View Source per Safari su iOS con scorciatoie – Modern Web Development with Chrome di Paul Kinlan
Adoro il view-source, è un super potere del web che quasi tutti i browser mobili stanno cercando di uccidere. Non sono esattamente sicuro del perché. View-source è ciò che mi ha fatto entrare nello sviluppo web perché potevo vedere come le altre persone strutturavano le loro pagine, e al tempo in cui ho iniziato lo sviluppo web era praticamente l’unico modo per eseguire il debug delle pagine web.
Ho anche usato il mio iPad Pro mentre non sono al lavoro per il prossimo mese circa… È un grande dispositivo, e sembra essere bloccato in un modo che mi limita a fare esattamente ciò che voglio … questo fino a quando ho scoperto l’app Shortcuts che è integrata in iOS.
Le scorciatoie permettono di costruire piccole utility, programmi e automazioni che eseguono azioni su certi gesti dell’utente come “Condividi una pagina”, o “Apri un’app”, o “Collegati al WiFi”.
Ora che posso condividere gli URL di un'”app”, posso fare un sacco di cose che non sono realmente possibili sui dispositivi mobili.
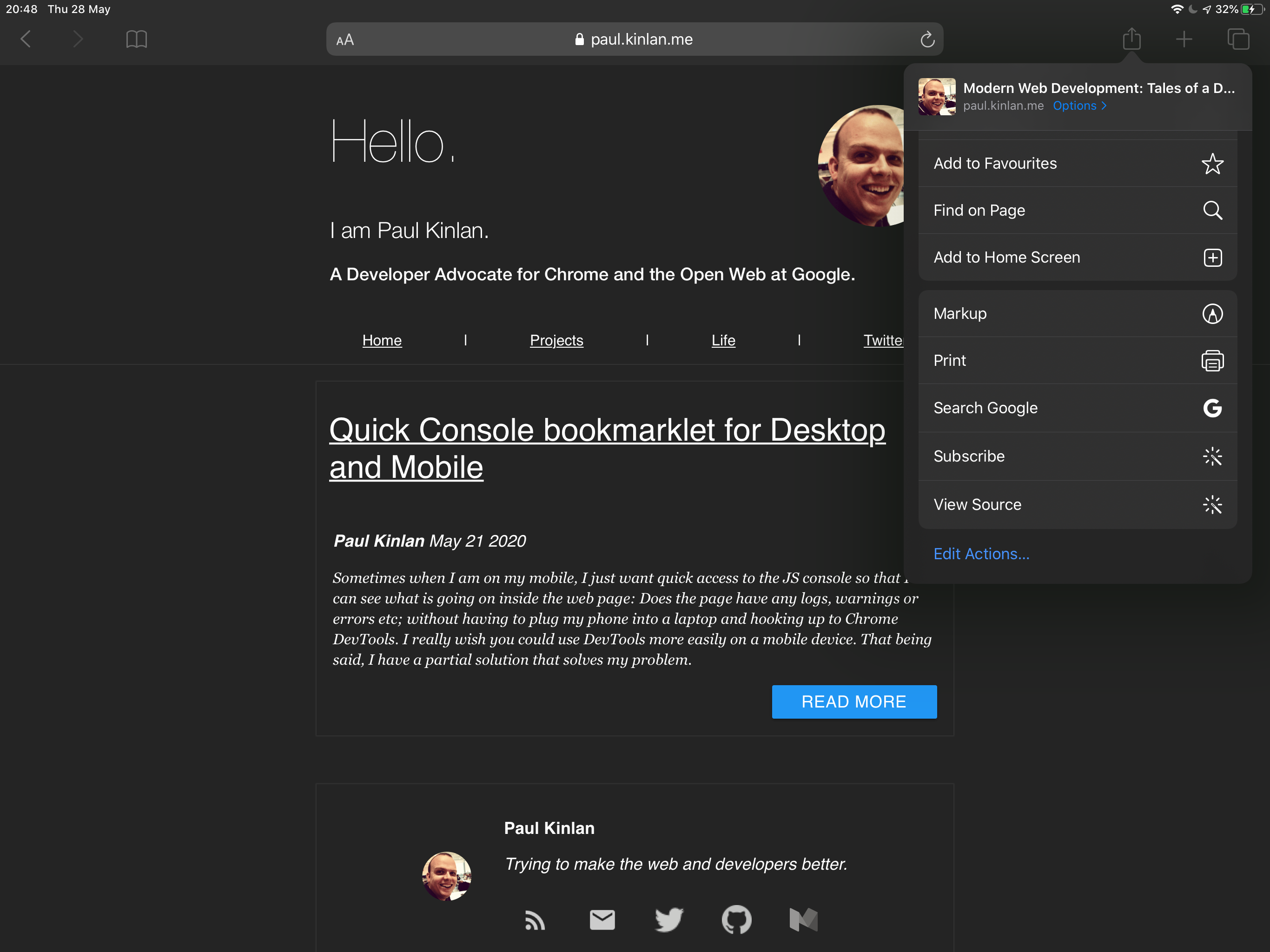
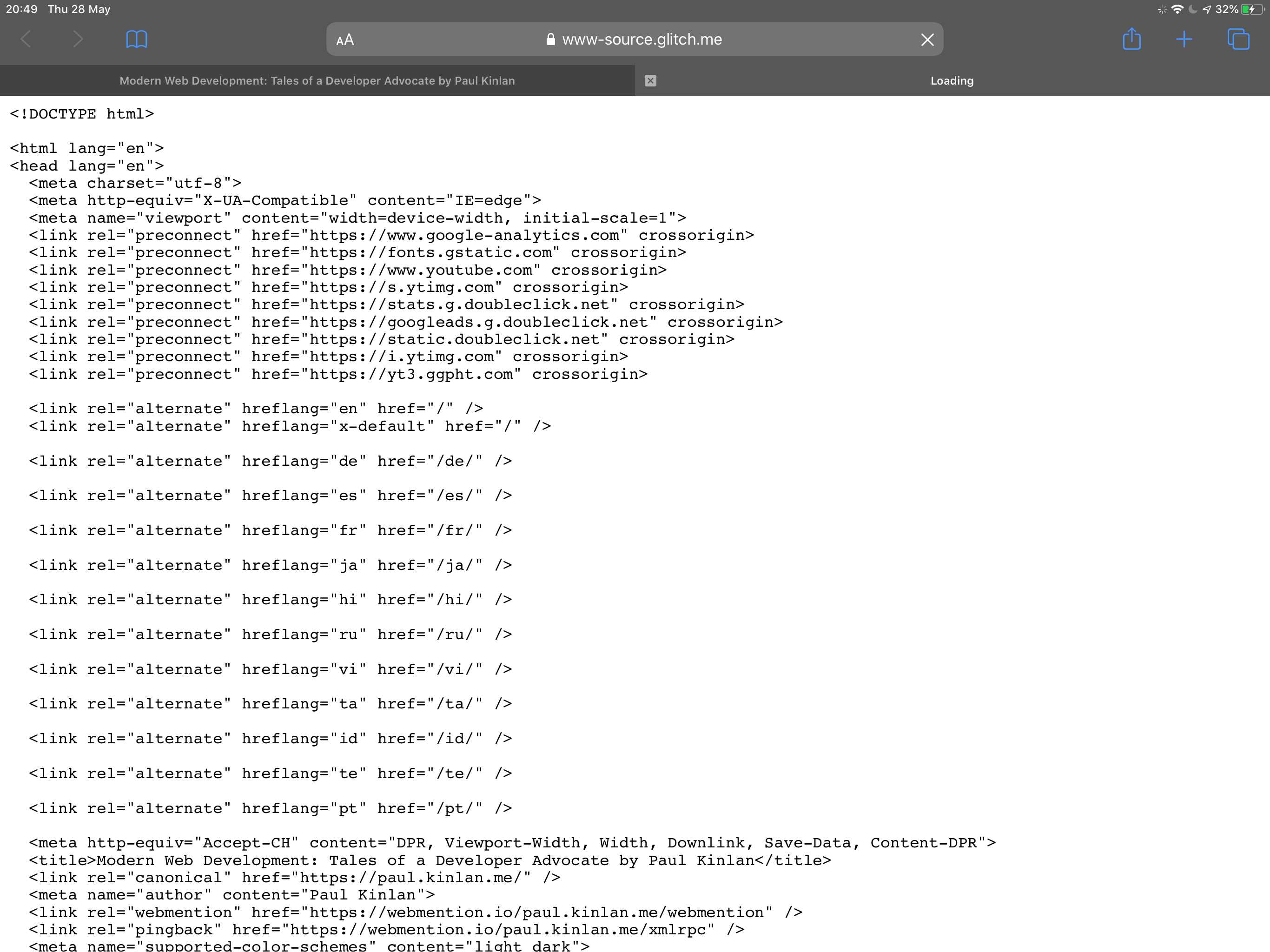
Ho creato questa scorciatoia “View Source” che potete usare (se vi fidate di me) per condividere una pagina da Safari o Chrome e visualizzare rapidamente la fonte.
Ecco qui in azione:


C’è un avvertimento importante. Non ispeziona l’istanza esatta della pagina che stai eseguendo, ha la pagina in un sito di terze parti che ho costruito (https://www-source.glitch.me) / fonte – questo significa che se sei loggato, o c’è qualche stato che è condiviso (come i cookie) allora non mostrerà lo stesso contenuto che stai visualizzando.
