View Source for Safari on iOS with Shortcuts – Modern Web Development with Chrome by Paul Kinlan
Kocham view-source, to nifty super moc sieci, którą prawie wszystkie mobilne przeglądarki próbują zabić. Nie do końca jestem pewien, dlaczego. View-source jest tym, co skłoniło mnie do rozwoju sieci, ponieważ mogłem zobaczyć, jak inni ludzie ustrukturyzowali swoje strony, a w czasie, gdy zacząłem tworzyć strony internetowe, był to dość jedyny sposób na debugowanie stron internetowych.
Używam również mojego iPada Pro, podczas gdy nie jestem w pracy przez następny miesiąc lub tak … Jest to świetne urządzenie, które wydaje się być zablokowane w sposób, który ogranicza mnie od robienia dokładnie tego, co chcę… dopóki nie dowiedziałem się o aplikacji Shortcuts, która jest wbudowana w iOS.
Skróty pozwalają na budowanie małych narzędzi, programów i automatyzacji, które wykonują działania na określonych gestach użytkownika, takich jak „Udostępnij stronę”, „Otwórz aplikację” lub „Połącz się z WiFi”.
Teraz, gdy mogę udostępniać adresy URL do „aplikacji”, mogę robić wiele rzeczy, które nie są tak naprawdę możliwe na urządzeniach mobilnych.
Stworzyłem ten skrót „View Source”, którego możesz użyć (jeśli mi ufasz), aby udostępnić stronę z Safari lub Chrome i szybko zobaczyć źródło.
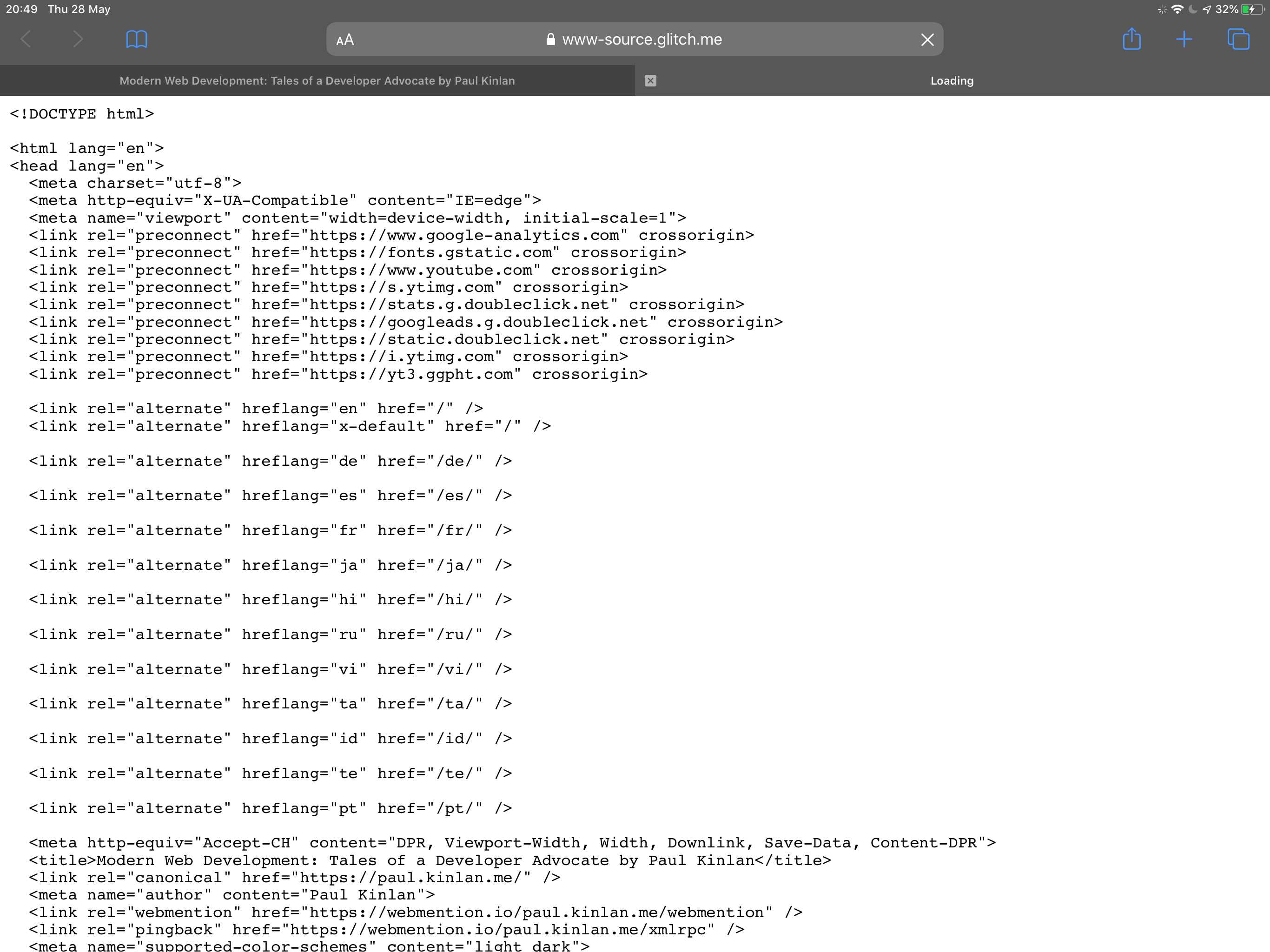
Tutaj jest to w akcji:


