View Source voor Safari op iOS met snelkoppelingen – Modern Web Development with Chrome door Paul Kinlan
Ik ben dol op view-source, het is een handige superkracht van het web die bijna alle mobiele browsers proberen om zeep te helpen. Ik weet niet precies waarom. View-source is wat me in webontwikkeling omdat ik kon zien hoe andere mensen gestructureerd hun pagina’s, en op het moment dat ik begon webontwikkeling was het zo ongeveer de enige manier om webpagina’s debuggen.
Ik heb ook het gebruik van mijn iPad Pro terwijl ik niet op het werk voor de komende maand of zo … Het is een geweldig apparaat, en het lijkt te worden vergrendeld op een manier die me beperkt van het doen van precies wat ik wil … dit is totdat ik ontdekte over de Shortcuts app die is ingebouwd in iOS.
Snelkoppelingen laten je kleine hulpprogramma’s, programma’s en automatiseringen bouwen die acties uitvoeren op bepaalde gebaren van de gebruiker, zoals “Deel een pagina”, of “Open een app”, of “Maak verbinding met WiFi”.
Nu dat ik URL’s kan delen naar een “app”, kan ik een heleboel dingen doen die niet echt mogelijk zijn op mobiele apparaten.
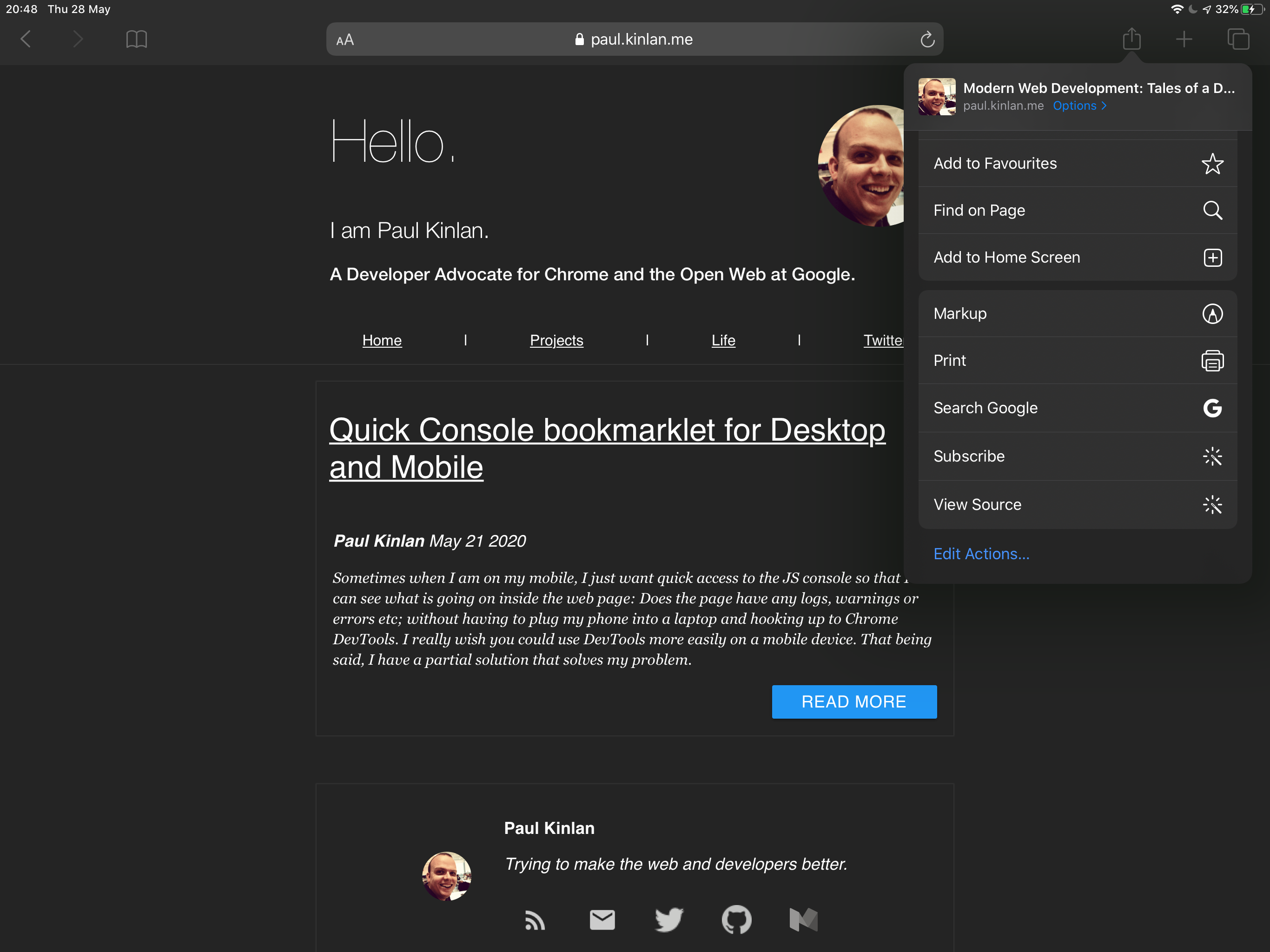
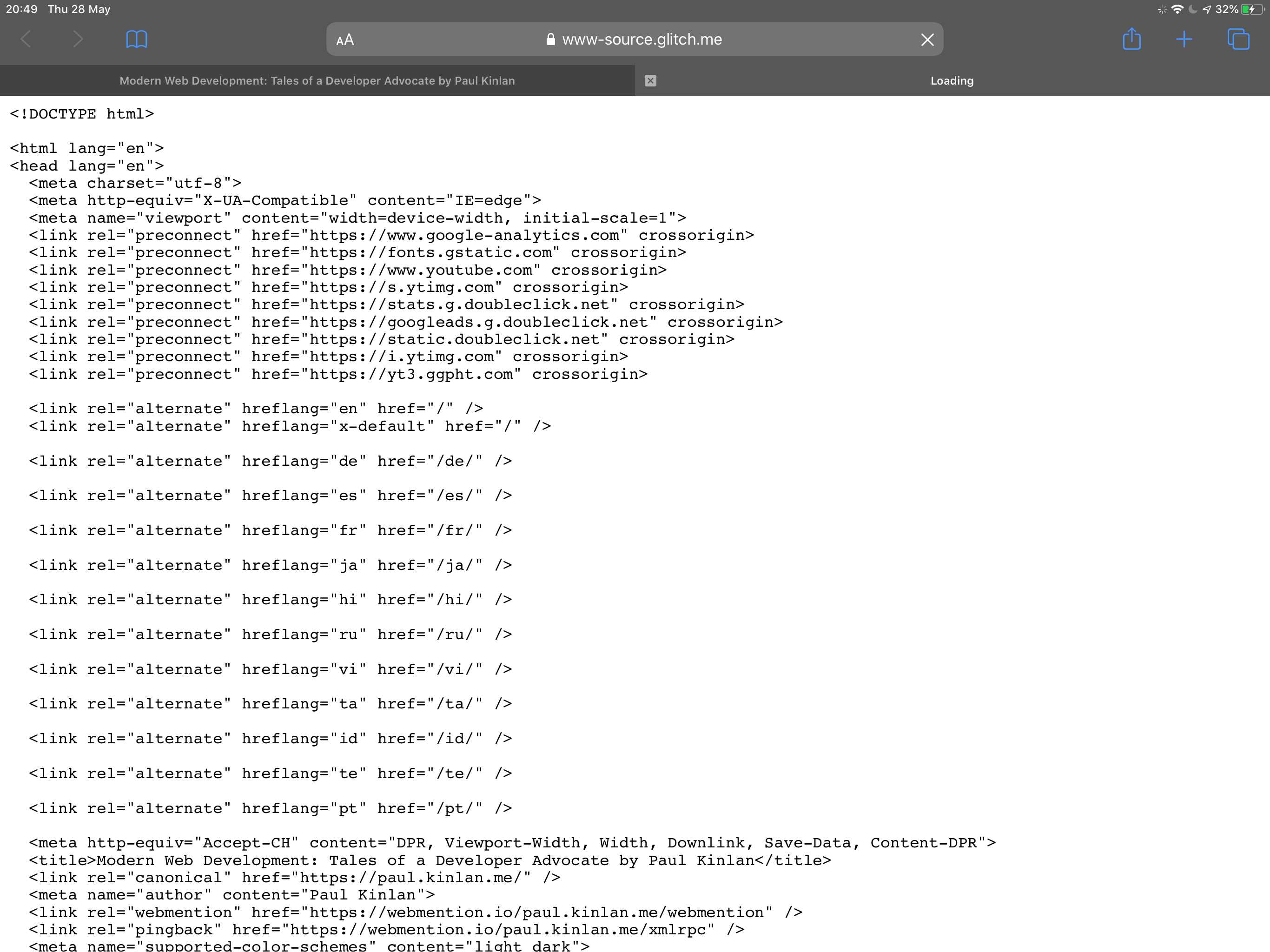
Ik heb deze “View Source” snelkoppeling gemaakt die je kunt gebruiken (als je me vertrouwt) om een pagina te delen vanuit Safari of Chrome en snel de bron te bekijken.
Hier zie je het in actie:


Er is één groot voorbehoud. Het inspecteert niet de exacte instantie van de pagina die u uitvoert, het moet de pagina in een 3rd party site die ik gebouwd (https://www-source.glitch.me) / bron – dit betekent dat als je ingelogd bent, of er is een staat die wordt gedeeld (zoals cookies) dan zal het niet dezelfde inhoud die u bekijkt weer te geven.