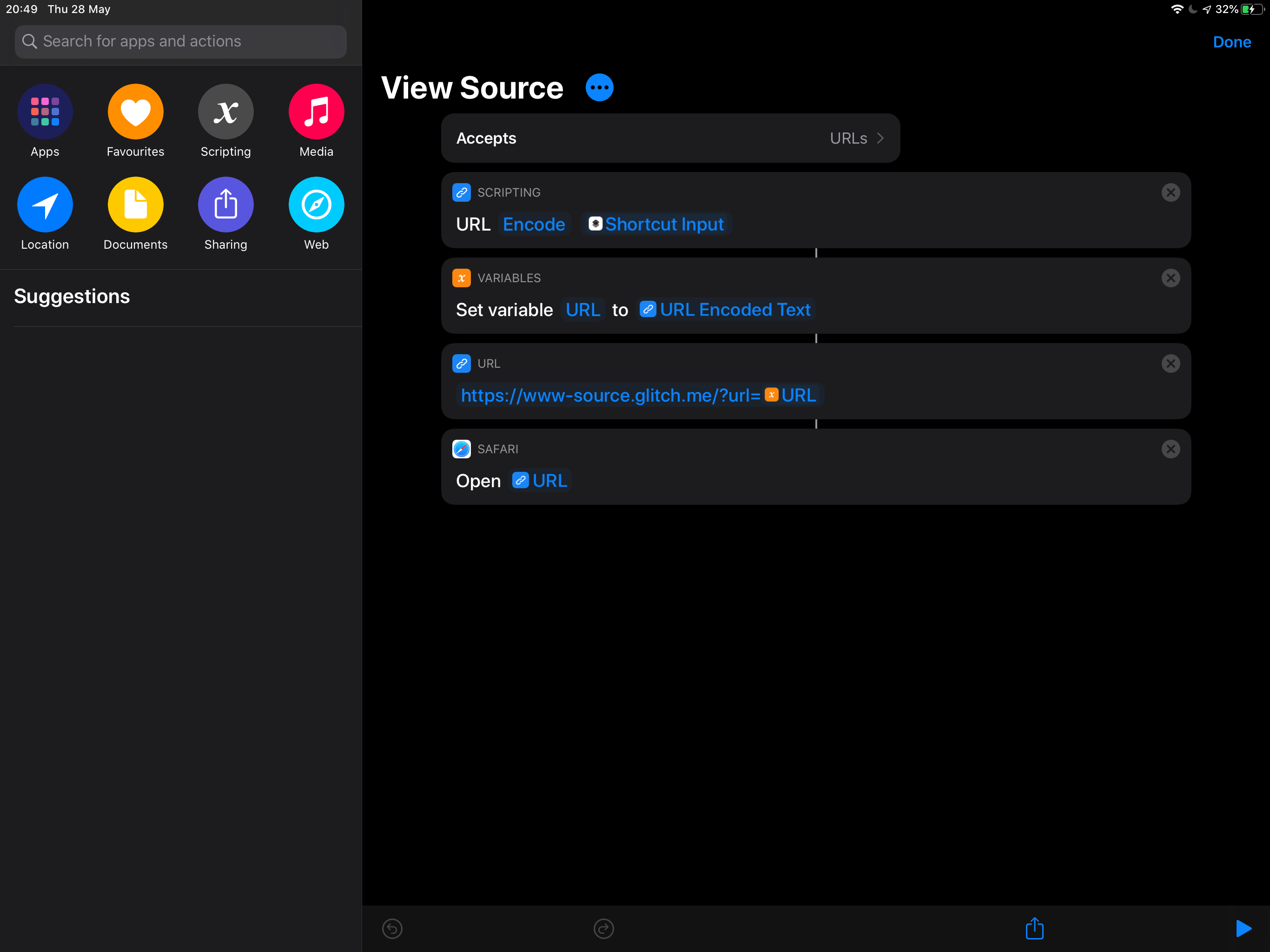
È un po’ difficile condividere il codice sorgente di uno Shortcuts, quindi ecco uno screenshot:

Divertiti.
Spero davvero che Safari (e Chrome) possano deprecare la necessità di questa scorciatoia.

Di me: Paul Kinlan
Guido il team Chrome Developer Relations di Google.
Vogliamo che le persone abbiano la migliore esperienza possibile sul web senza dover installare un’app nativa o produrre contenuti in un walled garden.
Il nostro team cerca di rendere più facile per gli sviluppatori costruire sul web supportando ogni release di Chrome, creando grandi contenuti per supportare gli sviluppatori su web.dev, contribuendo a MDN, aiutando a migliorare la compatibilità dei browser, e alcuni dei migliori strumenti per gli sviluppatori come Lighthouse, Workbox, Squoosh per nominarne solo alcuni.