Ver Fonte para Safari no iOS com Atalhos – Desenvolvimento Web Moderno com Cromo por Paul Kinlan
Eu adoro ver-fonte, é um super-poderoso poder da web que quase todos os navegadores móveis estão a tentar matar. Não sei exactamente porquê. View-source foi o que me levou ao desenvolvimento web porque pude ver como outras pessoas estruturaram as suas páginas, e na altura em que comecei o desenvolvimento web era praticamente a única forma de depurar páginas web.
Também tenho estado a usar o meu iPad Pro enquanto não estou no trabalho há cerca de um mês… É um grande dispositivo, e parece estar bloqueado de uma forma que me restringe de fazer exactamente o que quero… isto até descobrir a aplicação Shortcuts que está integrada no iOS.
Shortcuts permitem construir pequenos utilitários, programas e automatizações que realizam acções em determinados gestos do utilizador como “Partilhar uma Página”, ou “Abrir uma aplicação”, ou “Ligar a WiFi”.
Agora posso partilhar URLs para uma “aplicação”, posso fazer muitas coisas que não são realmente possíveis em dispositivos móveis.
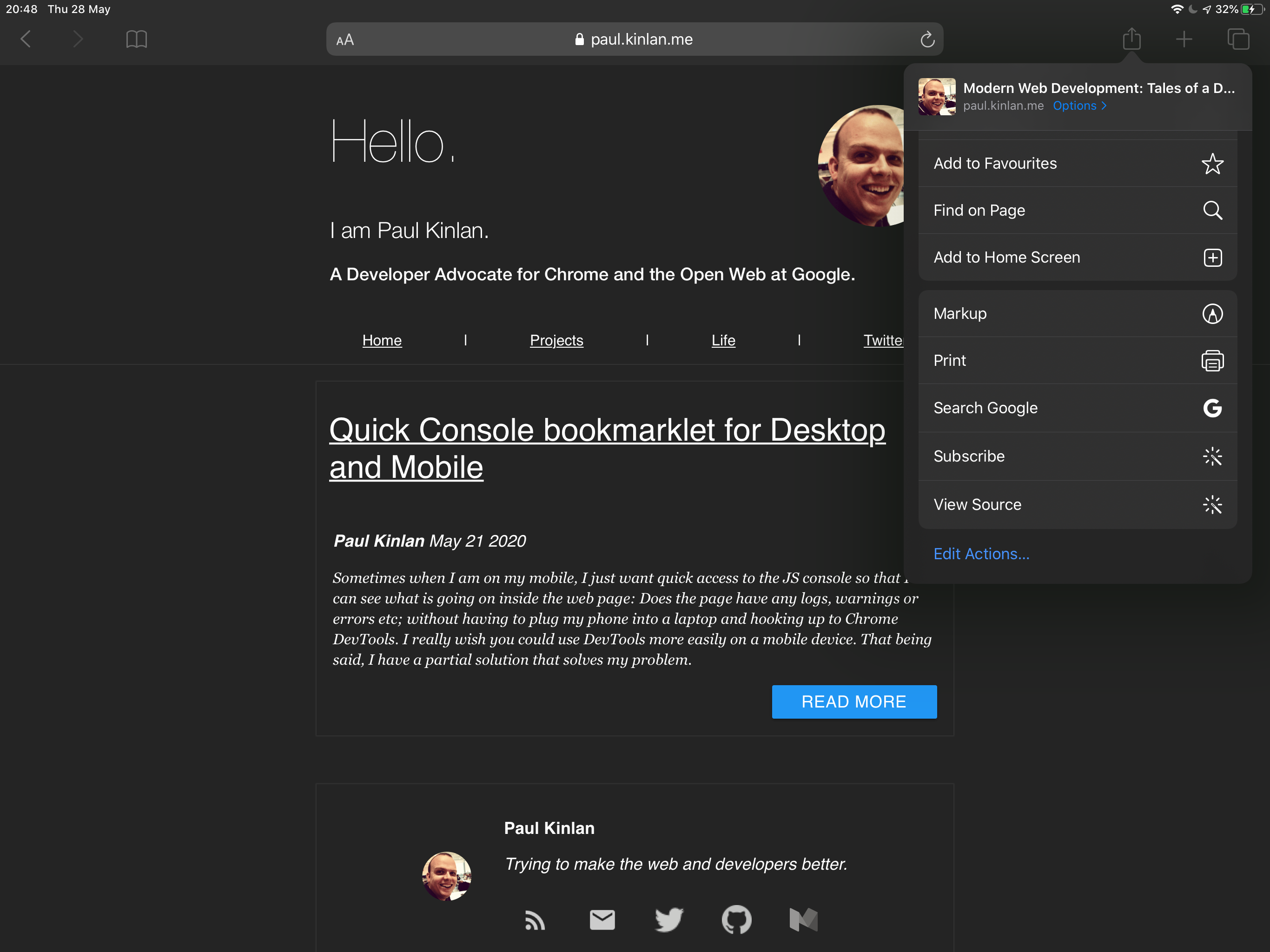
Criei este atalho “Ver Fonte” que pode utilizar (se confiar em mim) para Partilhar uma página do Safari ou do Chrome e visualizar rapidamente a fonte.
