View Source für Safari auf iOS mit Shortcuts – Moderne Webentwicklung mit Chrome von Paul Kinlan
Ich liebe view-source, es ist eine schicke Superkraft des Webs, die fast alle mobilen Browser zu töten versuchen. Ich weiß nicht genau, warum. View-Source ist das, was mich in die Web-Entwicklung gebracht hat, weil ich sehen konnte, wie andere Leute ihre Seiten strukturiert haben, und zu der Zeit, als ich mit der Web-Entwicklung begann, war es so ziemlich die einzige Möglichkeit, Webseiten zu debuggen.
Ich habe auch mein iPad Pro verwendet, während ich nicht bei der Arbeit für den nächsten Monat oder so bin… Es ist ein großartiges Gerät, und es scheint auf eine Art und Weise gesperrt zu sein, die mich darin einschränkt, genau das zu tun, was ich will… bis ich die Shortcuts-App kennengelernt habe, die in iOS eingebaut ist.
Mit Shortcuts lassen sich kleine Hilfsprogramme und Automatisierungen erstellen, die Aktionen auf bestimmte Benutzergesten ausführen, wie „Eine Seite teilen“ oder „Eine App öffnen“ oder „Mit WiFi verbinden“.
Nun, da ich URLs an eine „App“ weitergeben kann, kann ich eine Menge Dinge tun, die auf mobilen Geräten nicht wirklich möglich sind.
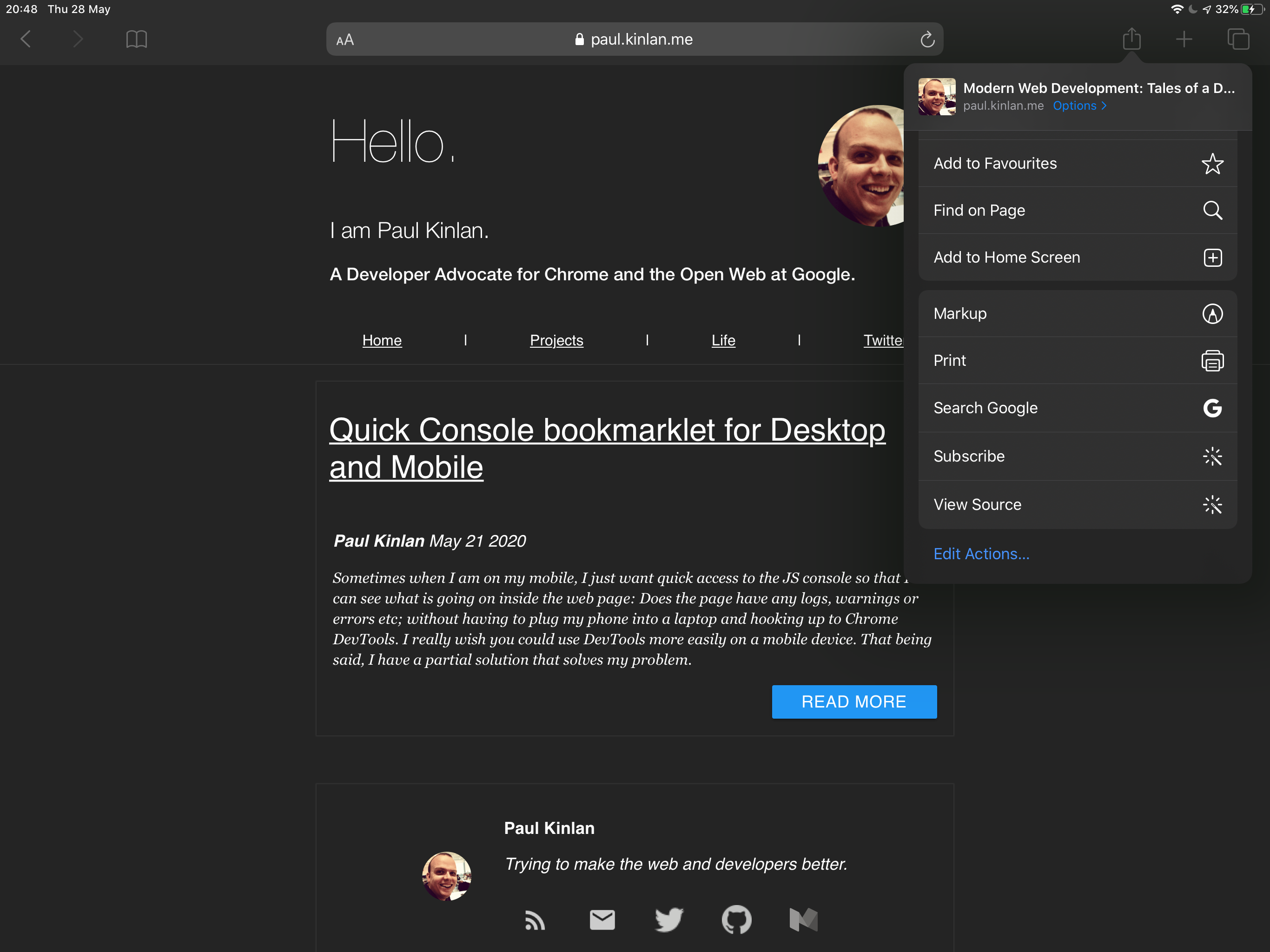
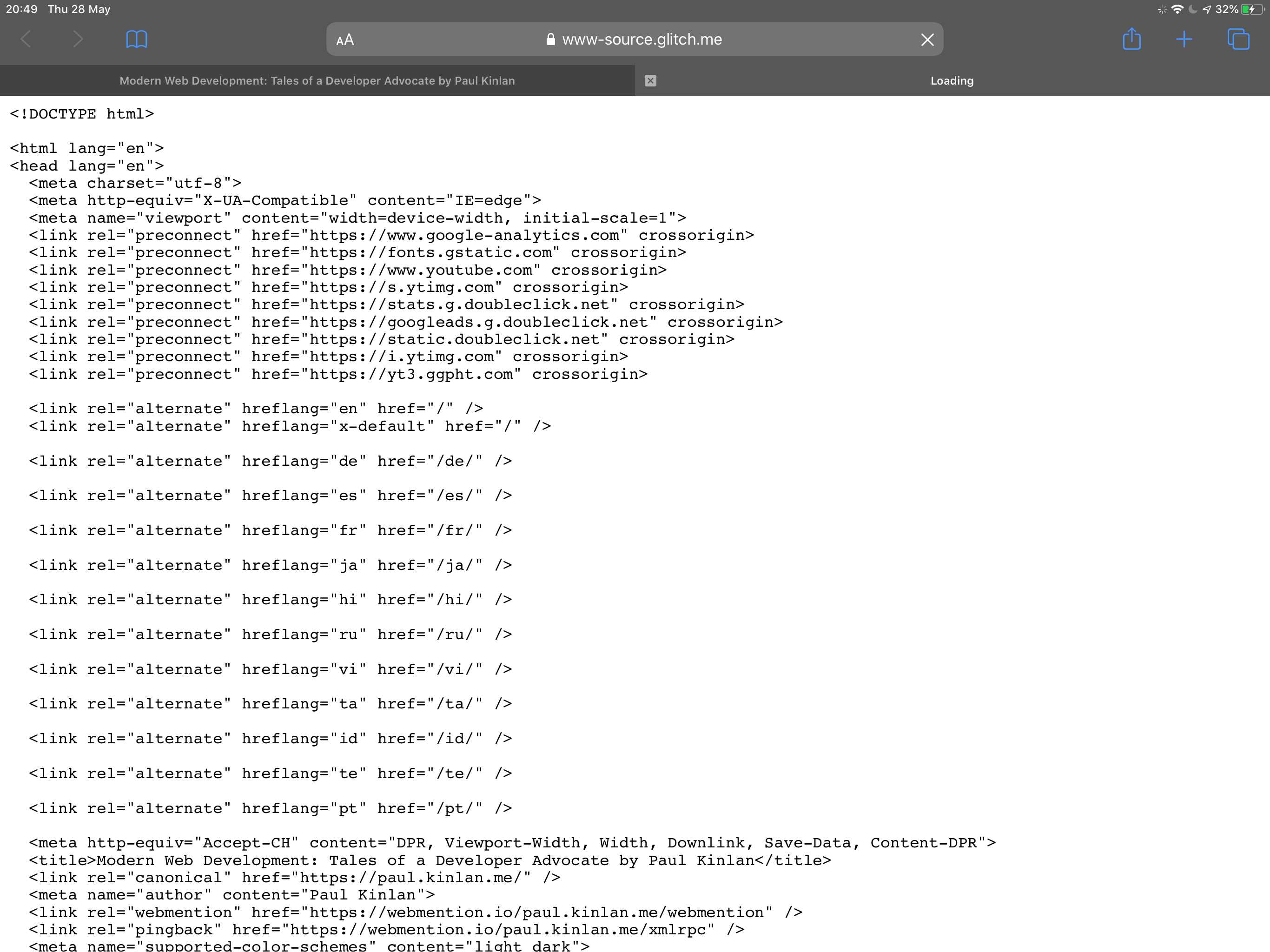
Ich habe diese „Quelltext anzeigen“-Verknüpfung erstellt, die Sie verwenden können (wenn Sie mir vertrauen), um eine Seite von Safari oder Chrome zu teilen und schnell den Quelltext anzuzeigen.
Hier ist es in Aktion:


Es gibt einen großen Vorbehalt. Es inspiziert nicht die exakte Instanz der Seite, die Sie ausführen, sondern die Seite in einer Drittanbieter-Site, die ich gebaut habe (https://www-source.glitch.me) / Quelle – das bedeutet, dass, wenn Sie eingeloggt sind oder es irgendeinen Status gibt, der geteilt wird (wie z.B. Cookies), dann wird es nicht den gleichen Inhalt anzeigen, den Sie gerade sehen.