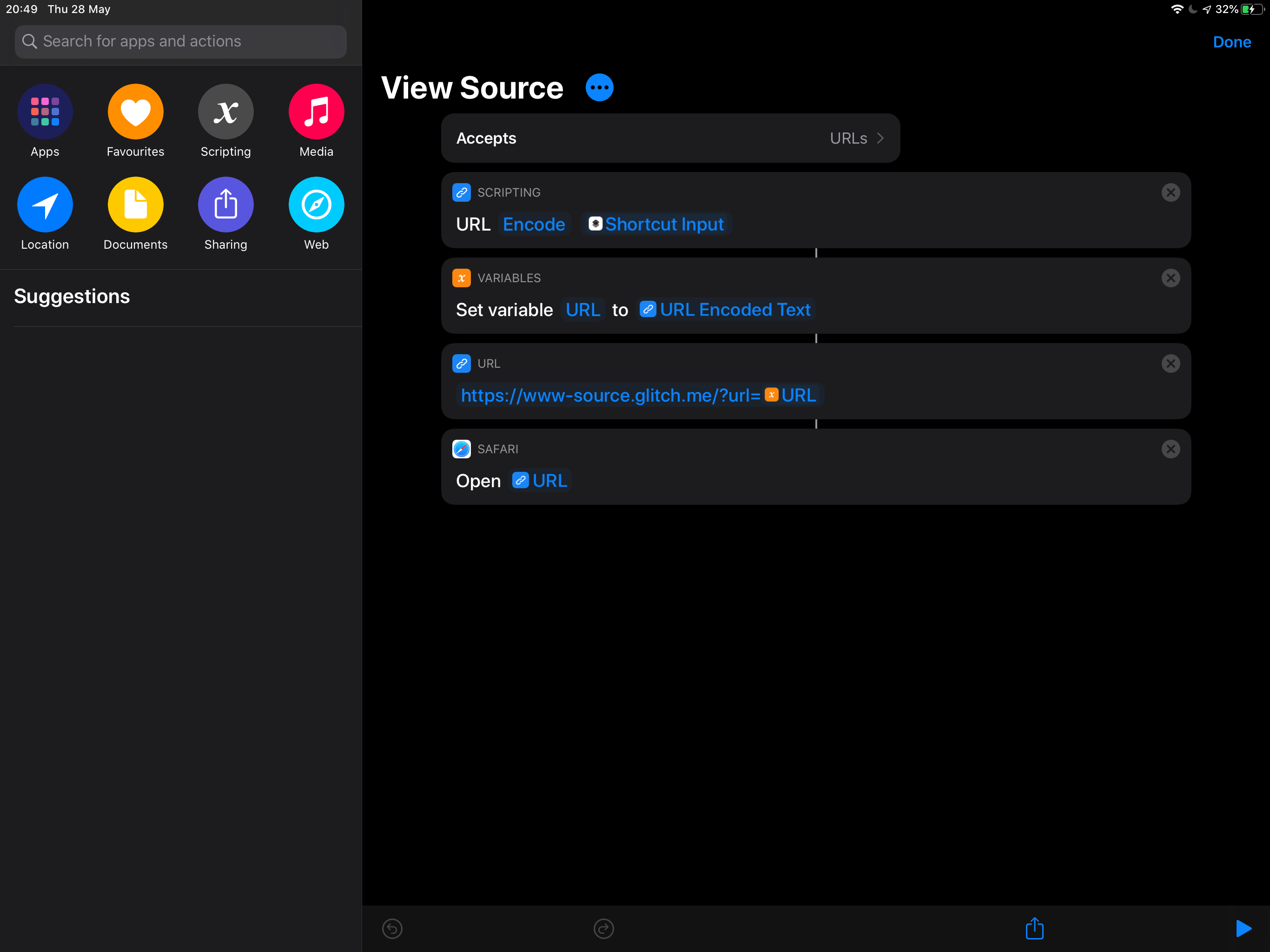
Het is nogal lastig om de broncode van een snelkoppeling te delen, dus hier is een screenshot:

Heel veel plezier.
Ik hoop echt dat Safari (en Chrome) de noodzaak van deze snelkoppeling kunnen afschaffen.

Over mij: Paul Kinlan
Ik leid het Chrome Developer Relations-team bij Google.
We willen dat mensen de best mogelijke ervaring op het web hebben zonder dat ze een native app hoeven te installeren of content in een walled garden hoeven te produceren.
Ons team probeert het voor ontwikkelaars eenvoudiger te maken om op het web te bouwen door elke Chrome-release te ondersteunen, geweldige inhoud te maken ter ondersteuning van ontwikkelaars op web.dev, bij te dragen aan MDN, te helpen de browsercompatibiliteit te verbeteren en een aantal van de beste ontwikkelaarstools te ontwikkelen, zoals Lighthouse, Workbox en Squoosh, om er maar een paar te noemen.