Aqui está em acção:


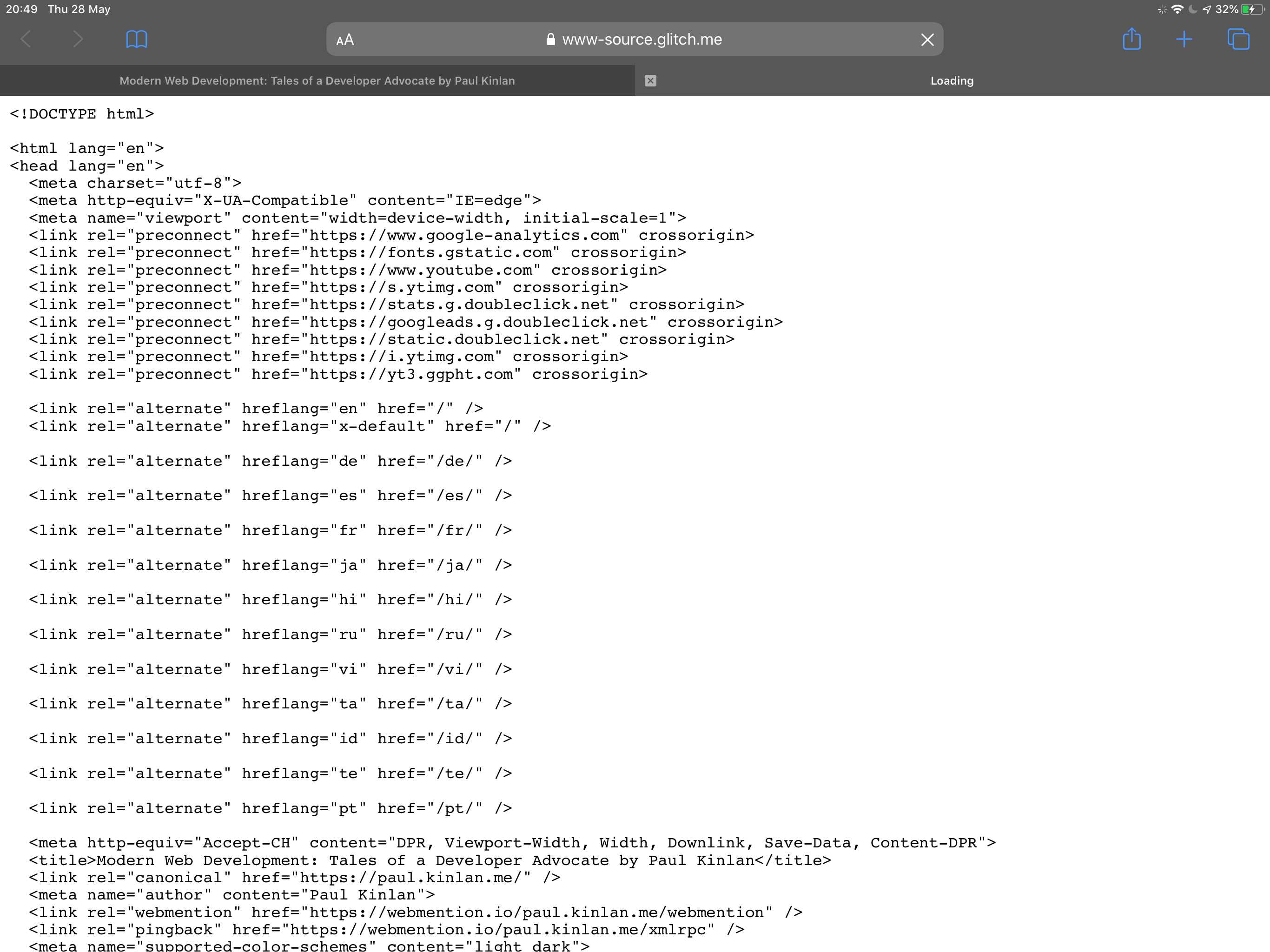
Há uma grande advertência. Não inspecciona a instância exacta da página que está a correr, mas sim a página num site de terceiros que construí (https://www-source.glitch.me) / fonte – isto significa que se estiver ligado, ou se existir algum estado que seja partilhado (como os cookies), então não exibirá o mesmo conteúdo que está a ver.