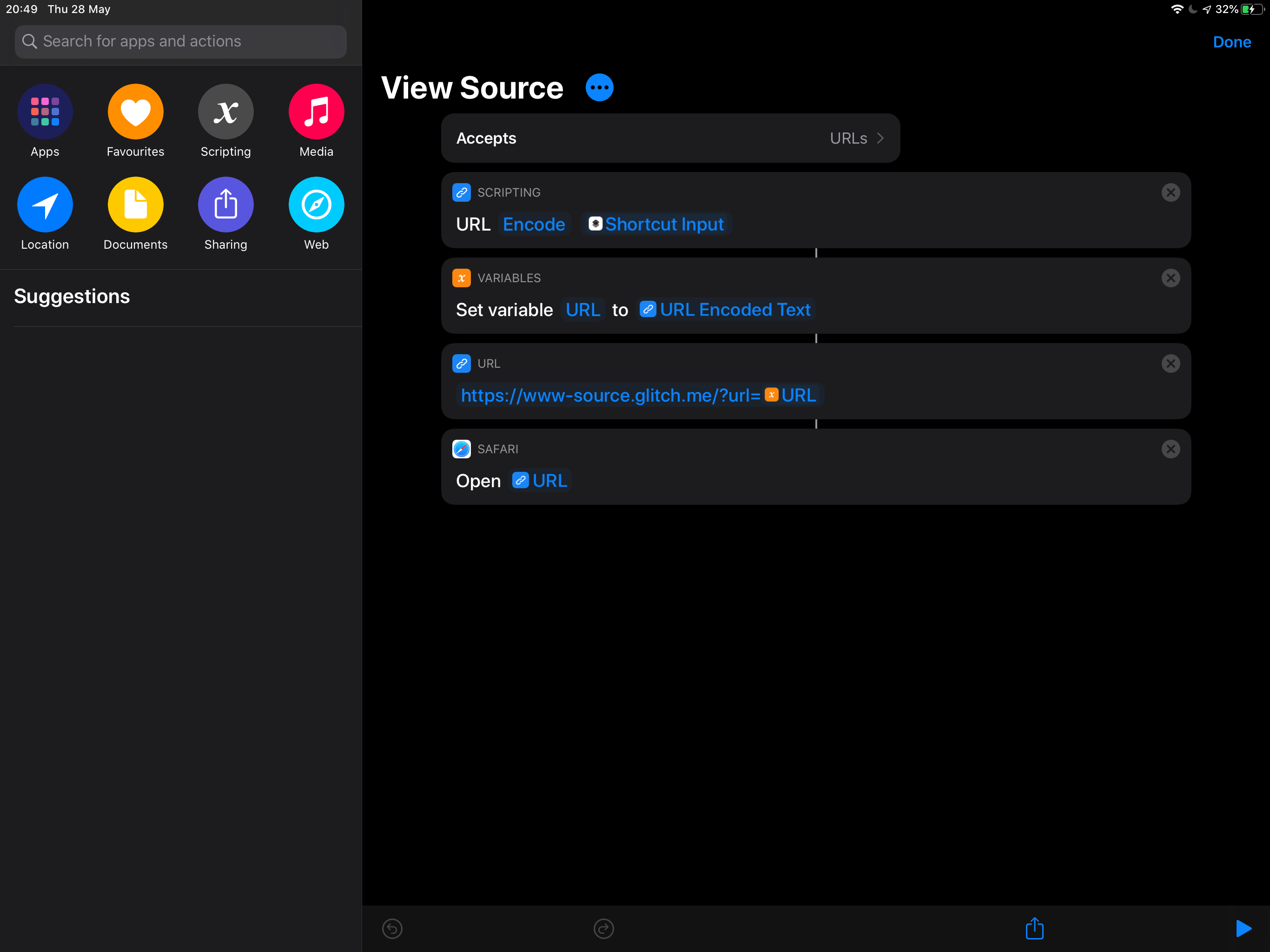
Es ist etwas schwierig, den Quellcode eines Shortcuts zu teilen, deshalb hier ein Screenshot:

Viel Spaß.
Ich hoffe wirklich, dass Safari (und Chrome) die Notwendigkeit dieses Shortcuts abschaffen können.

Über mich: Paul Kinlan
Ich leite das Chrome Developer Relations Team bei Google.
Wir wollen, dass Menschen das bestmögliche Erlebnis im Web haben, ohne eine native App installieren zu müssen oder Inhalte in einem Walled Garden zu produzieren.
Unser Team versucht, Entwicklern die Entwicklung im Web zu erleichtern, indem es jede Chrome-Version unterstützt, großartige Inhalte zur Unterstützung von Entwicklern auf web.dev erstellt, Beiträge zu MDN leistet, bei der Verbesserung der Browserkompatibilität hilft und einige der besten Entwickler-Tools wie Lighthouse, Workbox und Squoosh bereitstellt, um nur einige zu nennen.