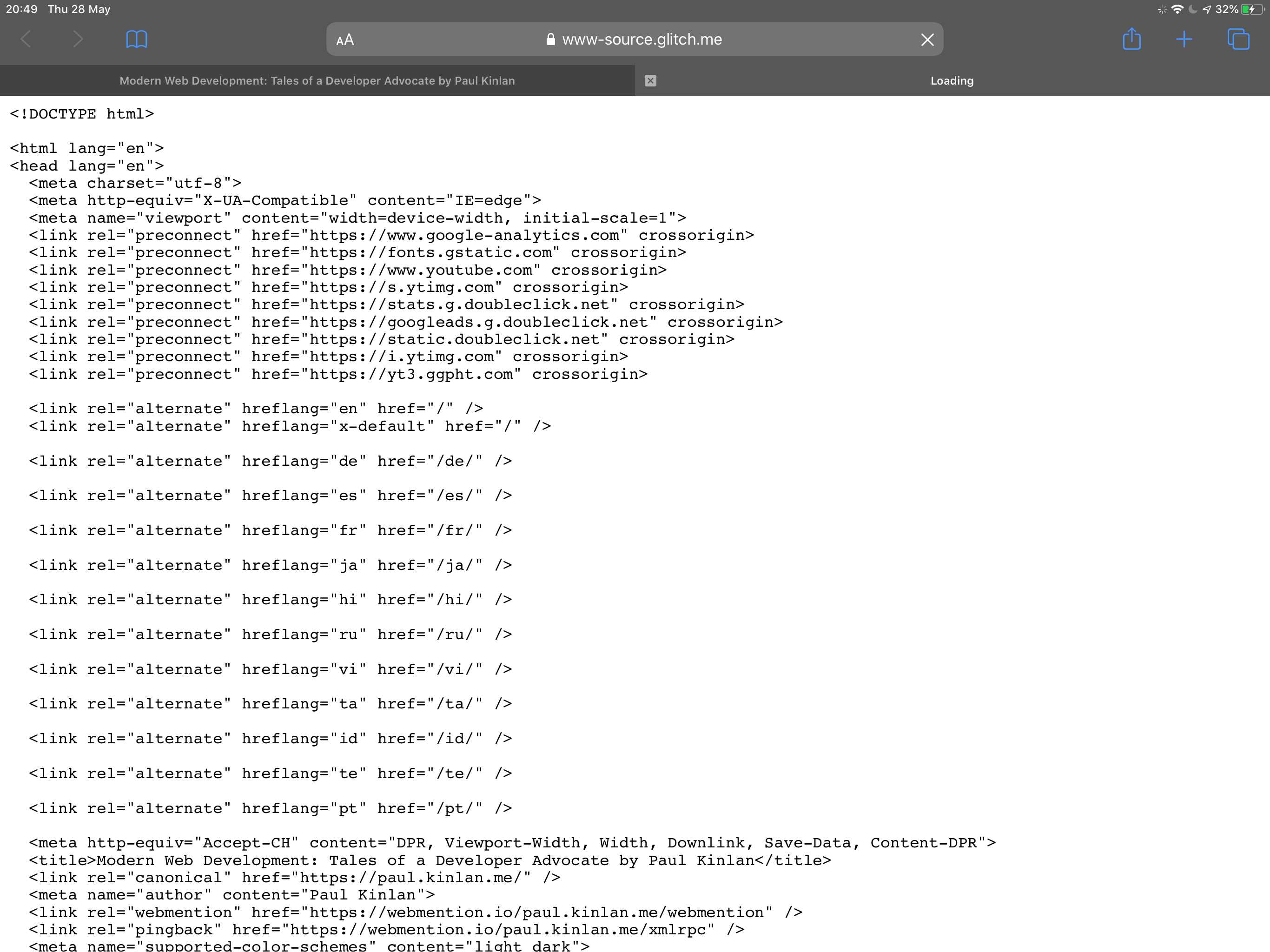
私はこの「ソースの表示」ショートカットを作成しました。これを使えば、Safari や Chrome からページを共有して、すぐにソースを表示することができます (私を信用していただければ)。
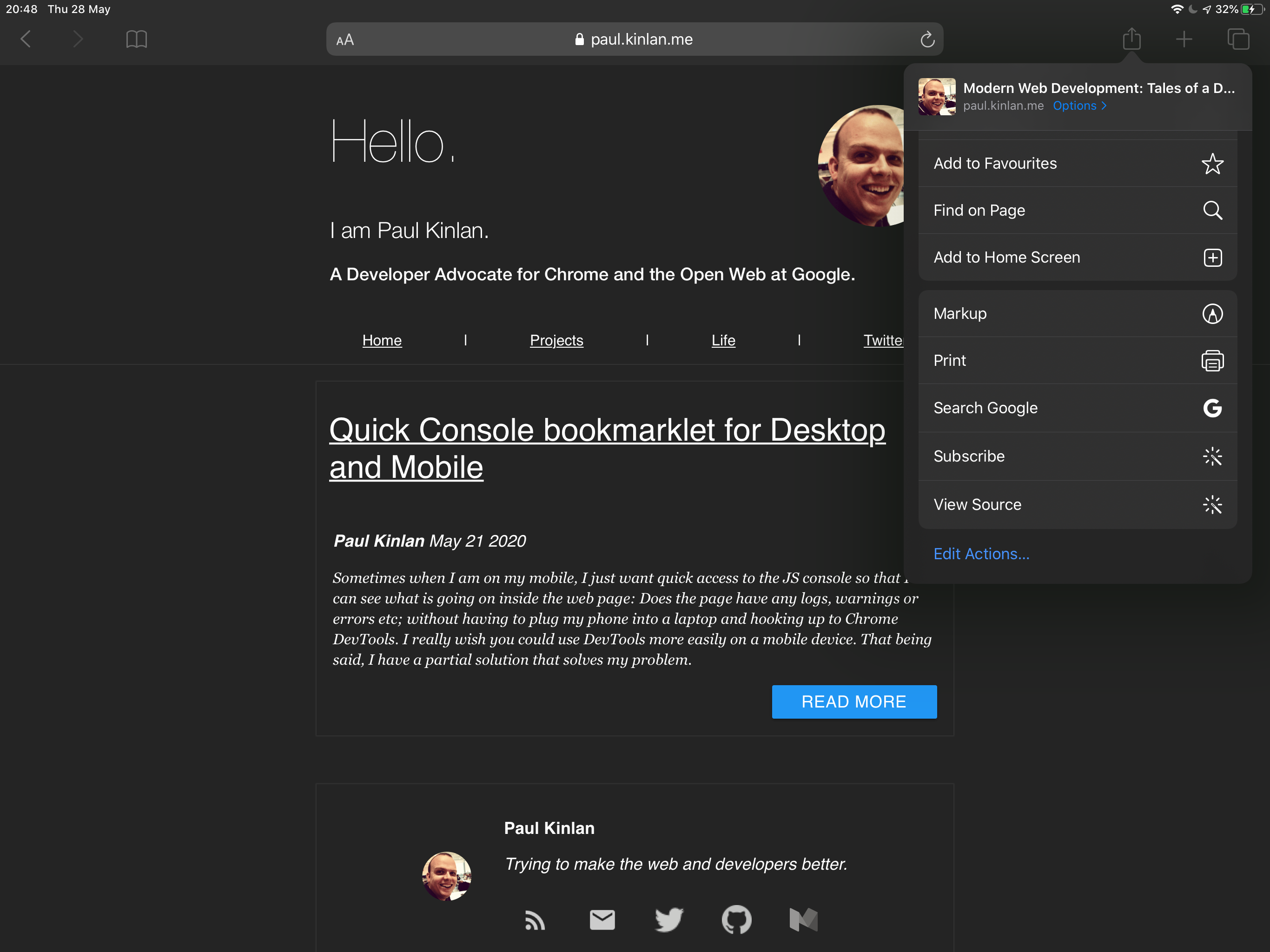
実際に使ってみましょう。


ひとつ大きな注意点があります。 これは、実行しているページの正確なインスタンスを検査するのではなく、私が構築したサード パーティのサイト (https://www-source.glitch.me) / ソースのページを検査する必要があります。つまり、ログインしている場合や、共有されている状態 (Cookie など) がある場合は、表示しているのと同じコンテンツは表示されません。
ショートカットのソース コードを共有するのはちょっと大変なので、以下にスクリーンショットを示します。
Safari(とChrome)がこのショートカットの必要性を廃止してくれることを願っています。

About Me: ポール・キンラン
私はGoogleでChromeデベロッパーリレーションズチームを率いています。
私たちは、ネイティブアプリをインストールしたり、ウォールドガーデンでコンテンツを制作したりすることなく、ウェブ上で最高の体験をしてもらいたいと考えています。
私たちのチームは、すべての Chrome リリースをサポートし、web.dev で開発者をサポートする優れたコンテンツを作成し、MDN に貢献し、ブラウザの互換性を向上させ、Lighthouse、Workbox、Squoosh などの最高の開発者ツールを提供することで、開発者がウェブ上で構築することを容易にしようとしています。