Ver código fuente para Safari en iOS con atajos – Desarrollo web moderno con Chrome por Paul Kinlan
Me encanta ver código fuente, es un ingenioso superpoder de la web que casi todos los navegadores móviles están tratando de matar. No sé exactamente por qué. View-source es lo que me metió en el desarrollo web porque podía ver cómo otras personas estructuraron sus páginas, y en el momento en que empecé el desarrollo web era prácticamente la única manera de depurar páginas web.
También he estado usando mi iPad Pro mientras no estoy en el trabajo durante el próximo mes o así… Es un gran dispositivo, y parece estar bloqueado de una manera que me restringe de hacer exactamente lo que quiero… esto es hasta que descubrí la aplicación Shortcuts que está integrada en iOS.
Los Atajos te permiten construir pequeñas utilidades, programas y automatizaciones que realizan acciones sobre ciertos gestos del usuario como «Compartir una página», o «Abrir una app», o «Conectarse al WiFi».
Ahora que puedo compartir URLs a una «app», puedo hacer un montón de cosas que no son realmente posibles en los dispositivos móviles.
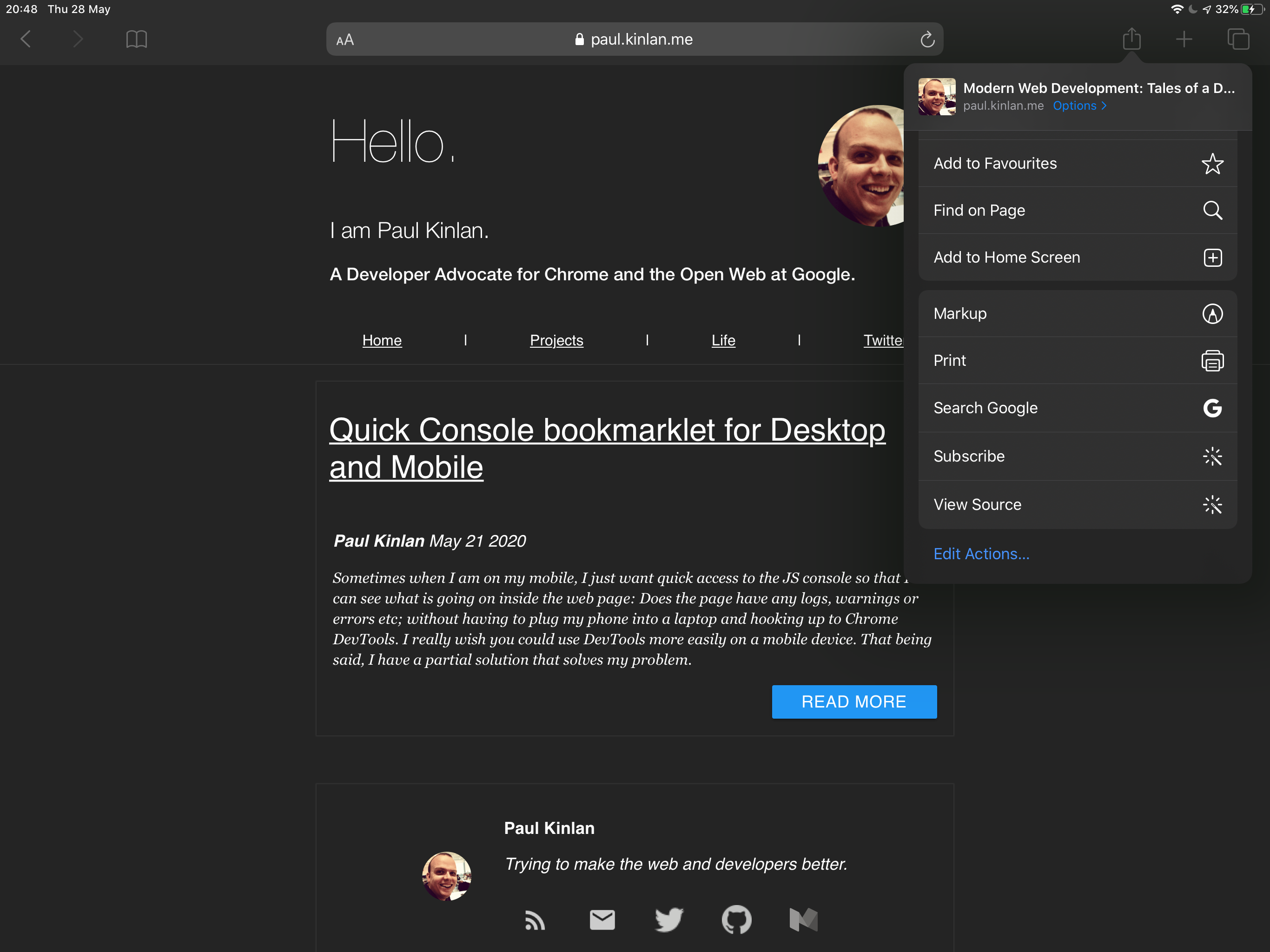
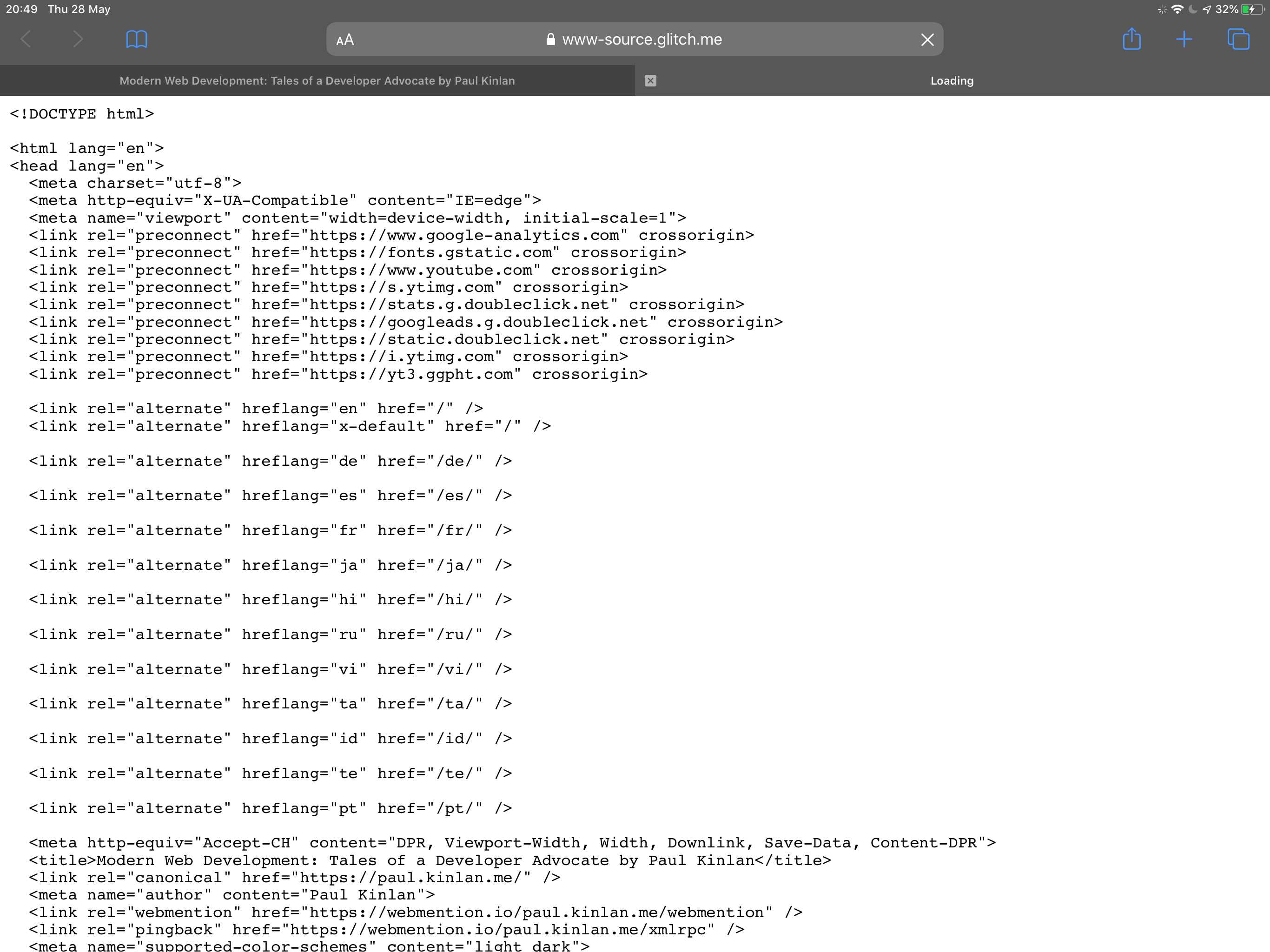
He creado este atajo de «Ver fuente» que podéis utilizar (si os fiáis de mí) para Compartir una página desde Safari o Chrome y ver rápidamente la fuente.
Aquí está en acción:


Hay una advertencia importante. No inspecciona la instancia exacta de la página que está ejecutando, tiene a la página en un sitio de terceros que construí (https://www-source.glitch.me) / fuente – esto significa que si usted está conectado, o hay cualquier estado que se comparte (como las cookies), entonces no va a mostrar el mismo contenido que está viendo.
