Voir la source pour Safari sur iOS avec des raccourcis – Développement Web moderne avec Chrome par Paul Kinlan
J’aime view-source, c’est un super pouvoir astucieux du web que presque tous les navigateurs mobiles essaient de tuer. Je ne sais pas exactement pourquoi. View-source est ce qui m’a fait entrer dans le développement web parce que je pouvais voir comment les autres personnes structuraient leurs pages, et au moment où j’ai commencé le développement web, c’était à peu près la seule façon de déboguer les pages web.
J’ai également utilisé mon iPad Pro pendant que je ne suis pas au travail pour le mois prochain ou environ…. C’est un excellent appareil, et il semble être verrouillé d’une manière qui me restreint de faire exactement ce que je veux… c’est jusqu’à ce que je découvre l’application Shortcuts qui est intégrée à iOS.
Les raccourcis vous permettent de construire de petits utilitaires, programmes et automatismes qui effectuent des actions sur certains gestes de l’utilisateur comme « Partager une page », ou « Ouvrir une app », ou « Se connecter au WiFi ».
Maintenant que je peux partager des URL vers une « app », je peux faire beaucoup de choses qui ne sont pas vraiment possibles sur les appareils mobiles.
J’ai créé ce raccourci » Afficher la source » que vous pouvez utiliser (si vous me faites confiance) pour Partager une page depuis Safari ou Chrome et afficher rapidement la source.
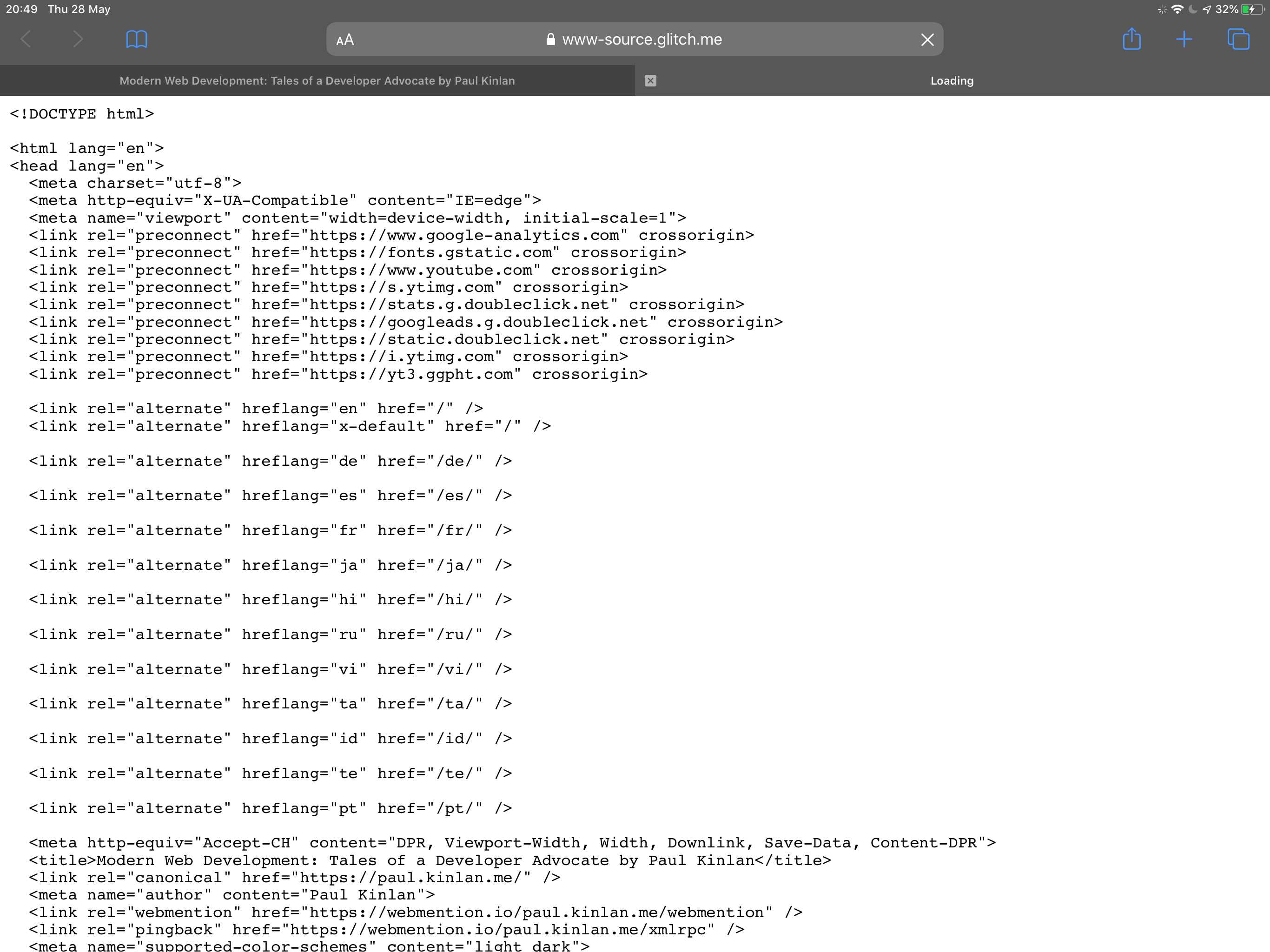
Voici en action :