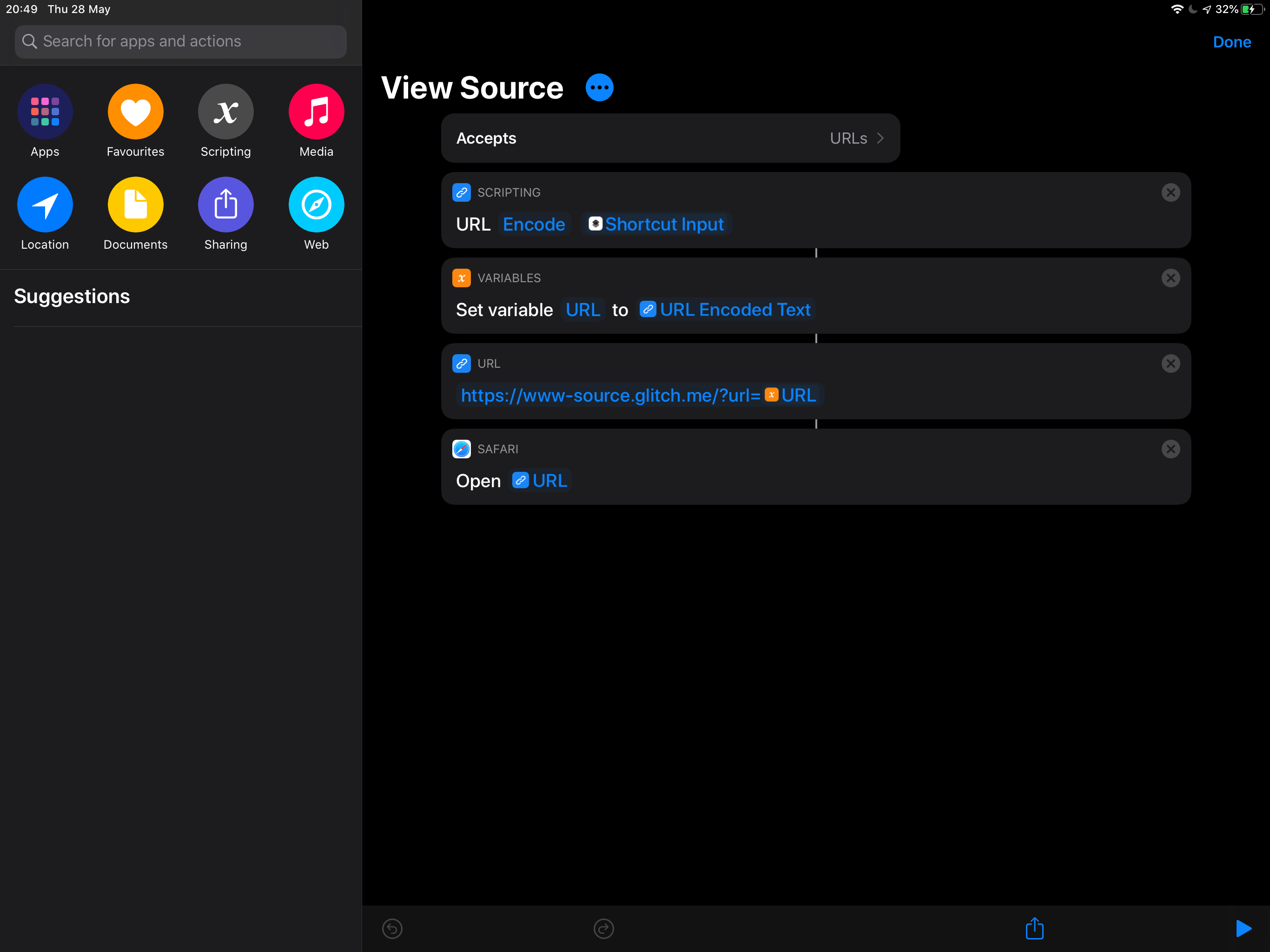
É um pouco difícil partilhar o código fonte de um Atalho, por isso aqui está uma captura de ecrã:

p>Divertir-se.
Espero realmente que o Safari (e o Cromo) possa depreciar a necessidade deste atalho.

Sobre mim: Paul Kinlan
Chefio a equipa de Relações com Desenvolvedores de Cromo no Google.
Queremos que as pessoas tenham a melhor experiência possível na web sem ter de instalar uma aplicação nativa ou produzir conteúdo num jardim murado.
A nossa equipa tenta facilitar aos programadores a construção na web apoiando cada lançamento Chrome, criando óptimos conteúdos para apoiar os programadores no web.dev, contribuindo para o MDN, ajudando a melhorar a compatibilidade do navegador, e algumas das melhores ferramentas para programadores como Lighthouse, Workbox, Squoosh para citar apenas algumas.