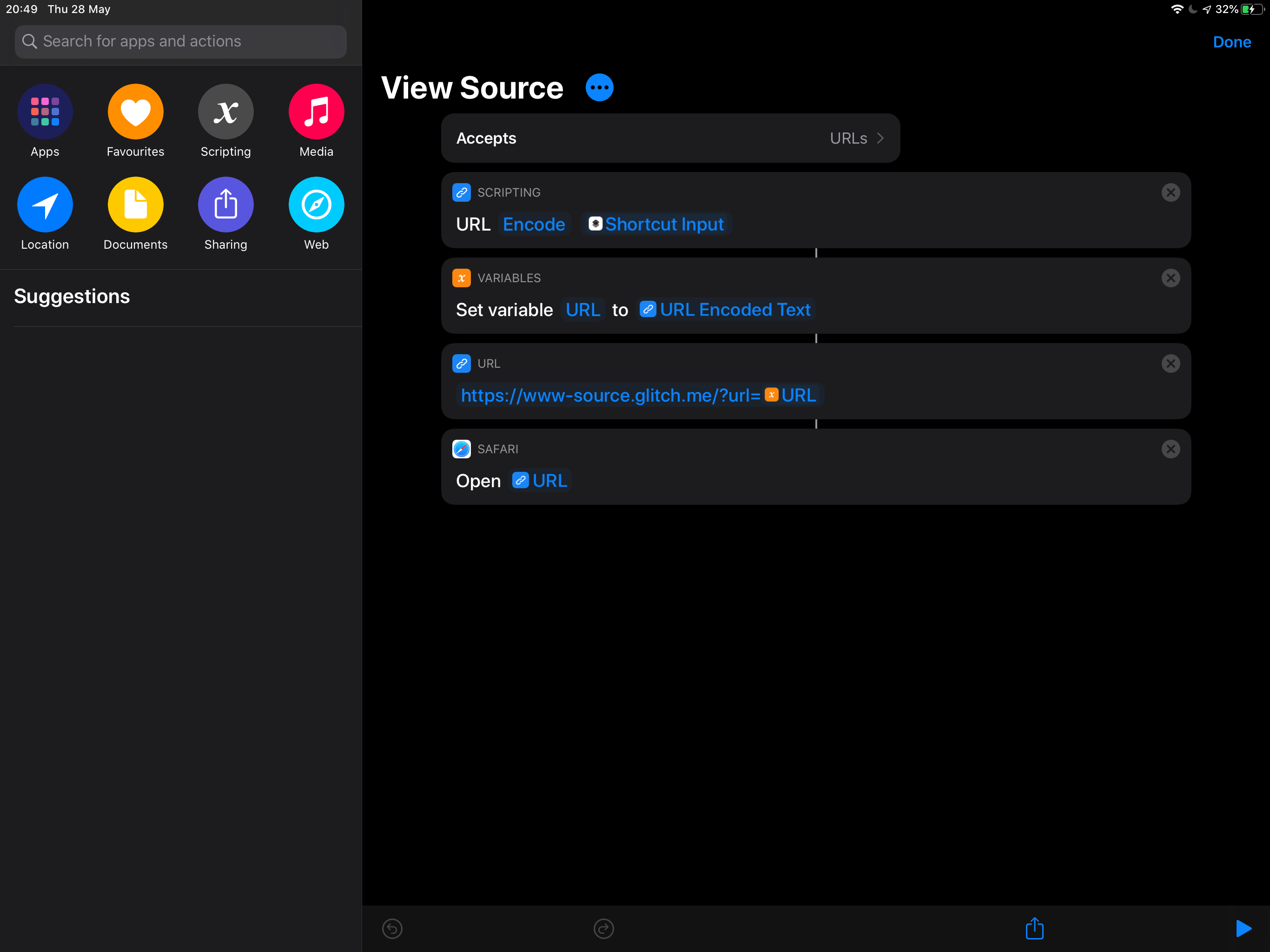
Es un poco difícil compartir el código fuente de un Shortcuts, así que aquí hay una captura de pantalla:

Diviértete.
Espero de verdad que Safari (y Chrome) puedan obviar la necesidad de este atajo.

Lidero el equipo de relaciones con los desarrolladores de Chrome en Google.
Queremos que la gente tenga la mejor experiencia posible en la web sin tener que instalar una aplicación nativa o producir contenido en un jardín amurallado.
Nuestro equipo trata de facilitar a los desarrolladores la construcción en la web mediante el apoyo a cada versión de Chrome, la creación de un gran contenido para apoyar a los desarrolladores en web.dev, contribuyendo a MDN, ayudando a mejorar la compatibilidad del navegador, y algunas de las mejores herramientas para desarrolladores como Lighthouse, Workbox, Squoosh por nombrar sólo algunos.