Jest jedno poważne zastrzeżenie. Nie sprawdza dokładnej instancji strony, którą uruchamiasz, ma do strony w witrynie innej firmy, którą zbudowałem (https://www-source.glitch.me) / źródło – oznacza to, że jeśli jesteś zalogowany, lub istnieje jakikolwiek stan, który jest współdzielony (taki jak pliki cookie), to nie wyświetli tej samej treści, którą przeglądasz.
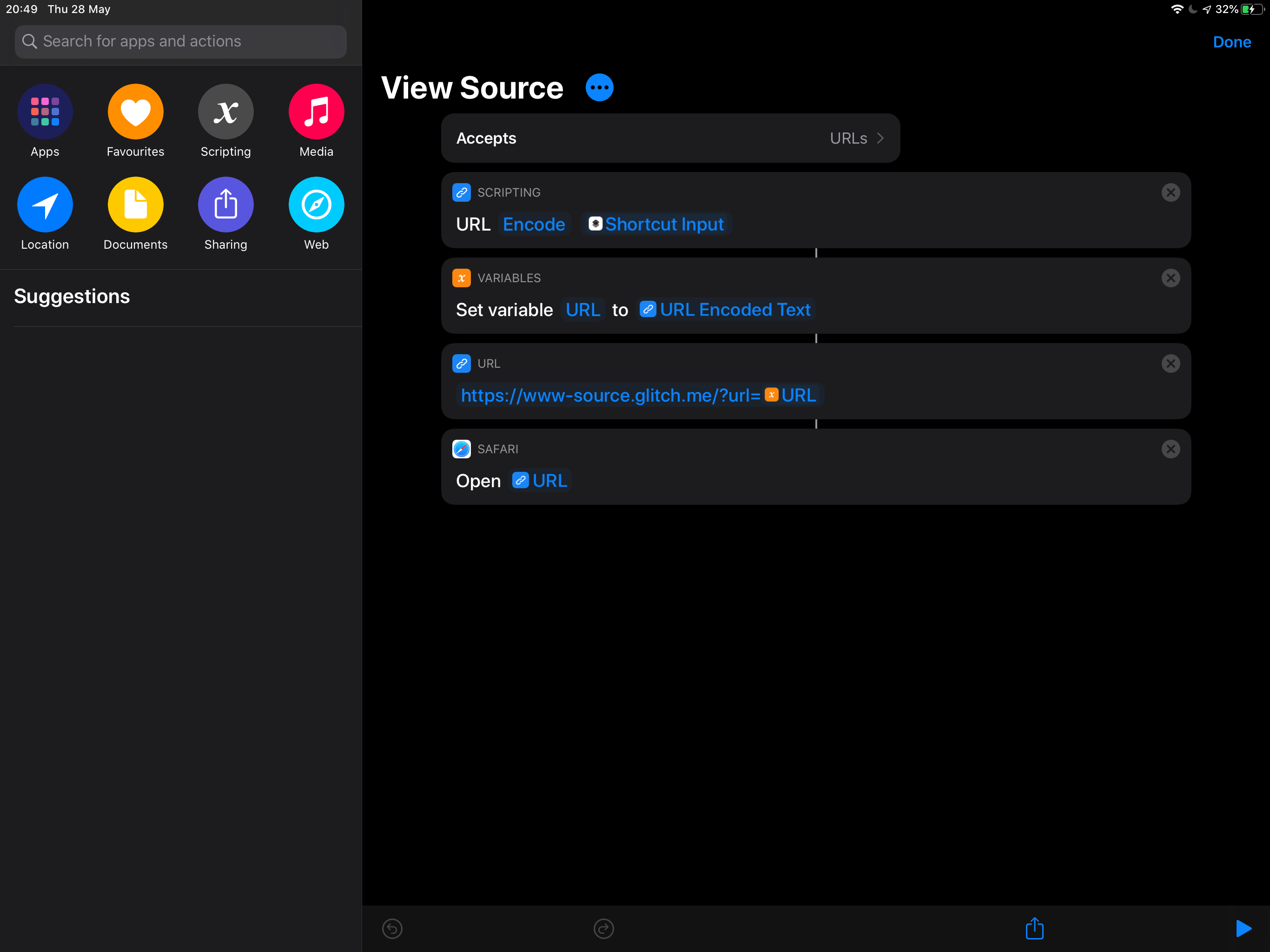
Trudno jest udostępnić kod źródłowy skrótów, więc oto zrzut ekranu:

Miłej zabawy.
Mam szczerą nadzieję, że Safari (i Chrome) zlikwidują potrzebę stosowania tego skrótu.

About Me: Paul Kinlan
Prowadzę zespół Chrome Developer Relations w Google.
Chcemy, aby ludzie mieli jak najlepsze doświadczenia w sieci, bez konieczności instalowania natywnej aplikacji lub tworzenia treści w otoczonym murem ogrodzie.
Nasz zespół stara się ułatwić programistom budowanie w sieci, wspierając każde wydanie Chrome, tworząc wspaniałą zawartość wspierającą programistów na web.dev, udzielając się w MDN, pomagając w poprawie kompatybilności przeglądarek i niektórych z najlepszych narzędzi dla programistów, takich jak Lighthouse, Workbox, Squoosh, by wymienić tylko kilka z nich.