Il y a une mise en garde importante. Il n’inspecte pas l’instance exacte de la page que vous exécutez, il a à la page dans un site tiers que j’ai construit (https://www-source.glitch.me) / source – cela signifie que si vous êtes connecté, ou qu’il y a un état qui est partagé (comme les cookies), alors il n’affichera pas le même contenu que vous visualisez.
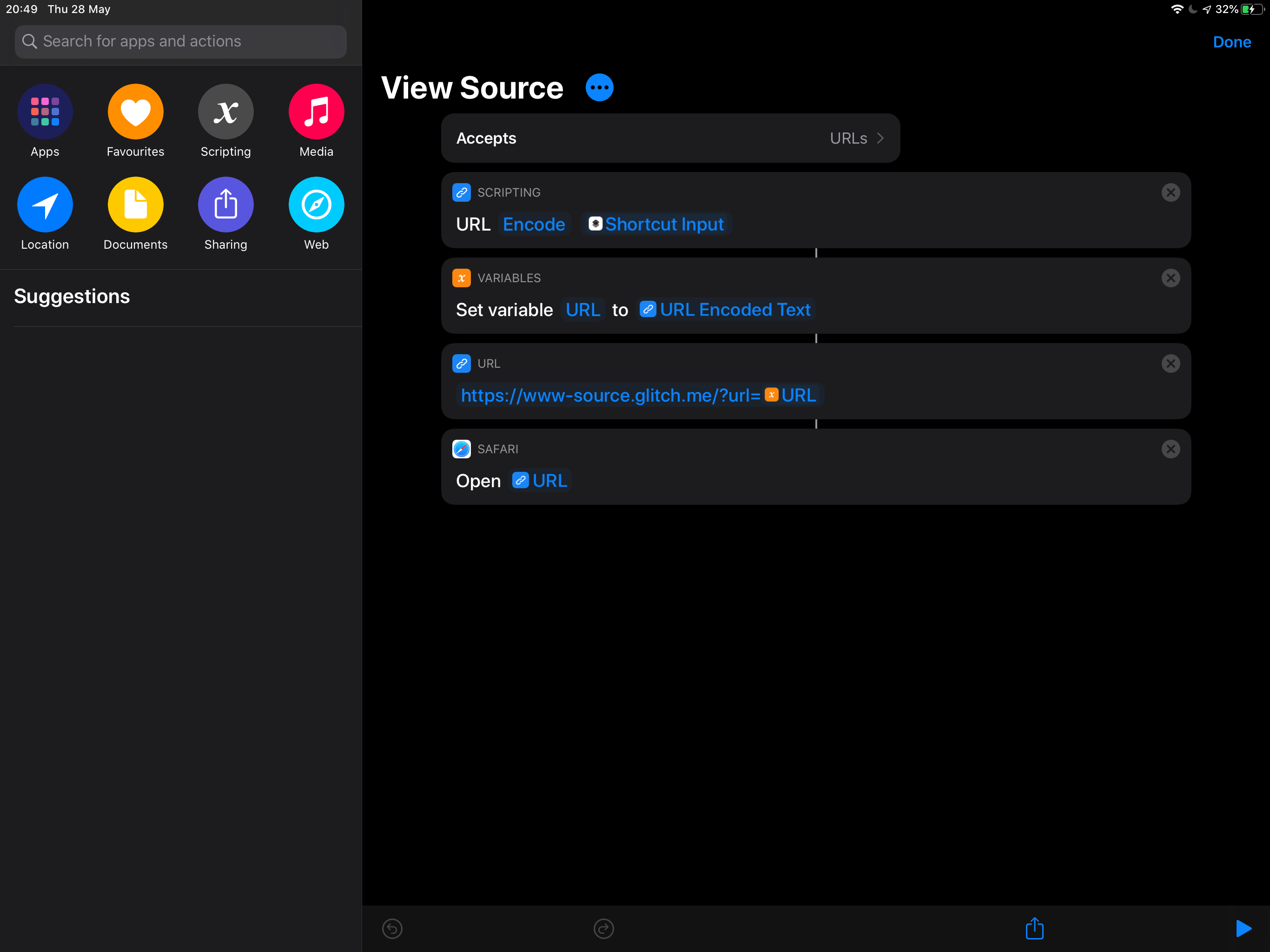
C’est un peu difficile de partager le code source d’un raccourci, alors voici une capture d’écran:

Amusez-vous bien.
J’espère vraiment que Safari (et Chrome) pourra déprécier la nécessité de ce raccourci.

A propos de moi : Paul Kinlan
Je dirige l’équipe des relations avec les développeurs de Chrome chez Google.
Nous voulons que les gens aient la meilleure expérience possible sur le web sans avoir à installer une application native ou à produire du contenu dans un jardin clos.
Notre équipe essaie de faciliter la tâche des développeurs en soutenant chaque version de Chrome, en créant du contenu formidable pour aider les développeurs sur web.dev, en contribuant à MDN, en aidant à améliorer la compatibilité des navigateurs et certains des meilleurs outils de développement comme Lighthouse, Workbox, Squoosh, pour n’en citer que quelques-uns.
.